ノーコードで有名なBubble。
何から始めていいのか分からない。
登録したけどどうすればいいのか分からない。
まずはレッスンチュートリアルから始めるのがいいです。
ここではレッスンの「Using the chart element」について書いています。
Using the chart element

Using the chart elementでは、グラフ要素の使用を行います。
所要時間5分
グラフ要素を使用して動的データを表示します。

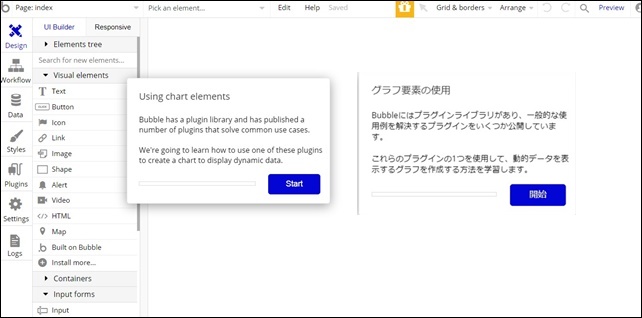
Using the chart elementは、プラグインを使用して、グラフを作成します。
スタートを押して進めます。

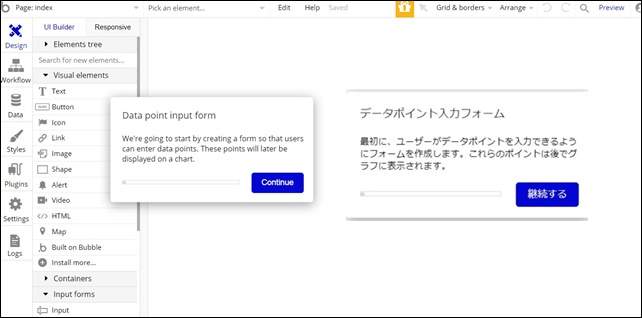
最初にフォームを作成します。

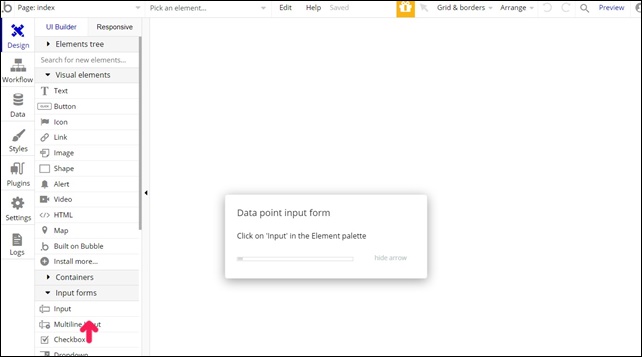
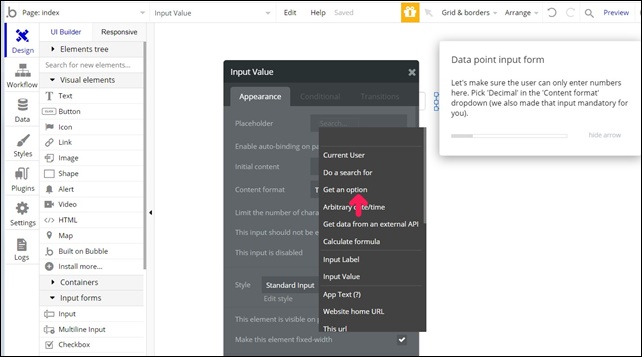
Inpitをクリック。

矢印部分に枠を描きます。

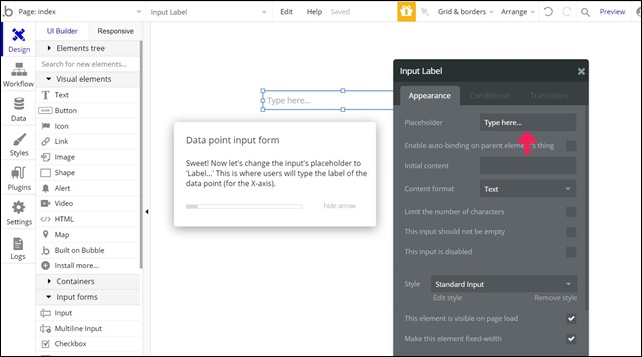
ホルダー名をLabelと書きます。

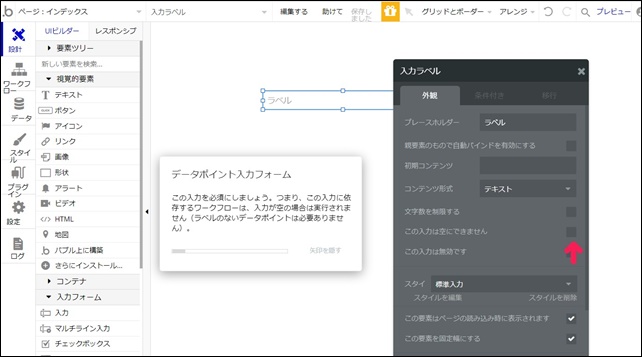
This input should not be empty(データポイント入力フォーム)にチェック。

