ノーコードでアプリ開発をやってみたいと思ったときにおすすめなのが「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのEllipseコンポーネント」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
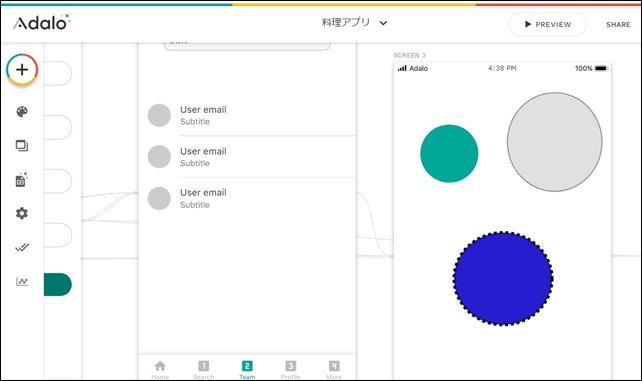
Ellipseコンポーネント
Ellipseは、楕円を入れることができるコンポーネントです。

アプリに楕円を入れることができます。
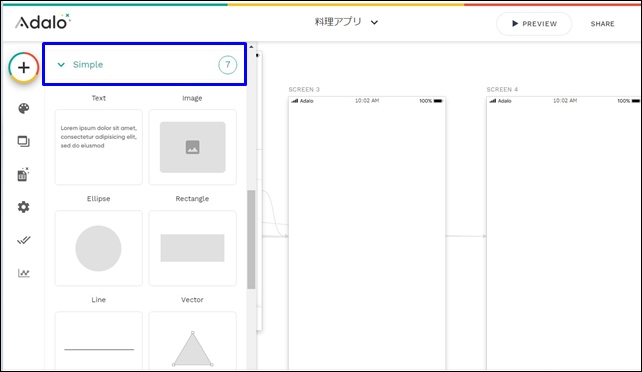
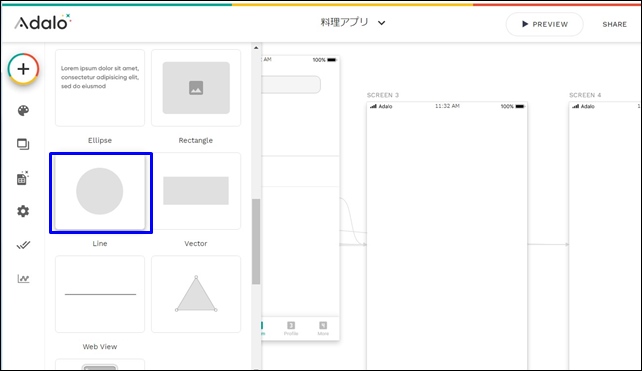
Simple COMPONENTの中に、Ellipseコンポーネントがあり、アプリに追加することができます。

Adaloのエディタ画面の+からコンポーネントを追加できます。

Simpleでは、以下のようなフォームとフィールドがあります。
- Text
- image
- Ellipse
- Rectangle
- Line
- Vector
- Web View
Simpleコンポーネントの中にEllipseがあり、円を表示することができます。

ここでは、AdaloのEllipseコンポーネントを紹介します。
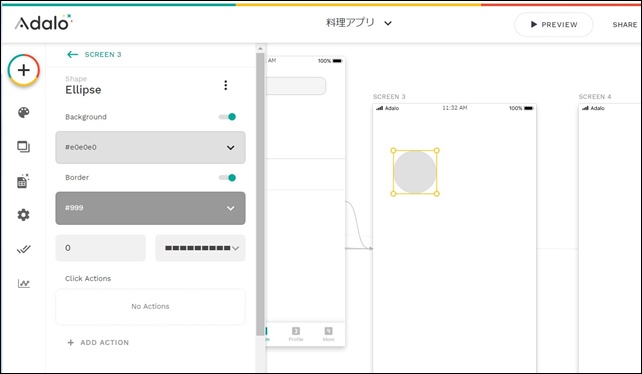
Ellipseコンポーネントの使い方
Ellipseコンポーネントは、円を入れることができるコンポーネントです。
ラインの太さ、種類を設定することができます。

