ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのList SCREEN リストスクリーン」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Adaloのスクリーン
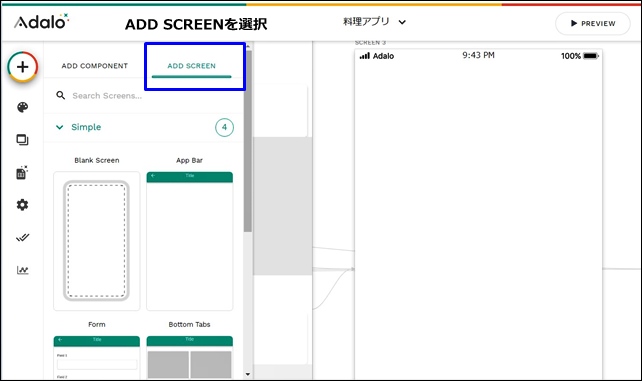
スクリーンは、ADD SCREENから追加することができます。

Adaloのスクリーンは5つの種類があります。
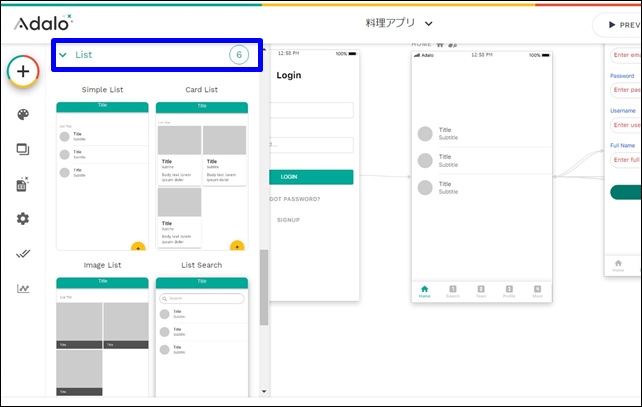
スクリーンの中のList(リスト)スクリーンは6つに分かれます。

ここでは、List SCREEN(リストスクリーン)を紹介します。
List SCREEN(リストスクリーン)

スクリーンの追加は左サイドバーの+をクリックして、ADD SCREENから行います。
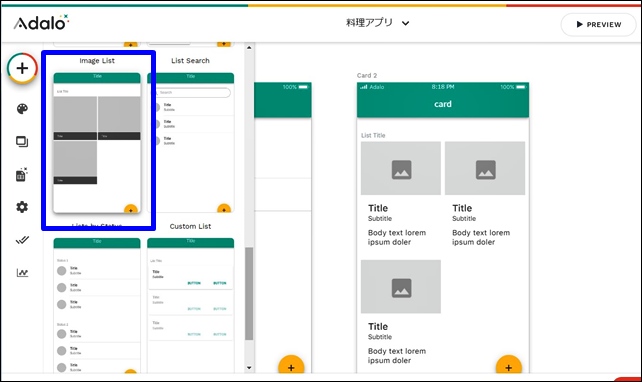
Adaloのエディタ画面のListをクリックすると、6つのスクリーンが表示されます。

Adaloのリストスクリーンは全部で6つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- List Seach:リストサーチ
- Lists by Status:ステータス別リスト
- Custom List:カスタムリスト
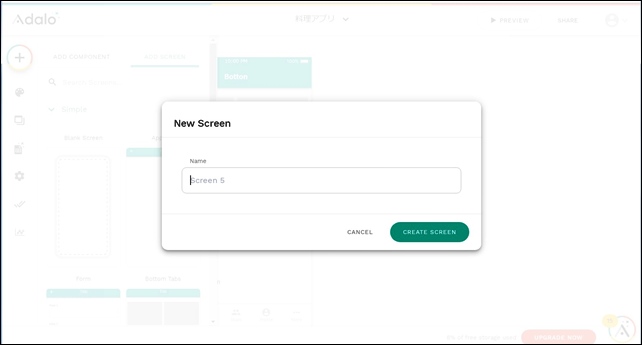
それぞれのスクリーンをクリックするとNew Screenが立ち上がります。
スクリーンの名前を付けます。