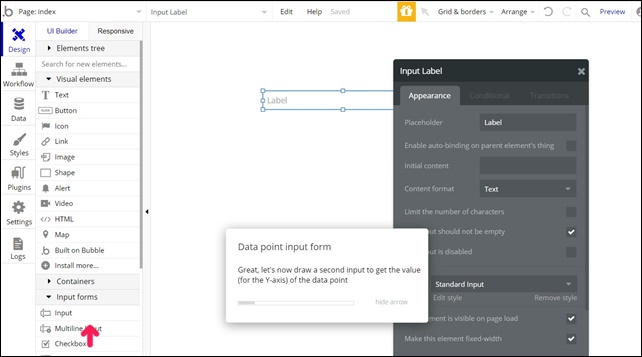
Inputをクリックし2番目の入力を描きます。
入力プレースホルダーをValue(値)に変更します。

Content formatをドロップダウンでDecimal(10進数)を選択します。
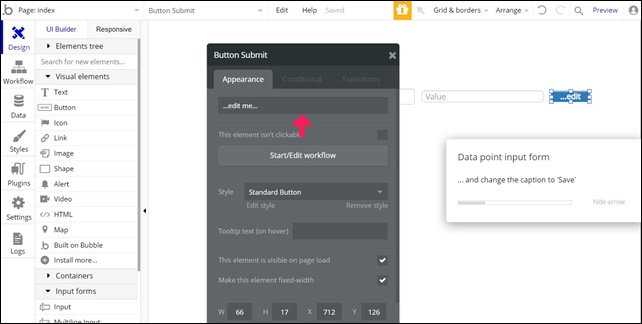
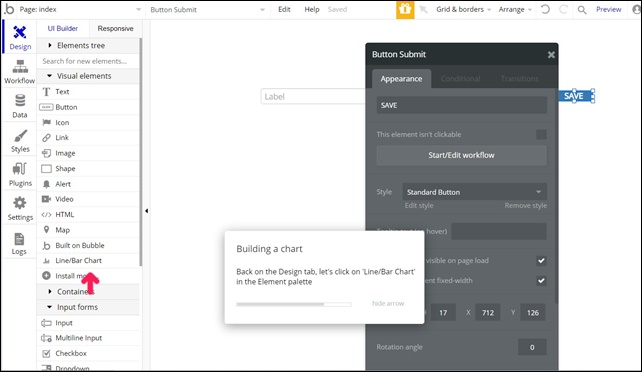
右側のボタンをクリックしてボタンを描きます。

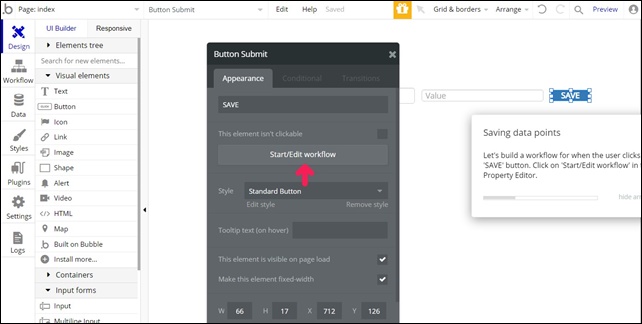
ボタンをSAVEにします。

start/Edit workflowワークフローの編集をクリック

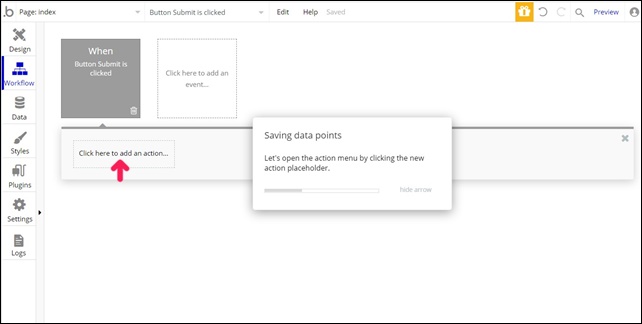
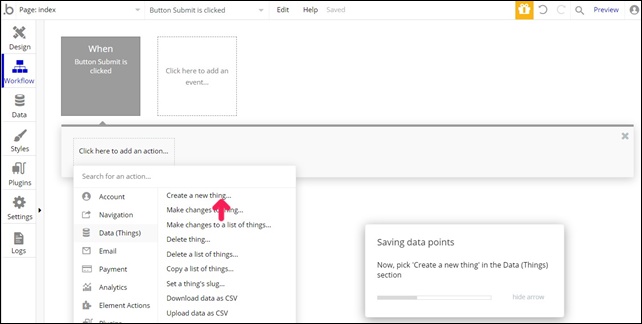
Click here to an action(ここをクリックしてアクションを追加)

