ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、Adaloの使い方「タブバー(ナビゲーションコンポーネント)の設定」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要ですが、無料で使用することが可能です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
ナビゲーションコンポーネント
Adaloには、ナビゲーションコンポーネント(Navigation Component)があります。

ナビゲーションは、アプリのナビになる重要なコンポーネントで、アプリの使いやすさを向上することができます。
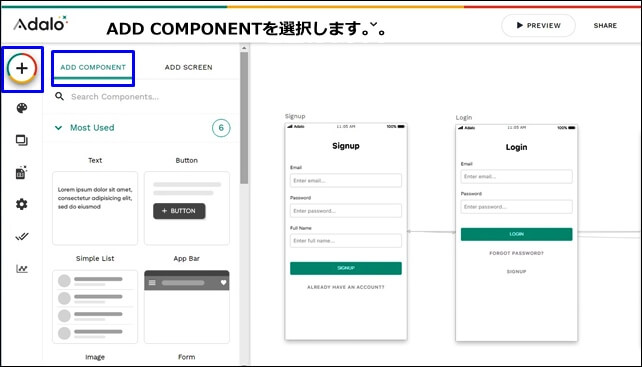
ナビゲーションコンポーネントは、エディタ画面の+から追加することができます。

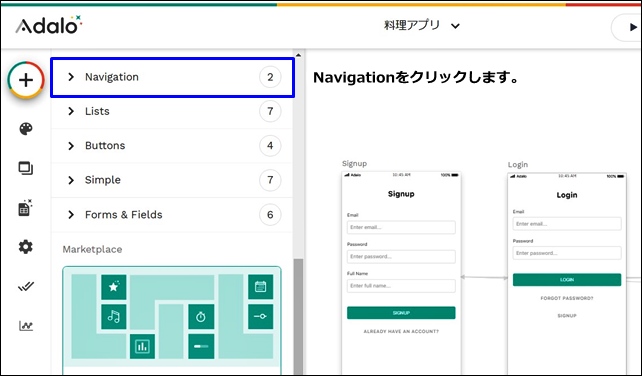
Navigation(ナビゲーション)を選択します。
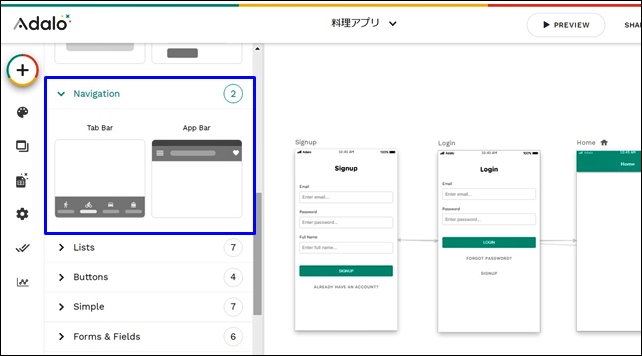
ナビゲーションコンポーネントが開きます。

ナビゲーションコンポーネントは2種類あります。
- Tab Bar:タブバー
- App Bar:アップバー
ナビゲーションの詳細は別記事で解説しています。
ここでは、ナビゲーションのタブバーのアクションリンク設定方法を紹介します。
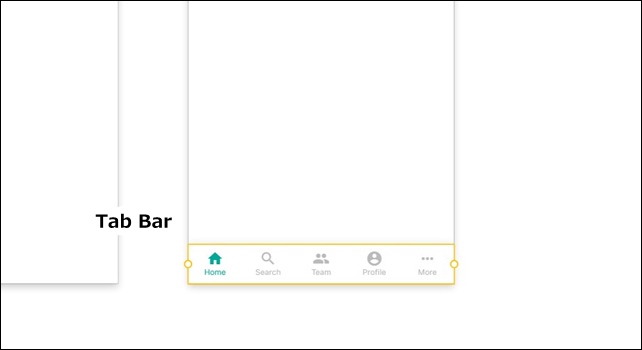
Tab Bar(タブバー)

Tab Barは、アプリの下部に表示されるバーです。
タブバーには、6つの設定項目があります。
- Tab Bar:タブバー
- First Tab:ファーストバー
- Second Tab:セカンドバー
- Third Tab:サードバー
- Fourth Tab:フォースバー
- Fifth Tab:フィフスバー
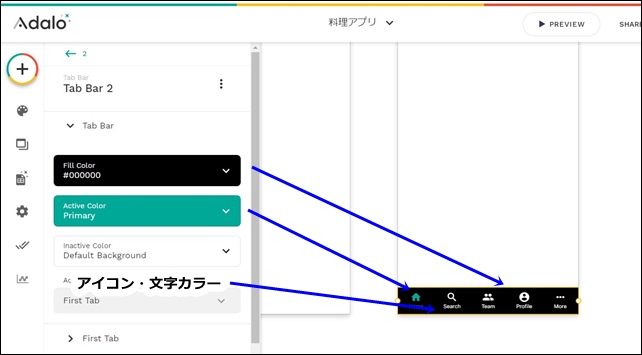
一番上のTab Bar設定では、カラーを設定できます。