文字化けして、うまく入力できない時は、他のテキストエディタなどを使用して、コピペして対応してください。
スクリーン名をつけるとスクリーン設定になります。
ここまでは、どのスクリーンを選択しても同じ流れになります。
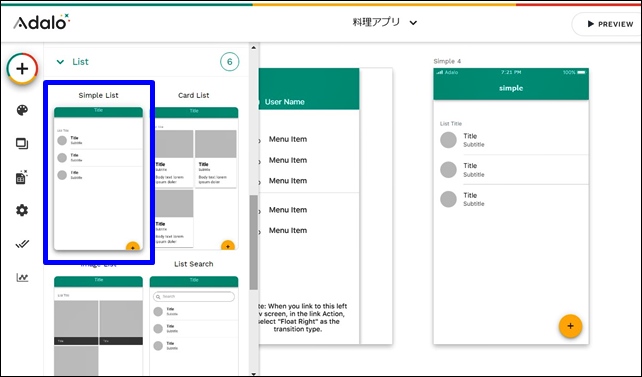
Simple List

Simple Listは、リストのスクリーンです。

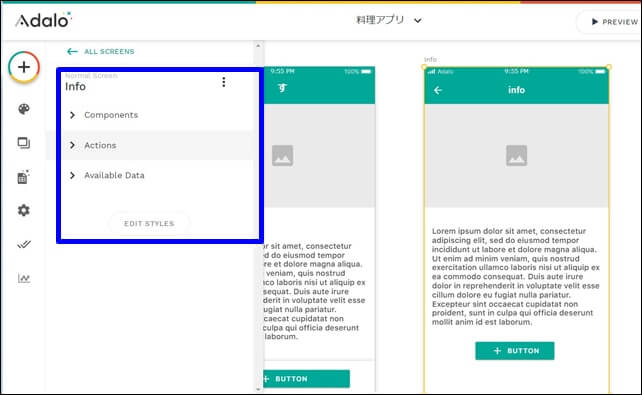
Simple Listは、大きく4つの項目があります。

【Simple Listの設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
- EDIT Data
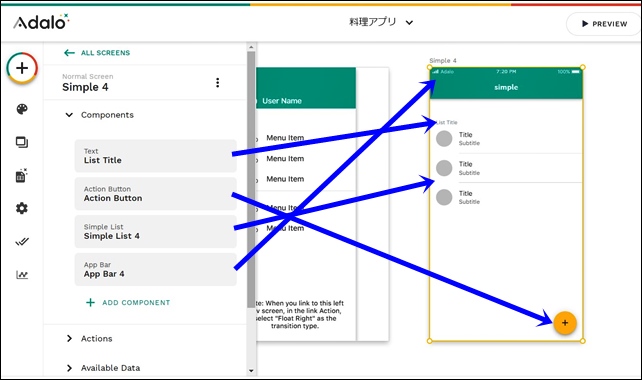
componentsがデーター部分です。
デフォルト表示では、以下のような関係になっています。

componentsの中に、テキスト、アクションボタン、シンプルリスト、バーが入っていて、それぞれの設定を行えます。
EDIT STYLEでは、画像の詳細編集ができます。

以上のパーツで構成され、リストページを作成する時に使えます。
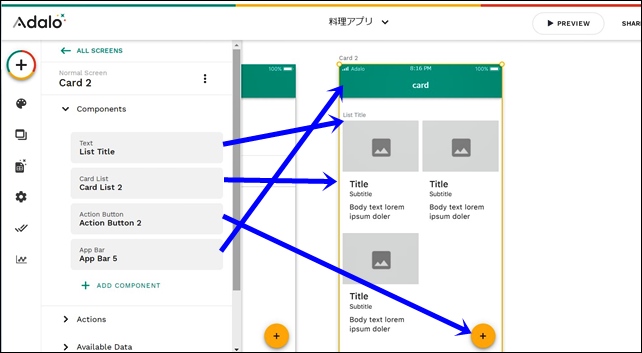
Card List

