ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、Adaloの使い方「App Bar(アプリバー)の設定」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
App Bar(アプリバー)

App Barは、ナビゲーションコンポーネント(Navigation Component)にあります。
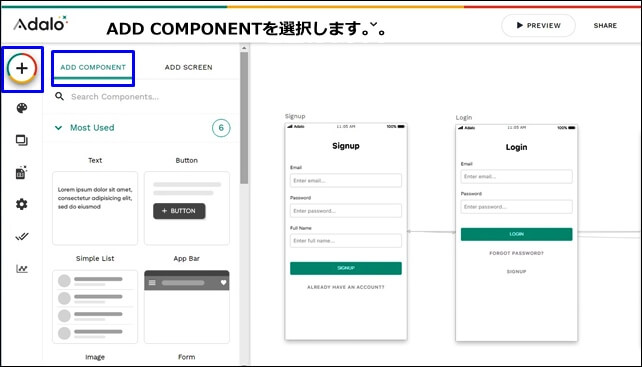
エディタ画面の+からApp Barを追加することができます。

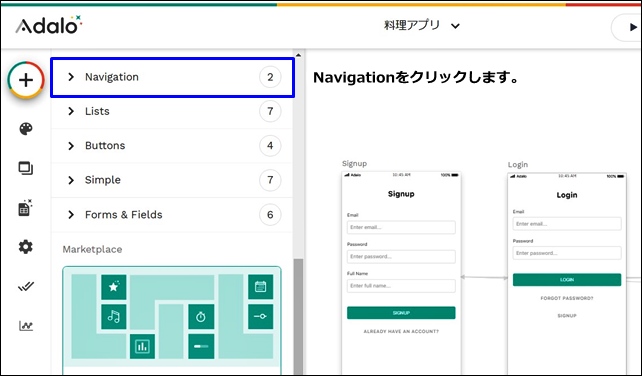
ここではNavigation(ナビゲーション)を選択します。

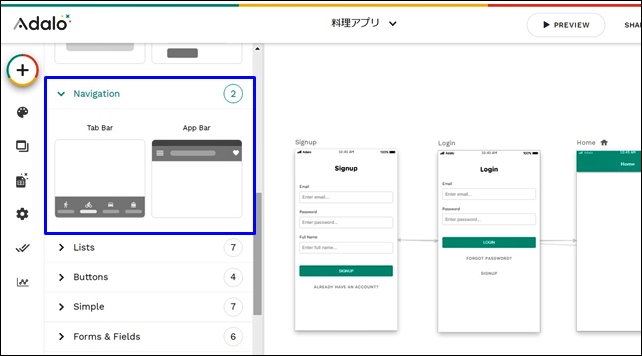
ナビゲーションコンポーネントは2種類ありますので「App Bar」を選択します。
- Tab Bar:タブバー
- App Bar:アップバー
ここでは、「App Bar」の設定を紹介します。
App Bar設定

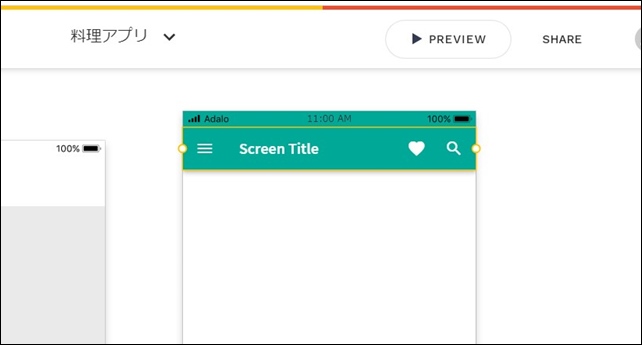
App Barは、アプリの上部に表示されるバーです。
App Barの設定項目
- App Bar Type:タイプ設定
- Left Icon:左アイコン
- Title:タイトル
- Right Icon1:右アイコン1
- Right Icon2:右アイコン2
App Barにはいくつかの設定項目があります。
以前は、カラー、タイトル、アイコンのみの変更でしたがオプションが追加され、Typeから画像、半透明の背景が追加になっています。