DataをクリックCreate a new thing
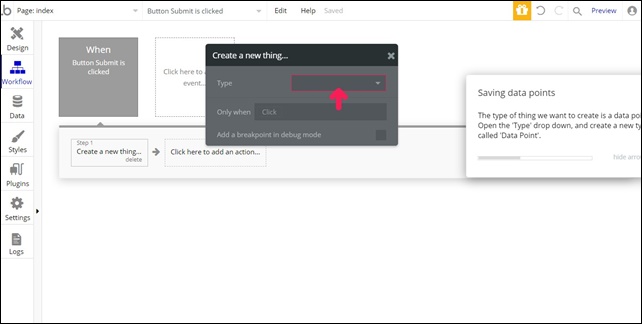
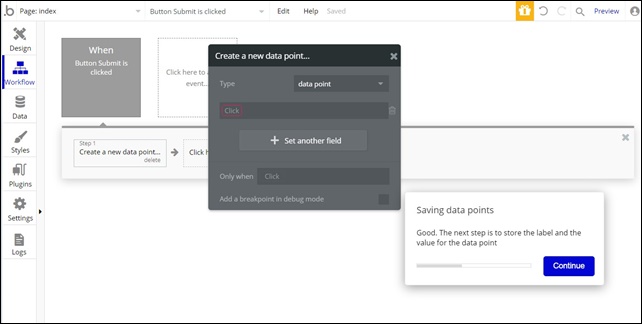
タイプのドロップダウンからデータポイントを作成。

Data の Create a new thing
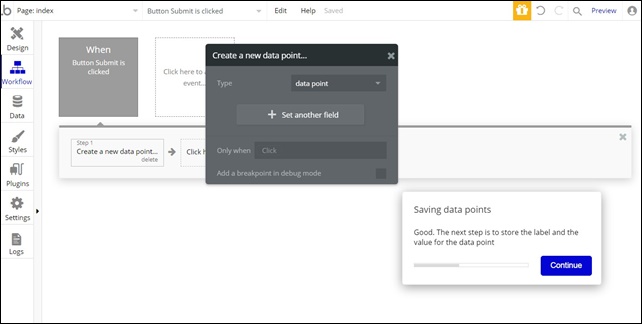
tayeをCreate a new typeにします。
data pointと入力します。

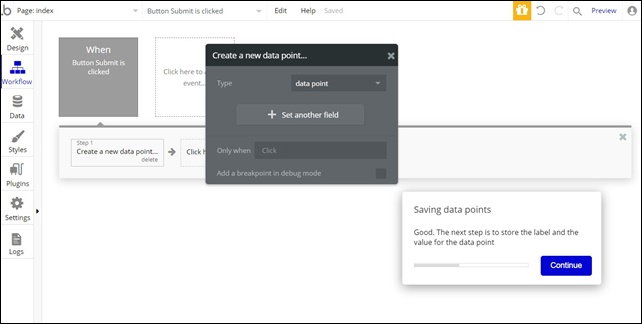
Set another filed(別フィールドを設定)します。

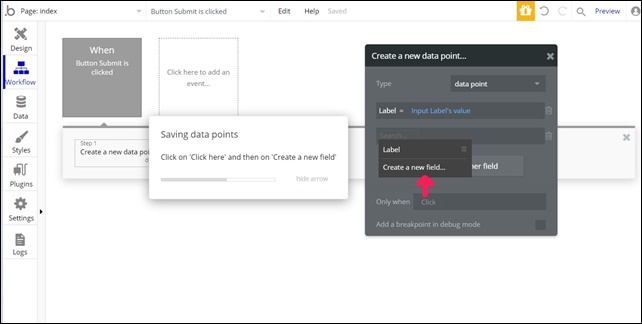
Cickボタンをクリックして、新しいフィールドの作成をします。

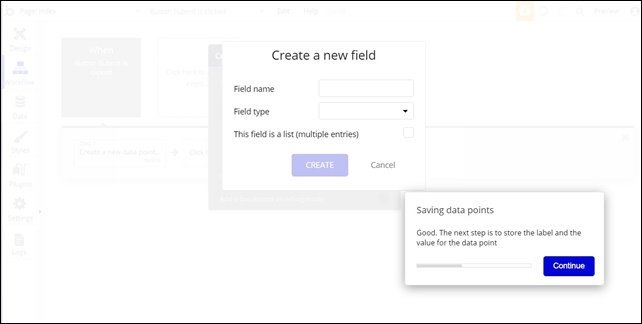
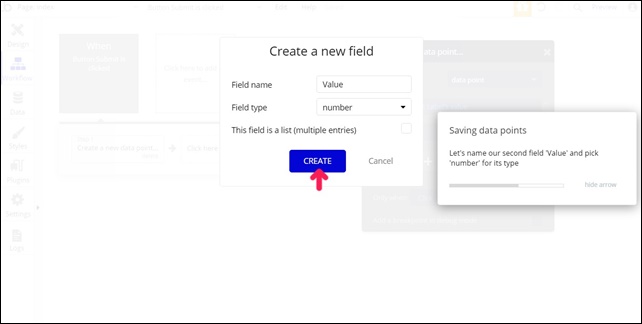
Create a new fieldでデータポイントの保存をします。

