ノーコードでアプリ開発をやってみたいと思ったときにおすすめなのが「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるプログラムコードを知らなくてもアプリ製作が可能なツールです。
そのAdaloには、いくつかのコンポーネント(部品)があります。
ここでは、「AdaloのSimpleコンポーネント」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
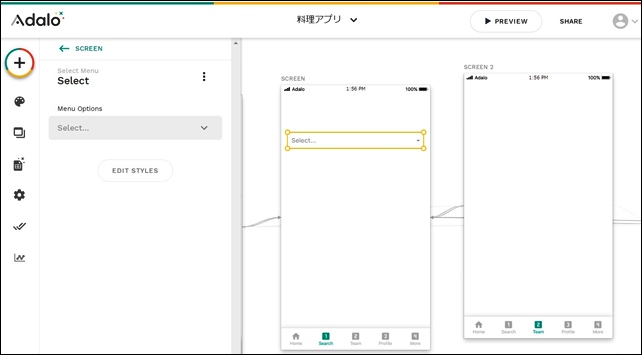
Simpleコンポーネント
Simple COMPONENTは、Simpleコンポーネントを追加することができます。

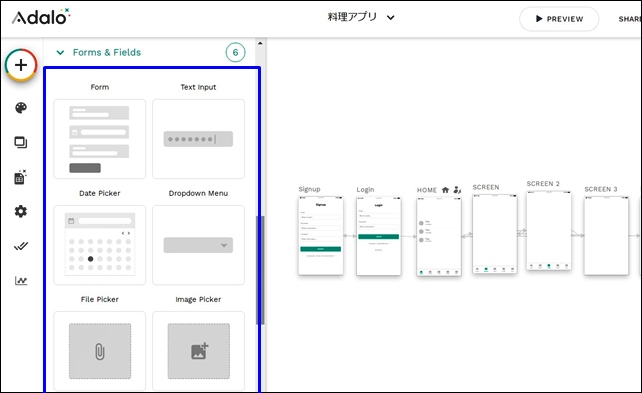
Adaloのエディタ画面の+からコンポーネントを追加することができます。

Simpleでは以下のようなコンポーネントがあります。
ここでは、Simpleコンポーネントのそれぞれのコンポーネントの特徴を紹介します。
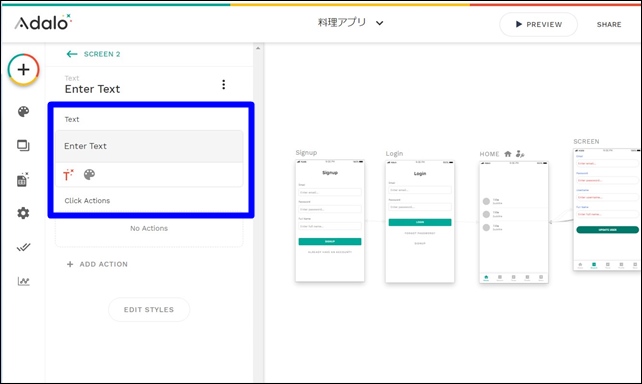
Text(テキスト)
Text(テキスト)は、アプリにテキストを入れれるコンポーネントです。
アプリ内にテキストを使用したい時に使用します。

アプリ内に文字が必要な場合は、テキストコンポーネントを使用します。
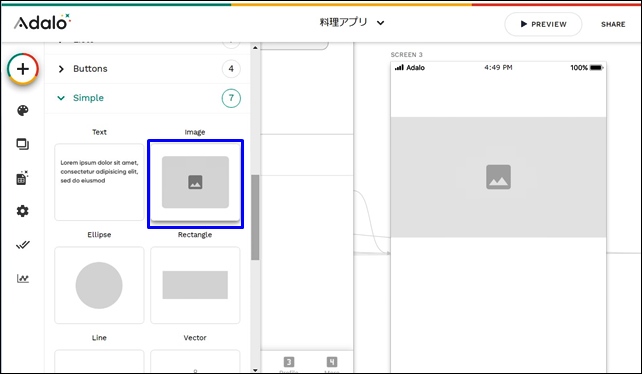
image(イメージ)

