ノーコードでアプリ開発をやってみたいと思ったときにおすすめなのが「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのVectorコンポーネントの使い方」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Vectorコンポーネント
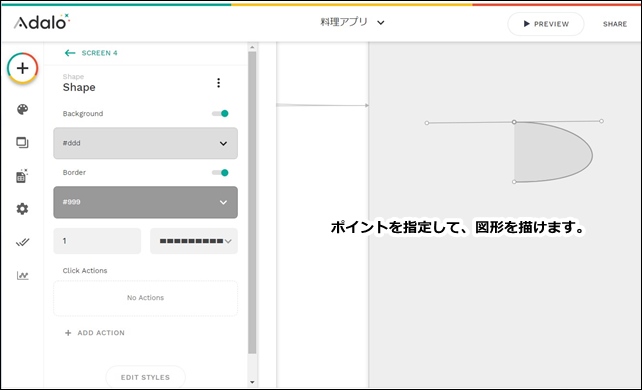
Vector(ベクター)は、アプリに座標を使いスペースを入れることができるコンポーネントです。

アプリに座標を決めてスペースを入れることができます。
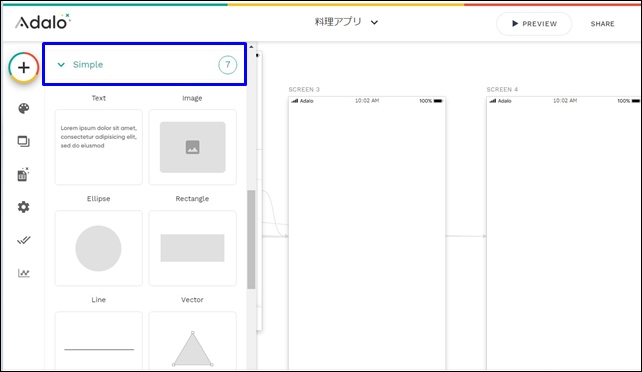
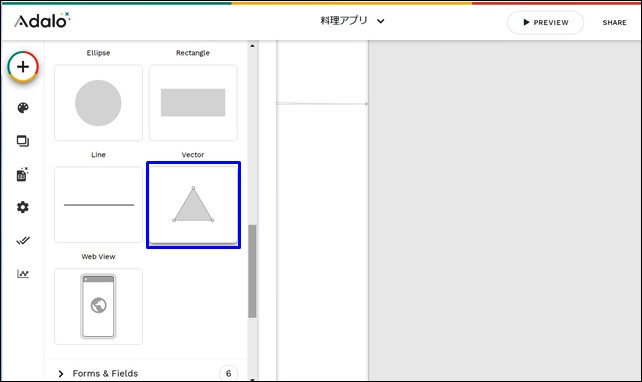
Vectorコンポーネントは、Simple COMPONENTの中にあり、アプリに追加することができます。

Adaloのエディタ画面の+からコンポーネントを追加できます。

Simpleでは、以下のようなフォームとフィールドがあります。
Simpleコンポーネントの中にVectorがあり、アプリに指定した枠を表示することができます。

ここでは、AdaloのVectorコンポーネントを紹介します。
Vectorコンポーネントの使い方

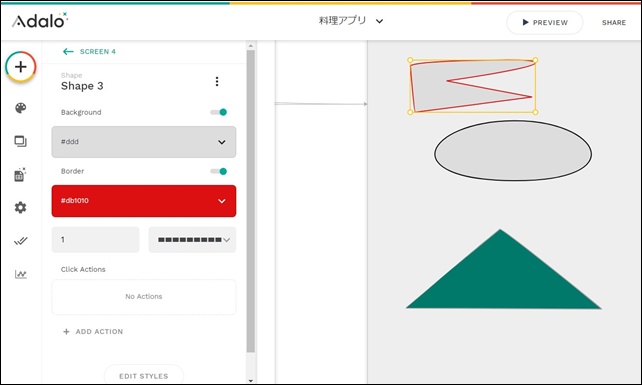
Vectorコンポーネントは、座標を基に枠を入れることができるコンポーネントです。
サイズ、ラインの太さ、種類を設定することができます。