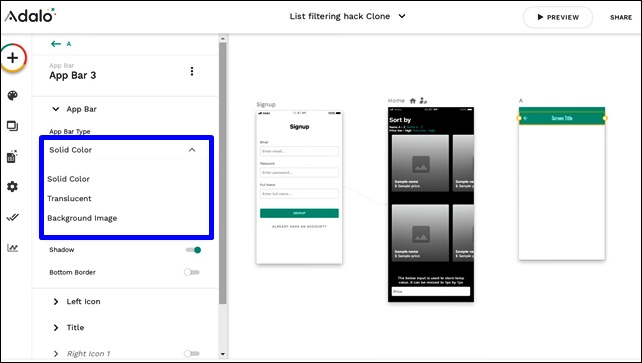
最初にApp Bar Typeでタイプを選択します。
- Solid color:ソリッドカラー
- Translucent:半透明
- background image:背景画像
App Barのタイプは、3種類あります。
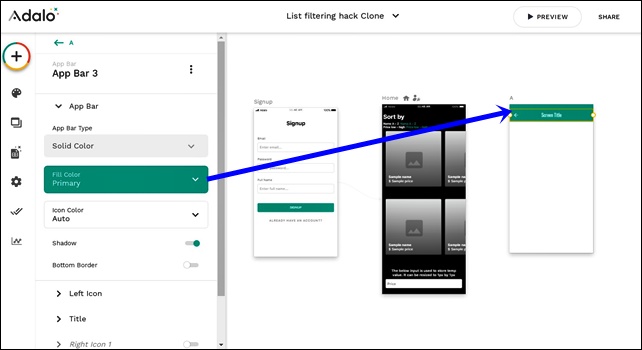
Solid color

Solid colorは、バー部分のカラーを変更することができます。
カラーを選択することができますので、バーのカラー変更のみの場合はSolid colorで行えます。
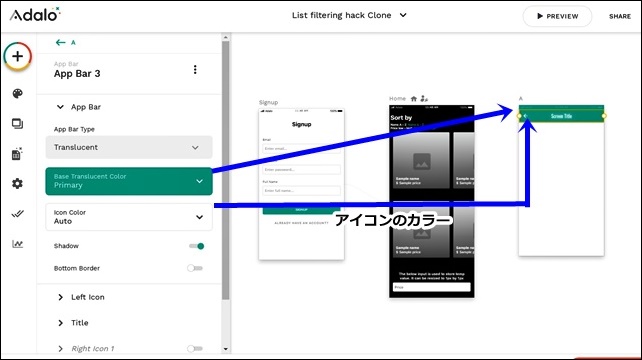
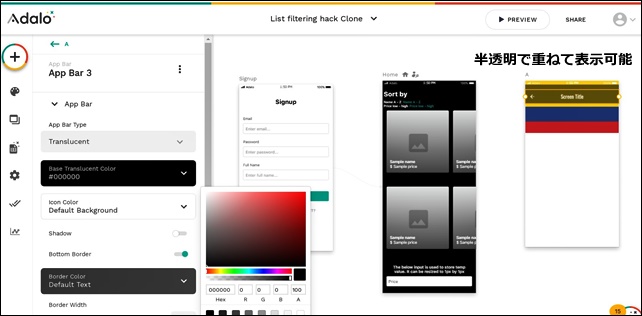
Translucent

Translucentは、半透明です。
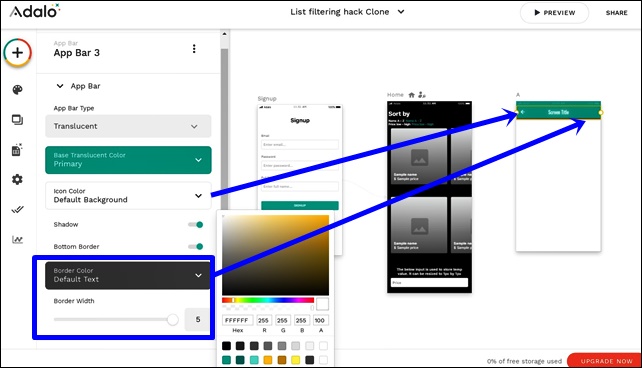
Base Translucent Colorでカラーを選択します。
バーに表示されるアイコンカラーやボーダーカラーも変更できます。