Imageは画像をアプリに表示することができます。
画像の表示は、3つの方法があります。
【Image Source設定】
- Upload
- Database
- URL
image設定の詳細はこちらの記事
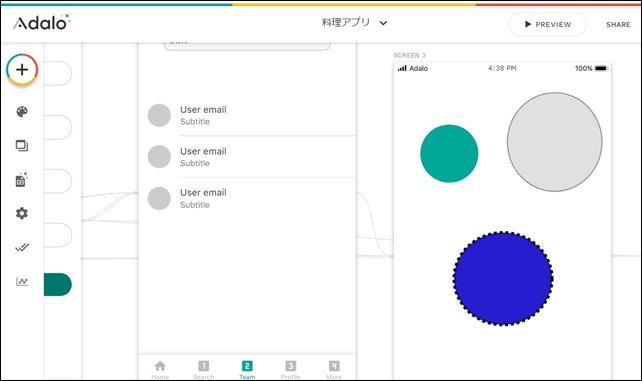
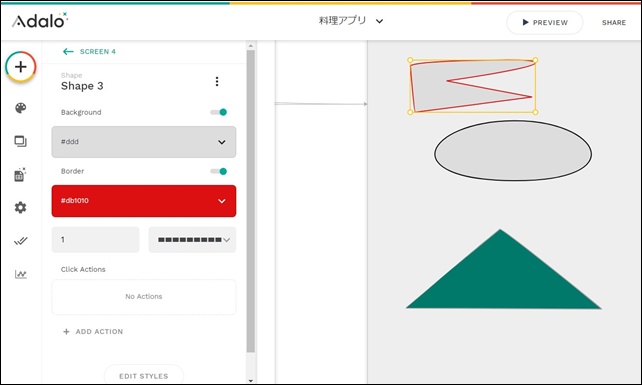
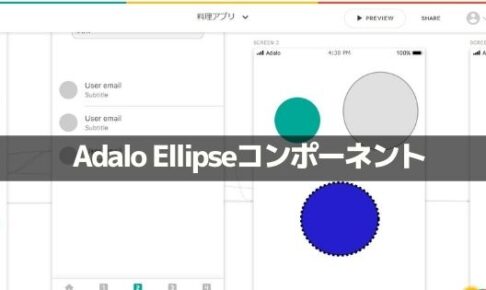
Ellipse(イリプス)

Ellipseは楕円を表示できます。
スタイルは、日時と時計のピッカー、日付ピッカー、日付テキスト入力があります。
Ellipseの詳細はこちらの記事
Rectangle(レクタングル)

Rectangleは、矩形です。
枠の中に入れて、一つにまとめてグループ化することも可能です。
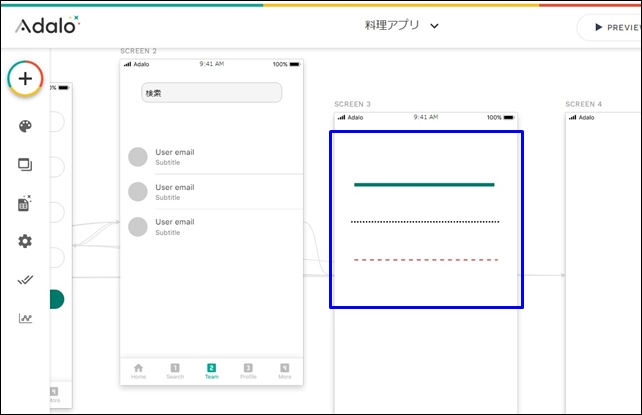
Line(ライン)

Line(ライン)は、線を引くことができるコンポーネントです。
線の色や線の形状を変更することができます。
EDIT STYLEをクリックするとスタイルの編集が行えます。
Lineコンポーネントの詳細はこちらの記事
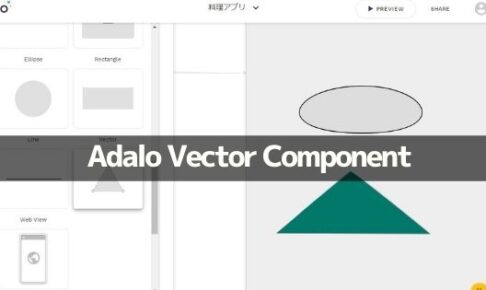
Vector(ベクター)

Vectorは、ポイントを指定して表示枠を作れます。
EDIT STYLEをクリックするとスタイルの編集が行えます。
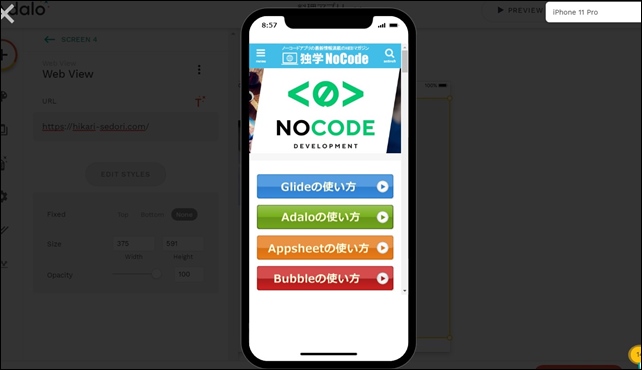
Web View

Webページを組み込めるコンポーネントです。
URLを指定して、表示させることができます。
まとめ
AdaloのSimpleコンポーネントには、以下のようなコンポーネントがあります。
Adaloでアプリを作成するときにコンポーネントが必要になります。imageは、使用頻度が高いコンポーネントです。
アプリで作りたいものに合わせてコンポーネントを使用してください。
今回は、「AdaloのSimpleコンポーネント」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント



























コメントを残す