ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのHorizontal Chip List(ホリゾンタルチップリスト)」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Horizontal Chip List(横型のチップリスト)
Horizontal Chip List(ホリゾンタルチップリスト)は、カード状に表示することができるコンポーネントです。
ホリゾンタルチップリストは、横型に表示できるカードリストです。
リストは、複数の物を一つにまとめて表示するときに役立ちます。

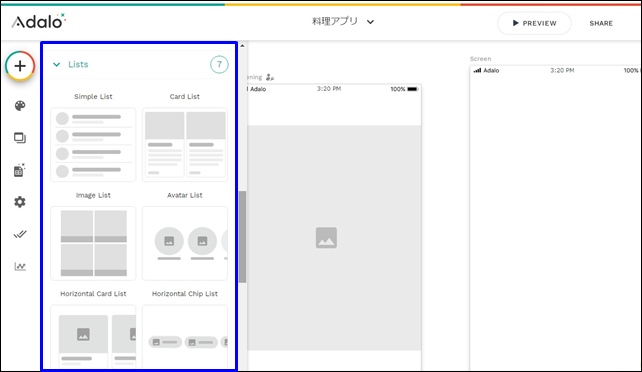
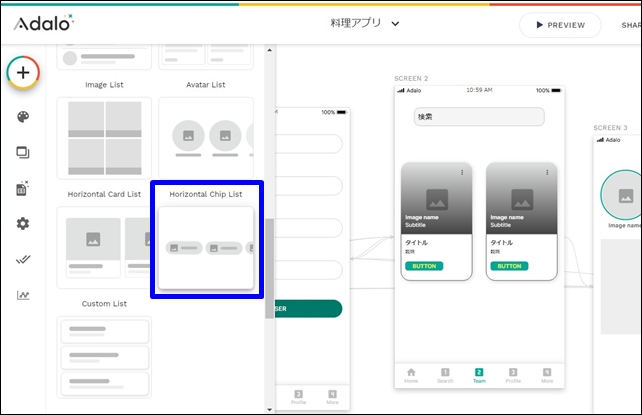
Adaloのエディタ画面の+からコンポーネントを追加することができます。

リストコンポーネントは全部で7つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- Avatar List:アバターリスト
- Horizontal Card List:ホリゾンタルカードリスト
- Horizontal Chip List:ホリゾンタルチップリスト
- Custom List:カスタムリスト
ここでは、「Horizontal Chip List(ホリゾンタルチップリスト)」を紹介します。
Horizontal Chip List(横型のチップリスト)の使い方

Horizontal Chip Listは、横型のリストです。
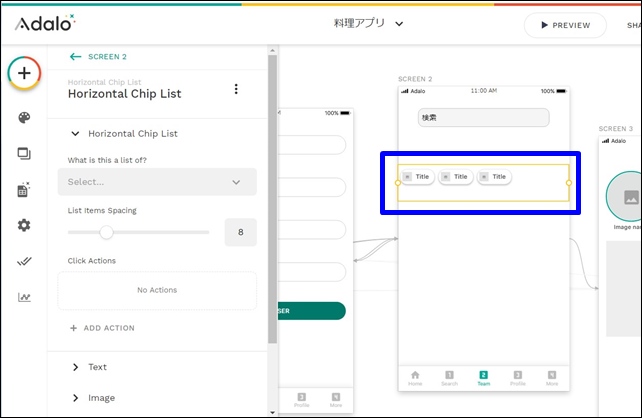
横型チップリストを使用するには、ホリゾンタルチップリストを使用したいスクリーンへ移動させます。