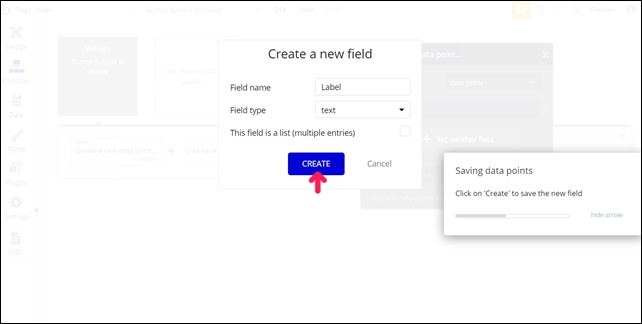
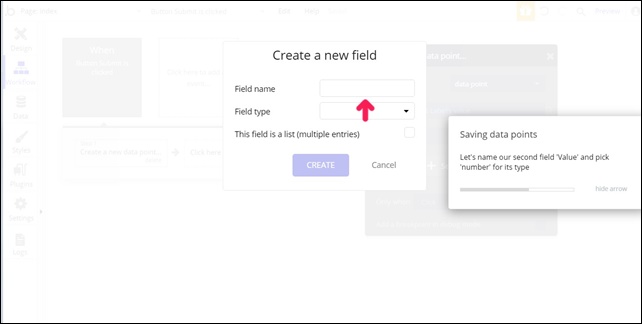
Field name(フィールド名)にLabel(ラベル)と入力。
Field type(フィールドタイプ)をtext(テキスト)を選択。

選択したら、CREAT(作成する)をクリック。

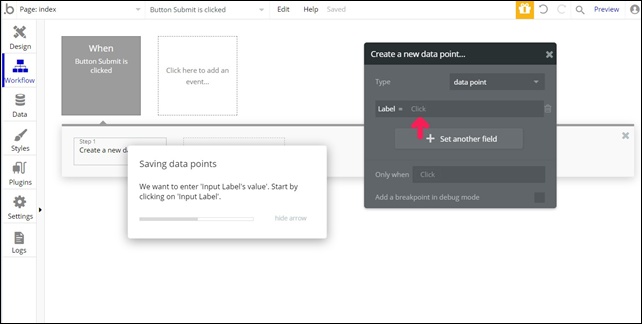
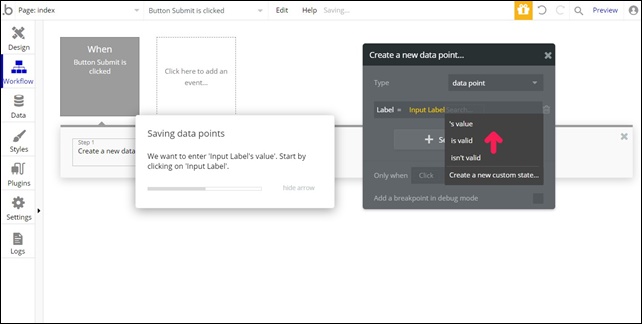
入力タイトルの値を入力します。Input Label(入力ラベル)をクリック。