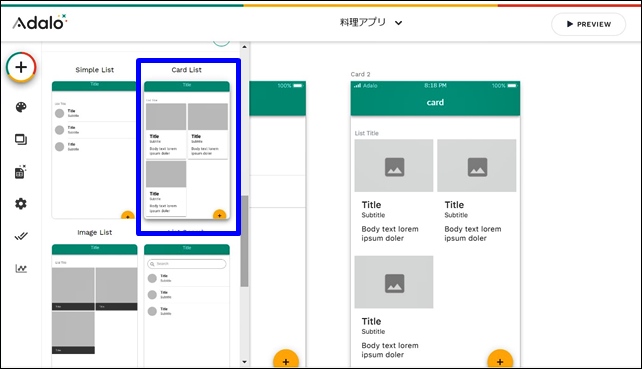
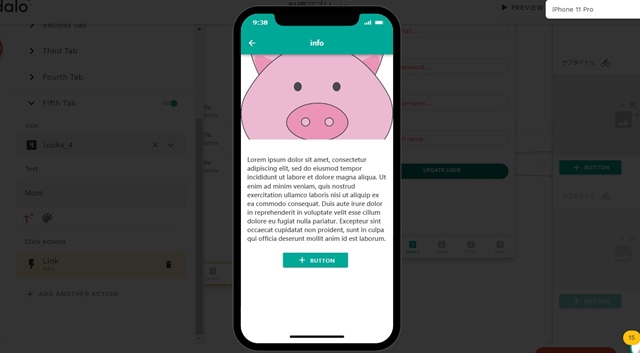
Card Listは、カードタイプのリストのスクリーンです。

画像と文字をリストにしたいときに使うといいです。
画像付きの情報ページにリストが組みあわせてあります。
【Card Listの詳細設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
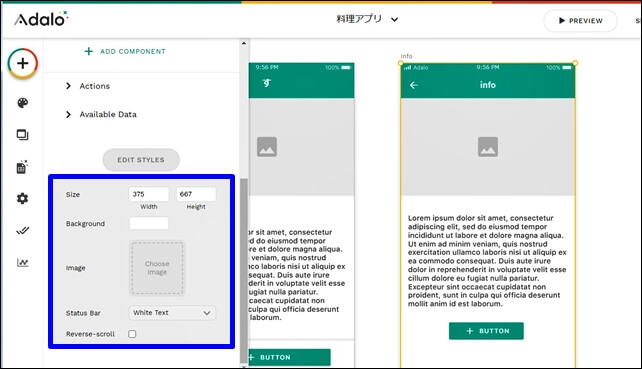
componentsの中に、テキスト、シンプルリスト、ボタン、画像、上部バーが入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
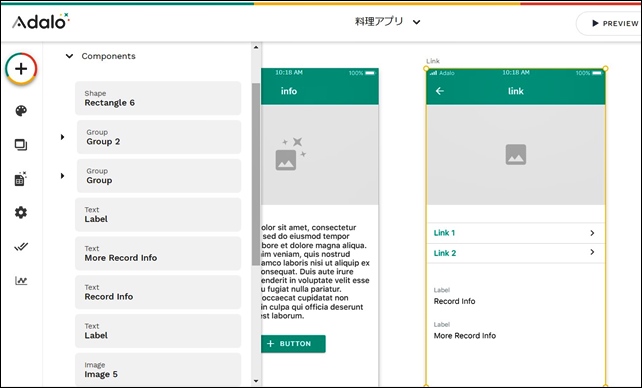
Image List

Image Listは、画像のリストスクリーンです。

【Image Listの詳細設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、形状、グループ、テキスト、画像、上部バーが入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
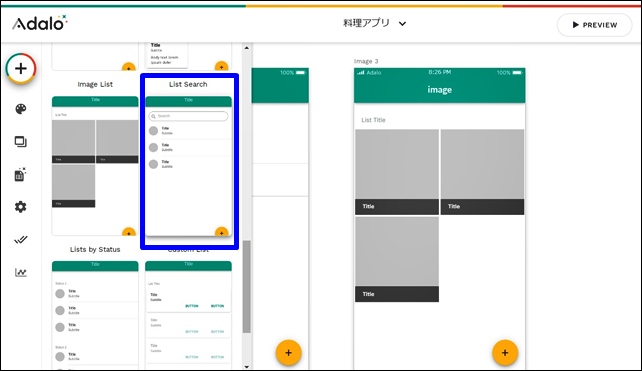
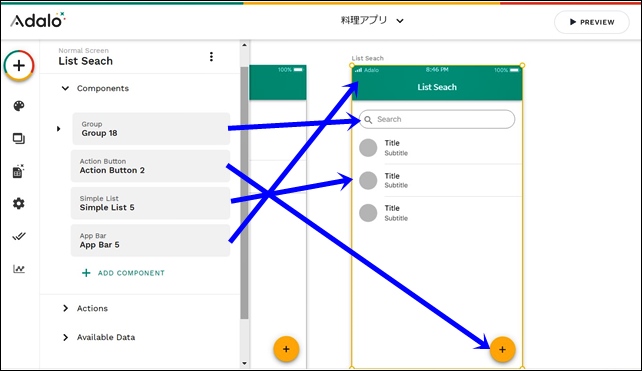
List Seach