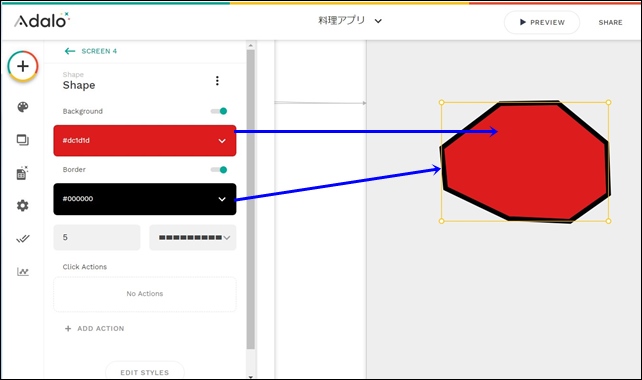
設定では、指定したエリアの色や線の形状を変更することができます。
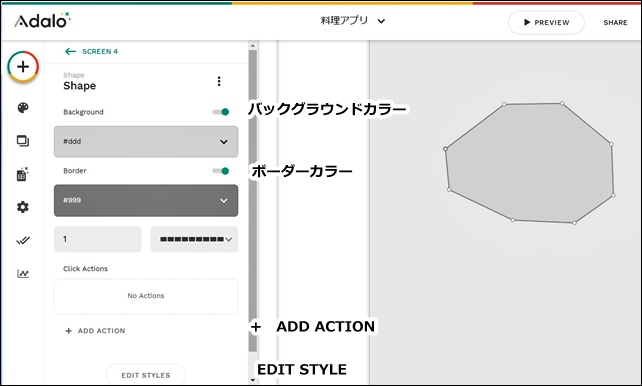
【Vectorコンポーネント設定】
- Background:表示/非表示 カラー選択
- Boder:表示/非表示 カラー選択
- Add Action
線のカラーは、カラーチャートから選択できます。
ブランディングで選んだカラーは、下のパレットにあり選択できます。

Boderで線を表示すると、枠の線の太さや種類を変更できます。
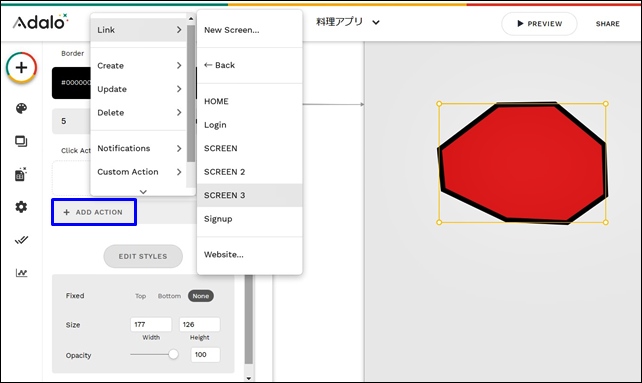
下の+ADD ACTIONでは、アクション設定を行えます。

クリックしたときのアクションを追加できます。
クリックした時に、他のスクリーンに飛ばしたりすることもできます。
下のEDIT STYLEをクリックすると、スタイルの詳細編集ができます。

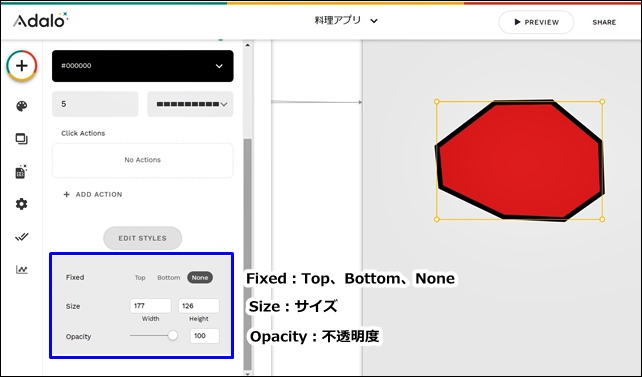
【EDIT STYLE】
- Fixed:Top、Bottom、None
- Size:サイズ
- Opacity:不透明度
サイズや透明度をEDIT STYLEで変更できます。
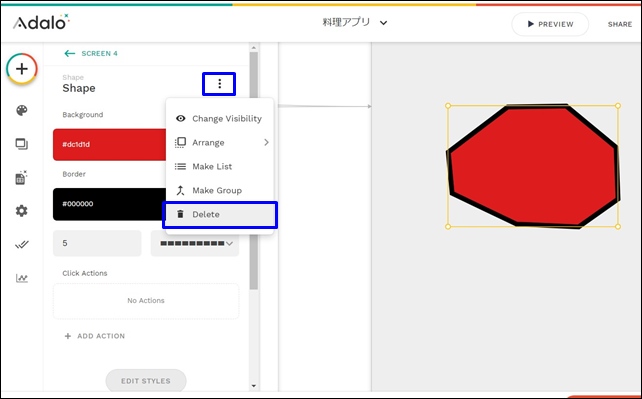
Vectorを削除したい場合は、上部の詳細からできます。

詳細の中にDelets(削除)があります。ここで作成したものを削除することができます。
今回は、「AdaloのVectorコンポーネント」を紹介しました。
Simpleでは、他に以下のようなフォームとフィールドがあります。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す