S’value(値)を選択。

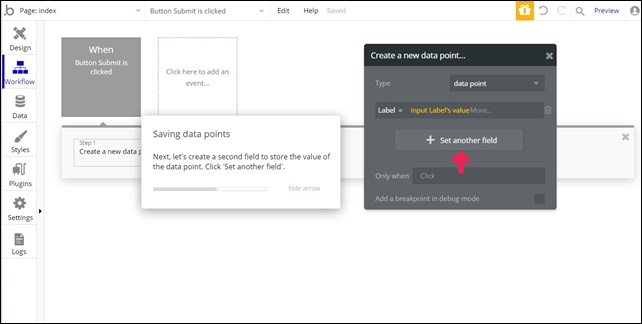
Set another filedをクリック

クリックをして、Create new fieldを選択。

Field name(フィールド名)にValueと入力。
Field type(フィールドタイプ)をnunberを選択。

選択したら、CREAT(作成する)をクリック。

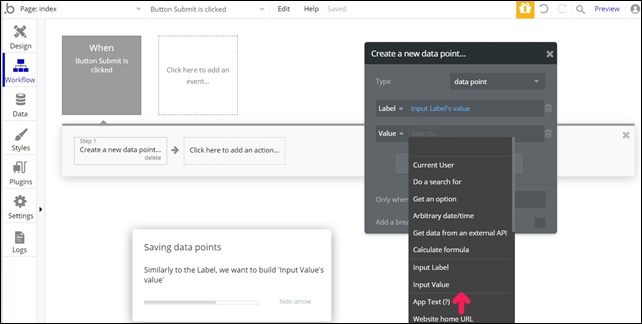
入力値の値を入力します。Input Valueをクリック。

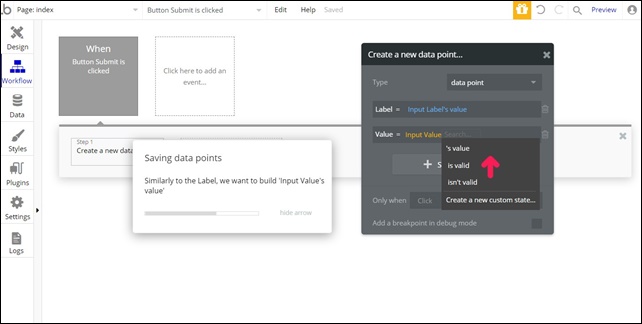
S’value(値)を選択。

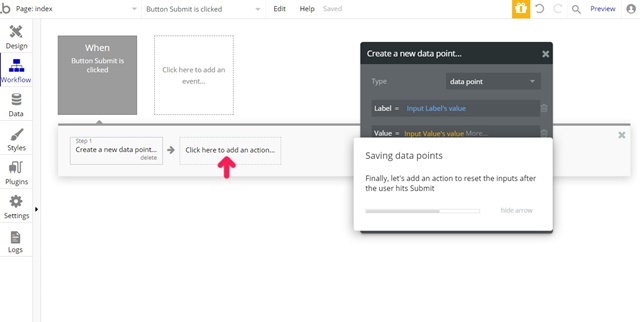
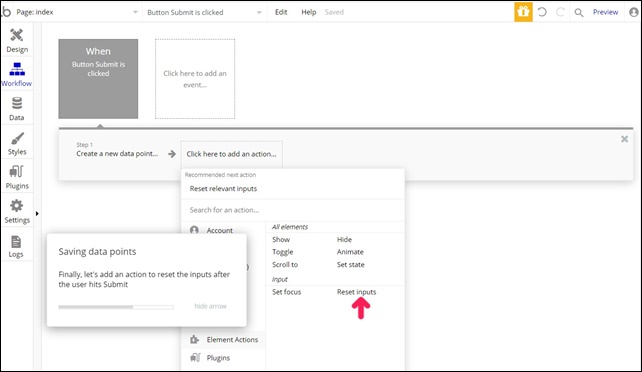
Click here to add an action(アクションを追加)をクリック。

Element Actionsを選びRest inputsを選択。

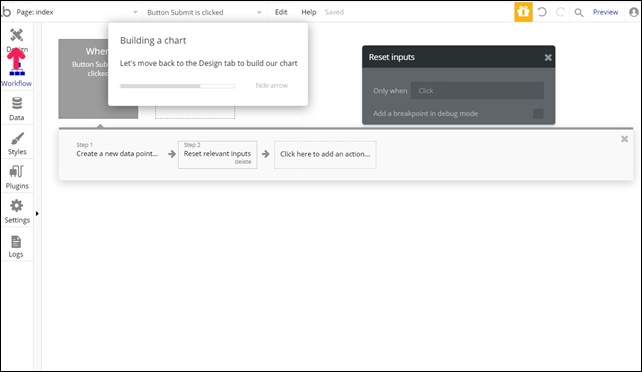
グラフを作るためにデザインをクリック。
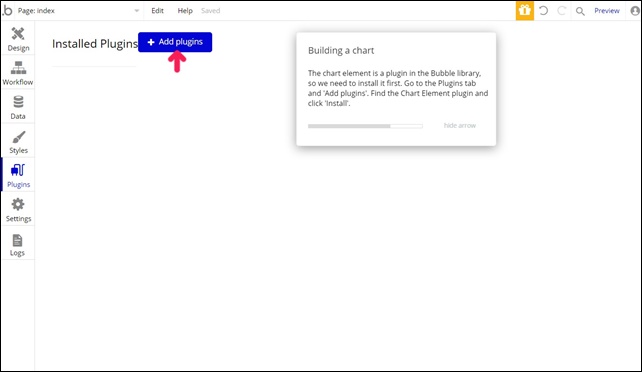
プラグインを選択します。

Add pluginsをクリックすると、プラグインが表示されます。
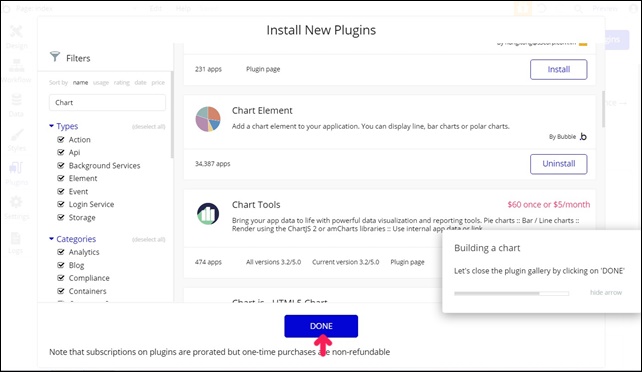
Chart elementを選択します。