List Seachは、サーチのリストスクリーンです。

【List Seachの設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、グループ、ボタン、リスト、上部バーが入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
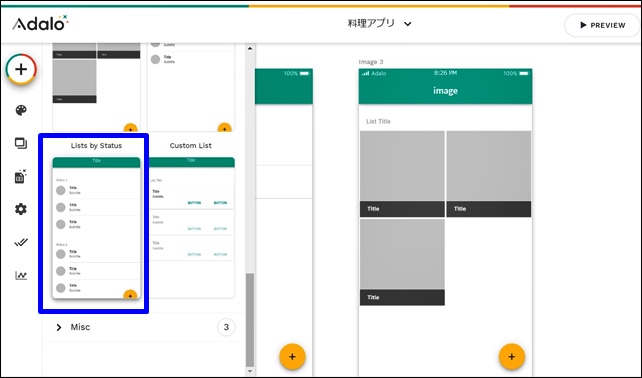
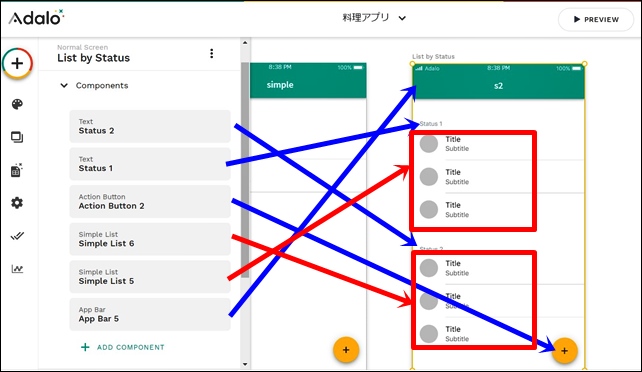
List by Status

List by Statusは、ステータス別リストです。
componentsの中に、テキスト、ボタン、リスト、上部バーが入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
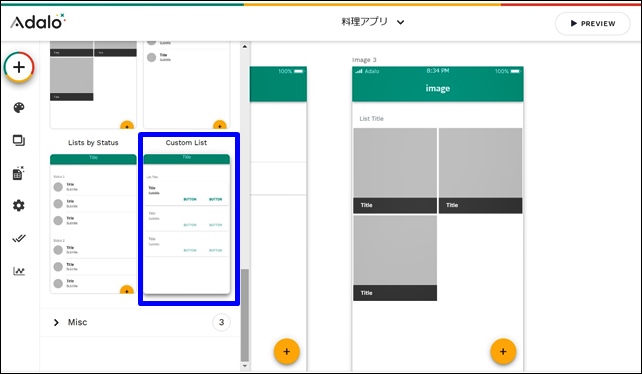
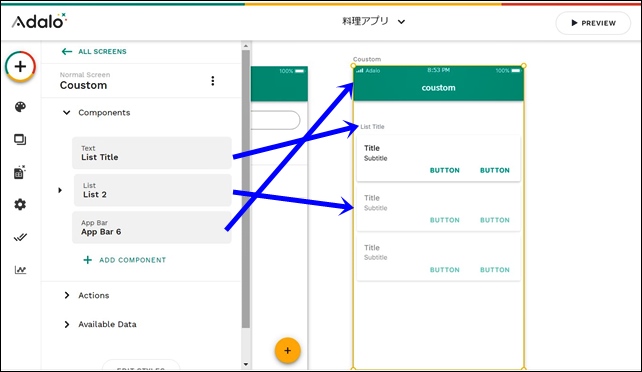
Custom List

Custom Listは、自由度の高いリストです。

+ADD COMPONENTで追加します。
スクリーンのデータ表示の確認は、プレビューをクリックして確認します。

スクリーン上には反映されないので注意してください。
このようなリストスクリーンがあり、Adaloのリストスクリーンは全部で6つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- List Seach:リストサーチ
- Lists by Status:ステータス別リスト
- Custom List:カスタムリスト
6つありますが、ベースはリスト表示でどれも似ています。
スクリーンは、アプリに合わせて選択していくといいです。
今回は、「AdaloのList SCREEN(リストスクリーン)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















Adaloには、いろいろなタイプのスクリーンが用意されています。