左サイドバーでホリゾンタルチップリストの設定をすることができます。

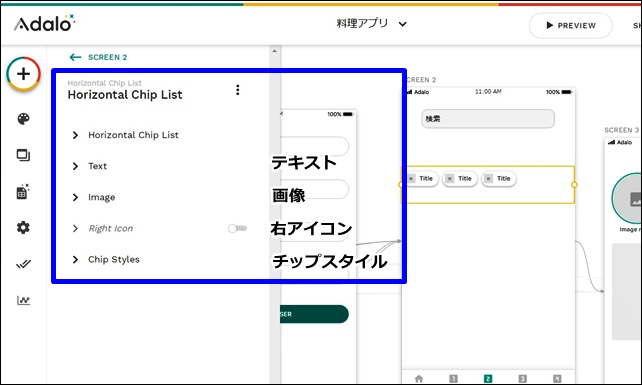
ホリゾンタルクリップリストには、以下のような項目があります。
- Horizontal Chip List
- Text:テキスト
- Image :イメージ
- Right icon:右のアイコン
- Chip style:クリップスタイル
メインのデータ設定はHorizontal Chip Listから行います。
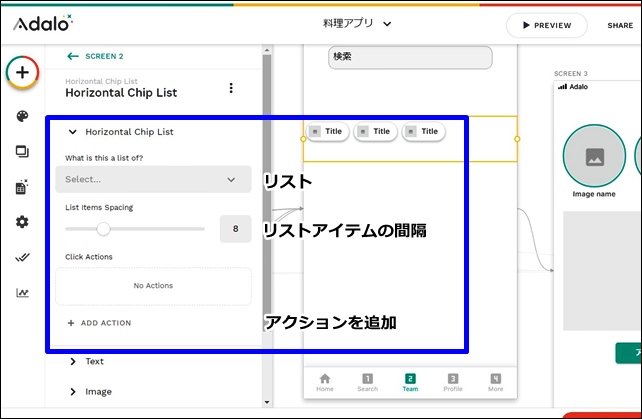
Horizontal Chip Listの設定

【Horizontal Chip Listの設定項目】
- What is this a list of?:何のリストか?
- List items spacing:リストアイテムの間隔
- Click Actions:アクションをクリック
まず、What is this a list of?にリストを入力します。
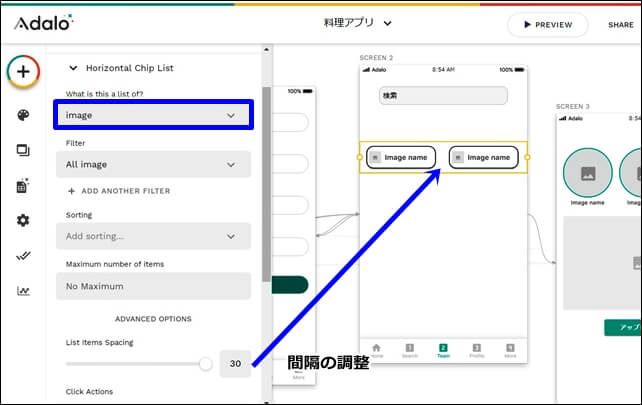
データベース内の表示するデータを指定します。フィルタ、並べ替え、アイテム数の変更が可能。

ここでは例として、イメージのリストを選択しました。
List items spacingは、リストアイテムの間隔を調整でき、画像の隙間を調整できます。
クリックしたときのアクションを付けたい時は、+アクション追加で設定が可能です。
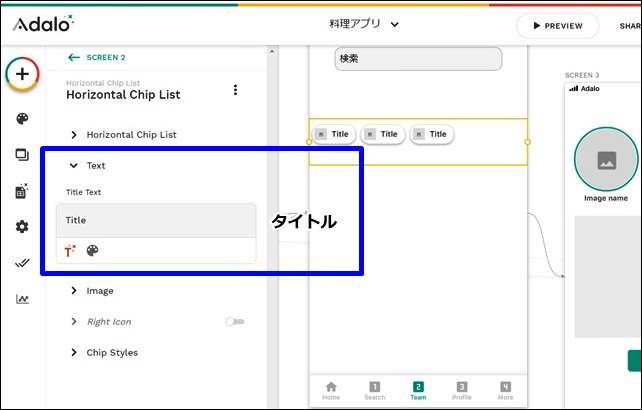
Text設定