プラグインをインストールし、DONEをクリックします。
デザインタブに戻ります。

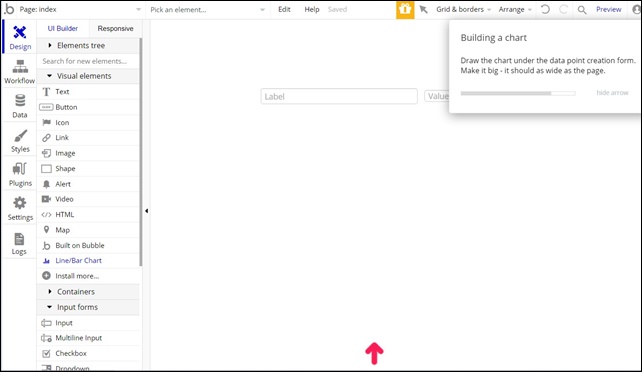
Line /bar chartをクリック

枠を書きます。

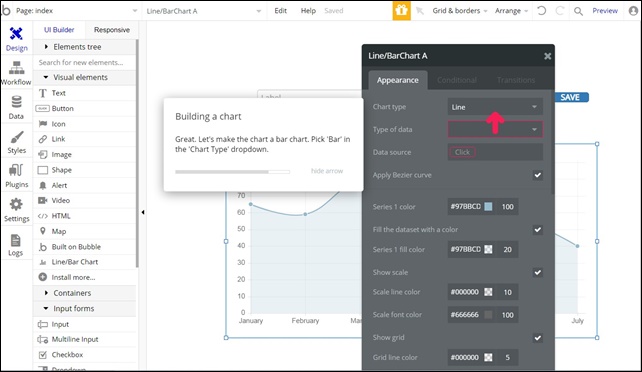
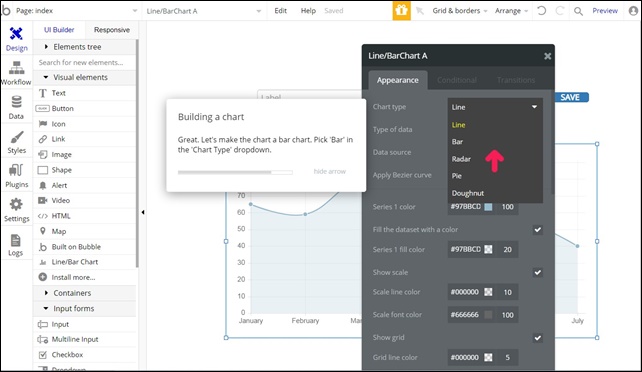
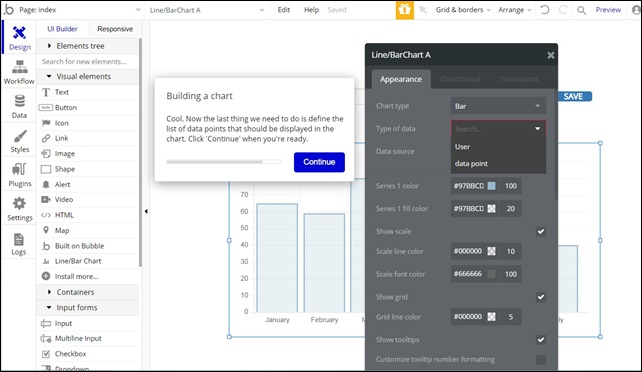
Chart type(チャートタイプ)を選択