Translucentは、半透明なので画像上に重ねて表示することも可能になります。

バーの表示バリエーションが増えます。
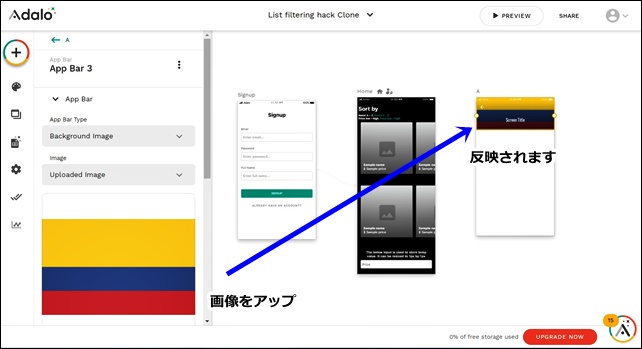
Background image

Background imageは、背景画像です。
App Barに背景画像を入れることが可能。特徴のあるアプリにしたい時におすすめです。
その他の設定
カラーは、ベースカラーとアイコンのカラーを選択できます。
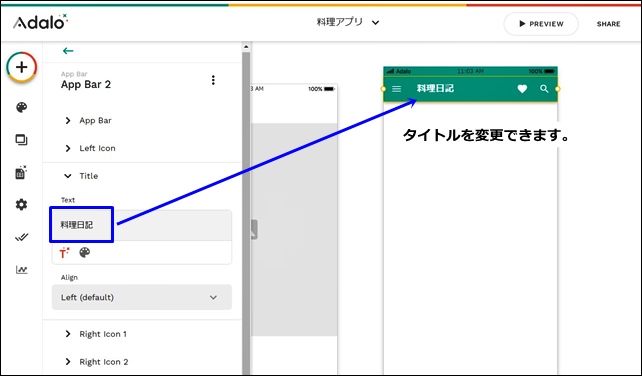
Title(タイトル)では、表示されるタイトルを設定できます。

例として、Titleテキストを料理日記に変更しました。
文字のカラーと太さの変更が可能です。
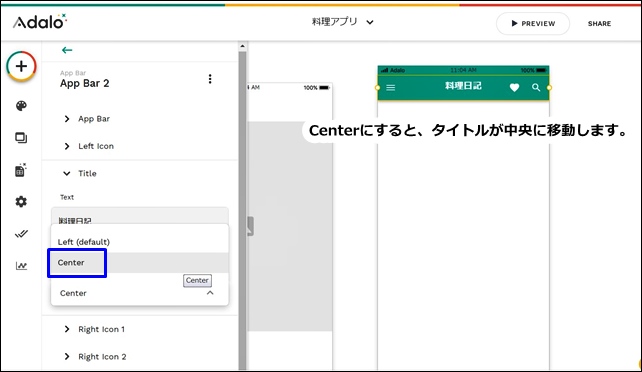
文字の位置は、Alignで行えます。
Left(デフォルト設定)とCenter(センター)の切り替えが行えます。

Centerにすると、タイトルが中央に移動します。
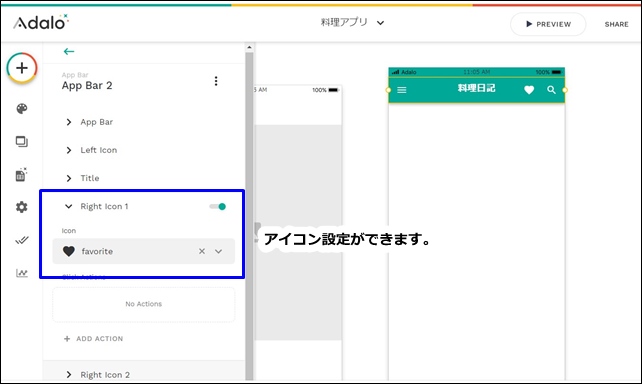
バーの中のアイコン設定も行えます。

アイコンを変更したり、アイコンの非表示も可能です。
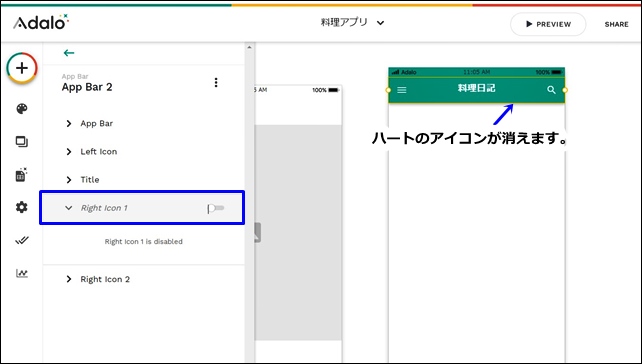
右アイコンは表示、非表示ができます。

Right icon1のバーをスライドさせると非表示にでき、ハートのアイコンが消えます。
アイコンのアクション設定を可能で、クリックした時に移動するページを設定できます。
まとめ
Adaloのナビゲーションコンポーネントは2種類あります。
- Tab Bar:タブバー
- App Bar:アップバー
上部のナビゲーション設定がApp Barです。2021年3月に新しく機能が追加され半透明、背景画像が可能になります。
App Barは、カラー変更、背景画像の表示も可能です。
ナビゲーションは、アプリの使いやすさを向上することができるので重要な部分です。
ここでは、Adaloの「App Bar(アプリバー)の設定」を紹介しました。
ノーコードツールのAdaloでアプリ制作する時の参考にしてください。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















コメントを残す