設定では、円の色や線の形状を変更することができます。
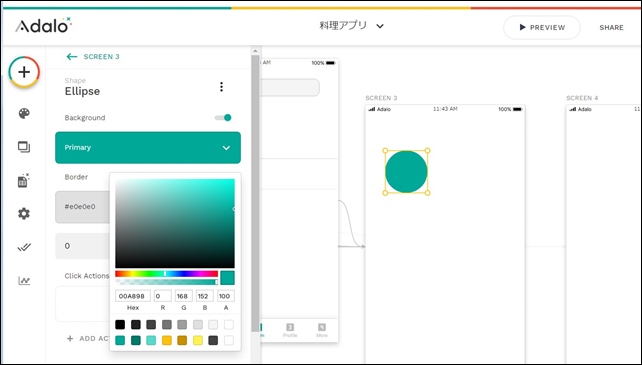
【Ellipseコンポーネント設定】
- Background:表示/非表示 カラー選択
- Boder:表示/非表示 カラー選択
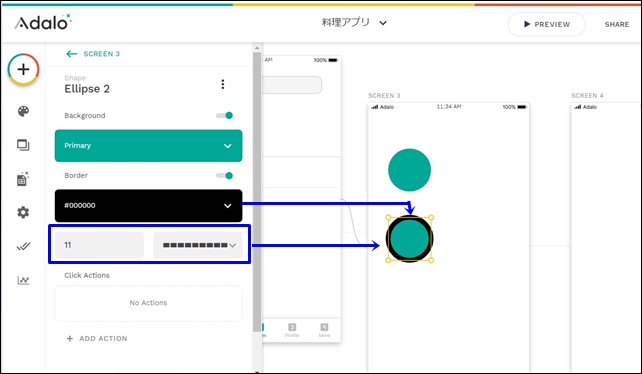
- 太さ
- 種類
線のカラーは、カラーチャートから選択できます。

ブランディングで選んだカラーは、下のパレットにあり選択できます。
枠の線のタイプを変更できます。

ここでは、太さを11にして、黒線を選択しました。
枠や色を付けると雰囲気が大きく変わります。
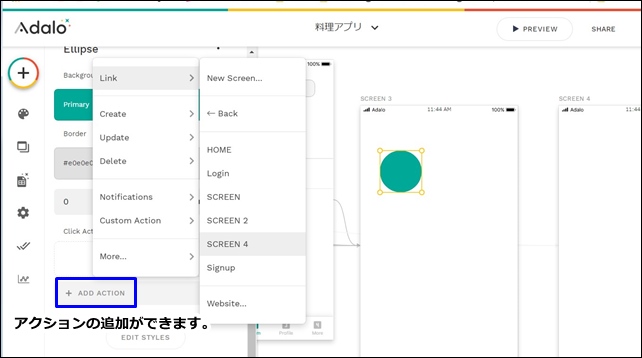
下の+ADD ACTIONでは、アクション設定を行えます。

クリックしたときのアクションを追加できます。
クリックした時に、他のスクリーンに飛ばしたりすることもできます。
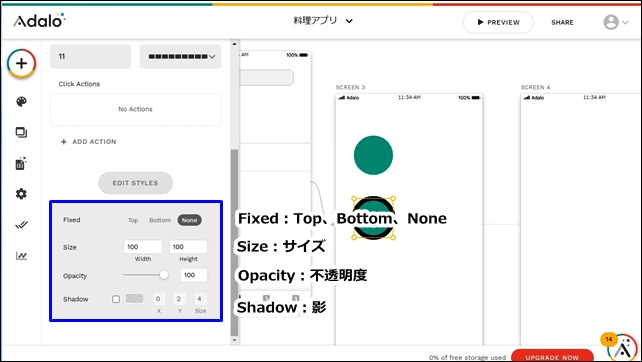
下のEDIT STYLEをクリックすると、スタイルの詳細編集ができます。

【EDIT STYLE】
- Fixed:Top、Bottom、None
- Size:サイズ
- Opacity:不透明度
- Shadow:影
線の透明度や影をEDIT STYLEで変更できます。
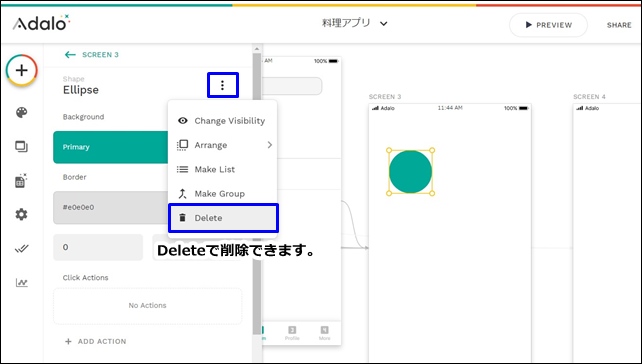
線を削除したい場合は、上部の詳細からできます。

詳細の中にDelets(削除)があります。ここで作成したものを削除することができます。
今回は、「AdaloのEllipseコンポーネント」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す