Barにします。

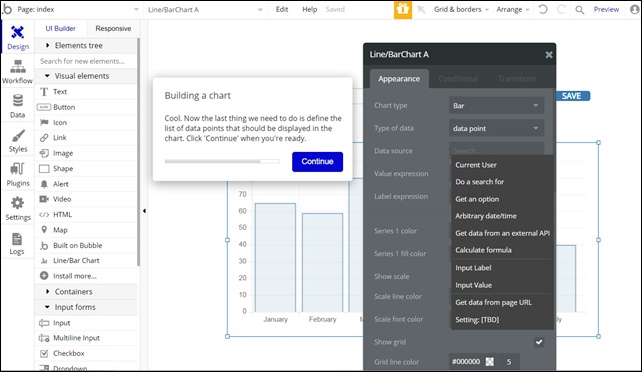
Type of dataをdata pointに。

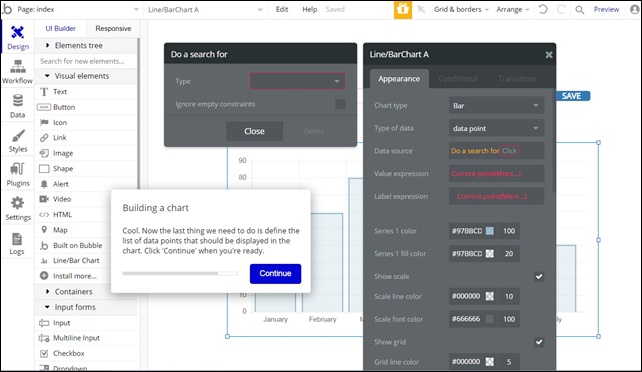
data sourceをDo a seach forにします。

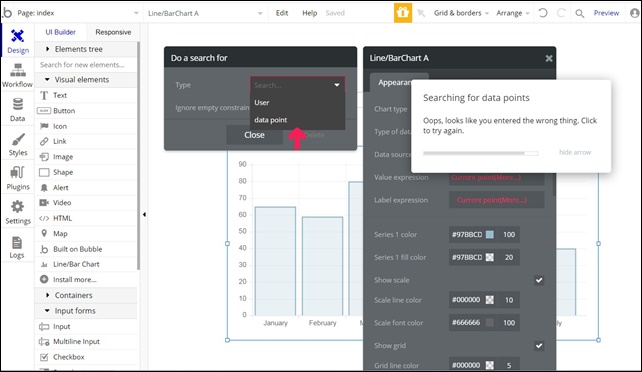
タイプにdata point(データーポイント)を選択。

次に、Value expression(値式)をCurrent point(現在のポイント)の値にします。
Label expression(ラベル式)をCurrent point(現在のポイント)のラベルにします。’s Labelを選択。