テキストでは、タイトルテキストを設定できます。
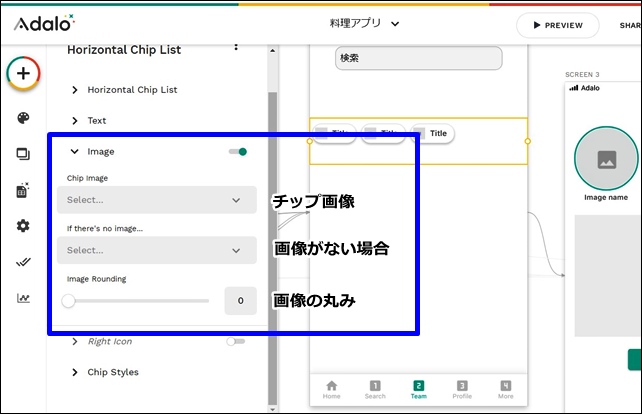
Image設定

【Image設定】
- chip image:チップ画像
- If There’s no image:画像がない場合
- image Rounding:画像の丸み
画像の丸みは、中に表示される画像の丸みを付ける設定です。
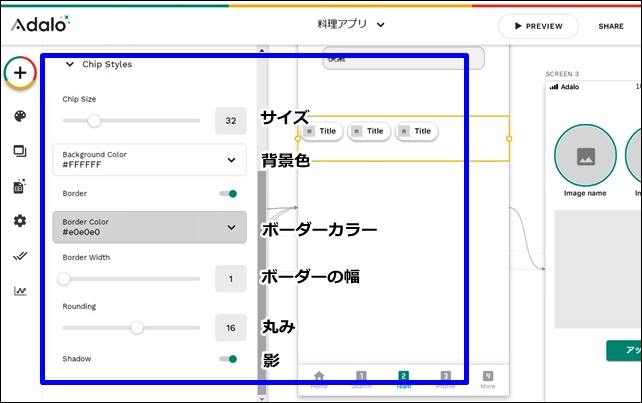
Chip style設定

Chip styleでは、カラーやデザイン設定を行えます。
- Chip Size:チップサイズ
- Background Color:背景色
- Border:ボーダー表示
- Border Color:ボーダーカラー
- Border Width:ボーダーの幅
- Rounding:丸み
- Shadow:影
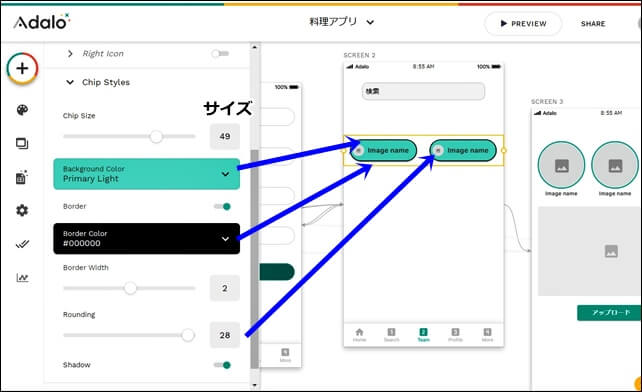
スタイル設定を行うことができ、枠を付けてボタンカラーの設定を行いました。

背景カラーや枠のカラー、太さを変更できます。
まとめ
AdaloのリストコンポーネントにはHorizontal Chip List(横型のクリップリスト)があります。
横型の画像を表示できるシンプルなリストです。
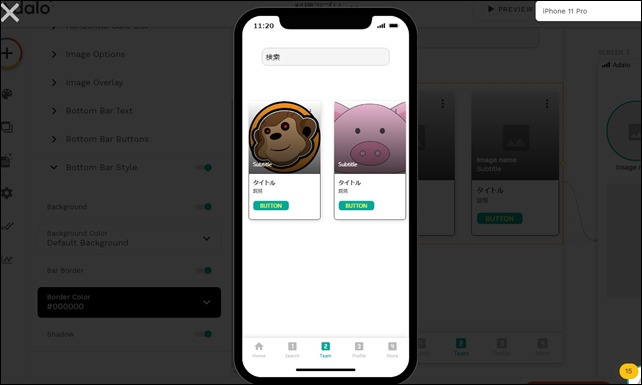
表示したデータはプレビューで確認しないと分からないので、プレビューを使用して確認します。

アプリにリスト表示を使用したいときに役に立つコンポーネントです。
adaloのリストコンポーネントは全部で7つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- Avatar List:アバターリスト
- Horizontal Card List:ホリゾンタルカードリスト
- Horizontal Chip List:ホリゾンタルチップリスト
- Custom List:カスタムリスト
今回は、「AdaloのHorizontal Chip List(ホリゾンタルクリップリスト)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















コメントを残す