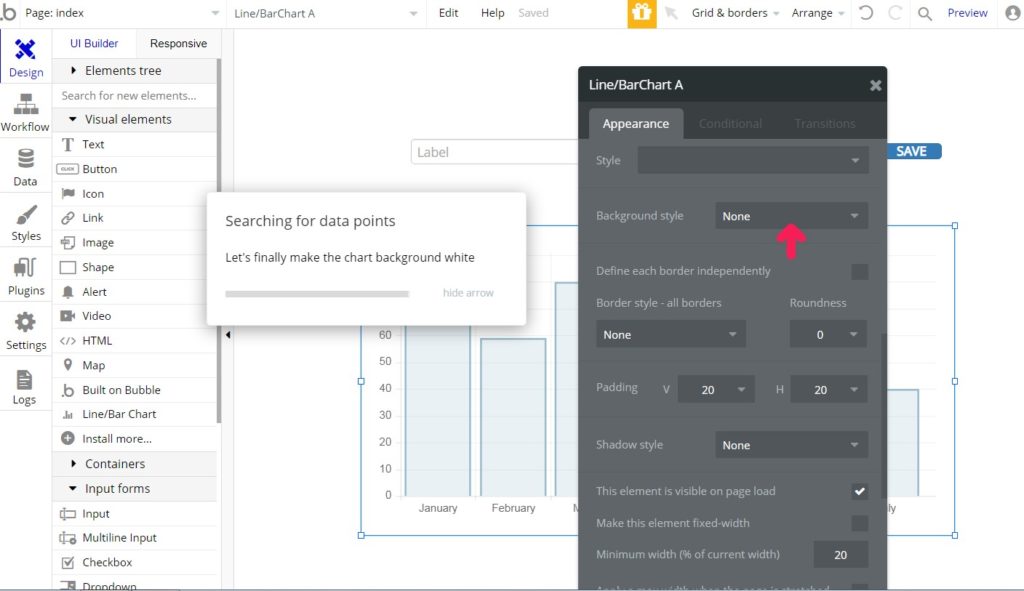
背景を変えます。

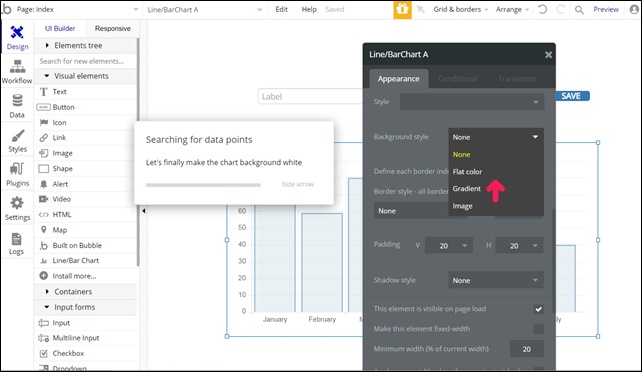
Background style(背景スタイル)を白にします。

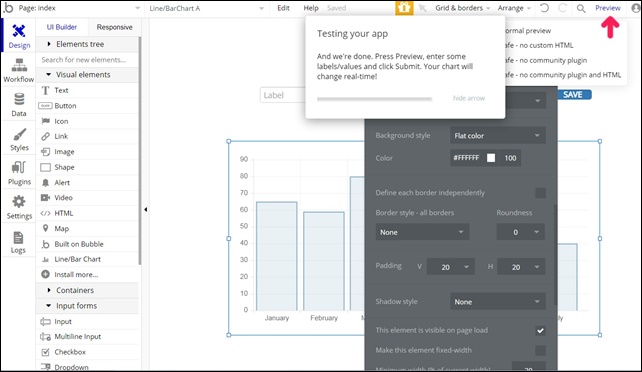
最後にプレビューをクリック。

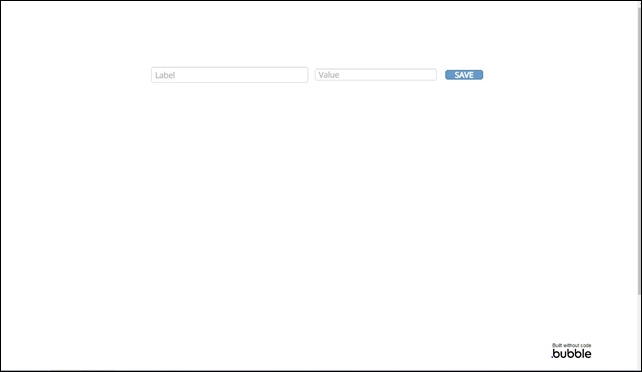
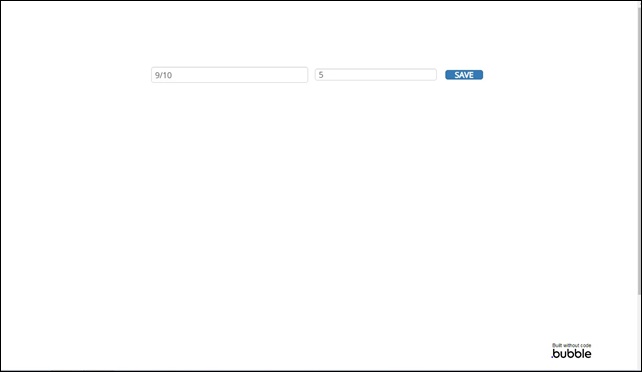
ラベルを入力し、値を入れると棒グラフになります。

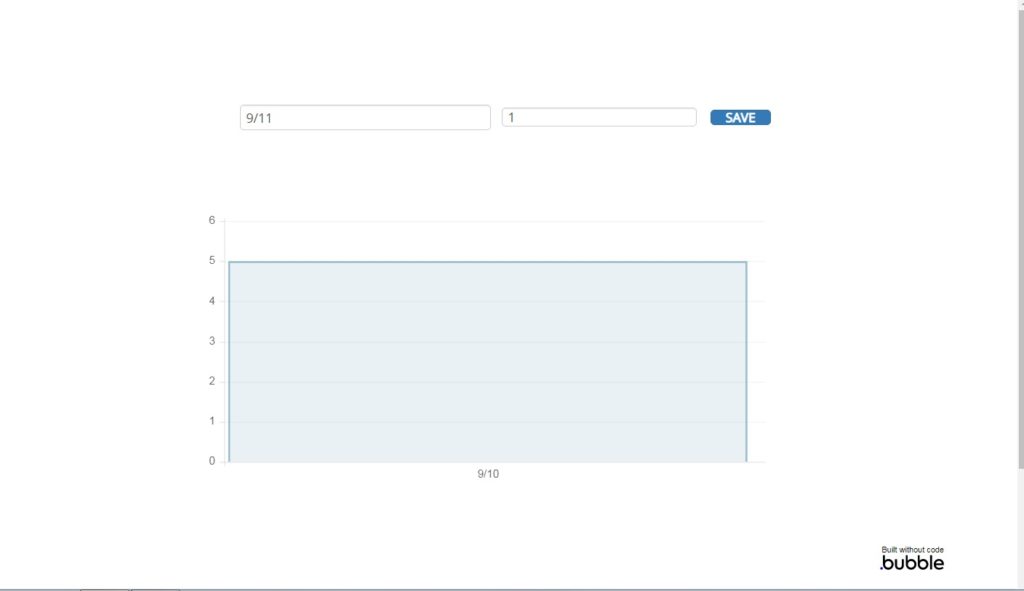
9/10 5と入力してSAVEを押しました。

SAVEをクリックすると、続けて作成していけます。

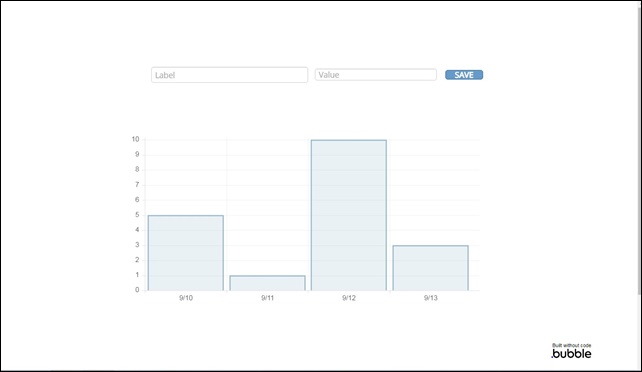
Using the chart elementでは、グラフ要素を使い、このようなグラフを作成できます。
動画解説
その他のBubbleレッスンはこちら





















コメントを残す