タブの3つのカラーを決めることができます。
- Fill Color:フィルカラー
- Active Color:アクティブカラー
- Inactive Color:非アクティブカラー
アイコン、文字、背景カラーを変えれます。
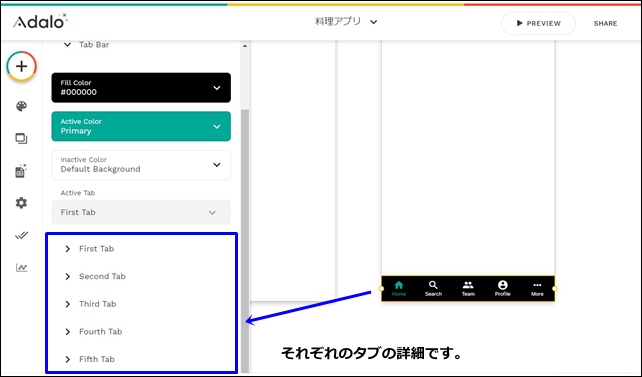
タブバーのFirst TabからFifth Tabは、下部にある5つのタブです。

5つのタブのアイコン、カラー、アクションを変更できます。
アクションリンクの設定方法
Adaloでは、タブバーを設置しただけでは、アクションリンクが機能しません。
それぞれのタブにアクションを設置する必要があります。
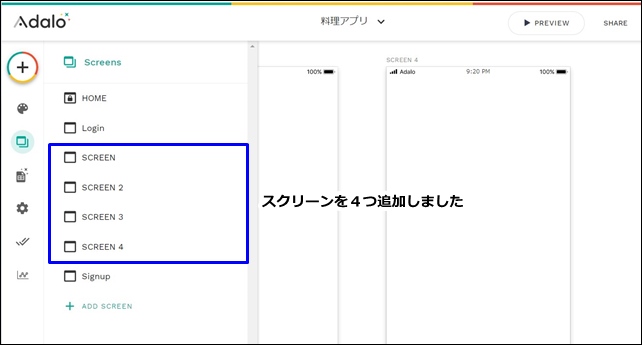
まず、タブは全部で5つあります。それぞれのページとリンクするスクリーンを作成しておく必要があります。
サンプルとして、HOMEスクリーン、スクリーン1〜スクリーン4を作成しました。
⇒ スクリーンの追加方法

それぞれのスクリーンへリンクさせていきます。
まずは、First Tabから行います。
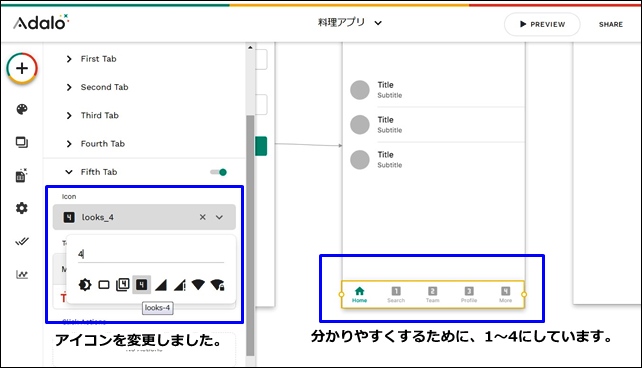
Icon、Textでは、アイコンとテキストを変更できます。
現在のページは、HOMEスクリーンなので、Active Tabでホームアイコンを色付けしました。
ここではより分かりやすくするために、アイコンを1〜4に変更しました。

タブバーのアイコンにアクションを付けていきます。
<今回の設定例>
- First Tab:HOME
- Second Tab:SCREEN
- Third Tab:SCREEN2
- Fourth Tab:SCREEN3
- Fifth Tab:SCREEN4
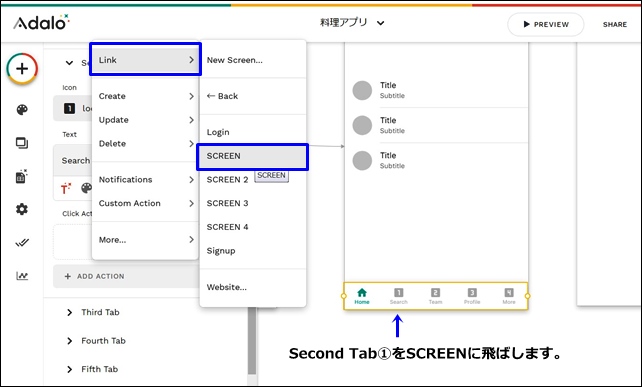
Second Tabをスクリーン1に飛ばすようにします。
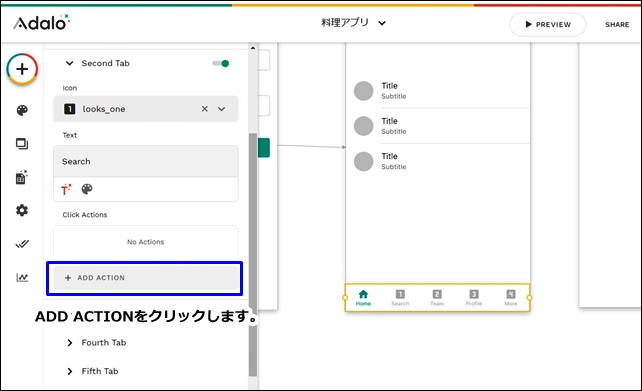
一番下の+ADD ACTIONで、アイコンをクリックしたときの設定を行います。

Second Tabの+ADD ACTIONをクリックして、アクションを設定します。
Second Tabでリンク(Link)を選択して、スクリーンを選択します。

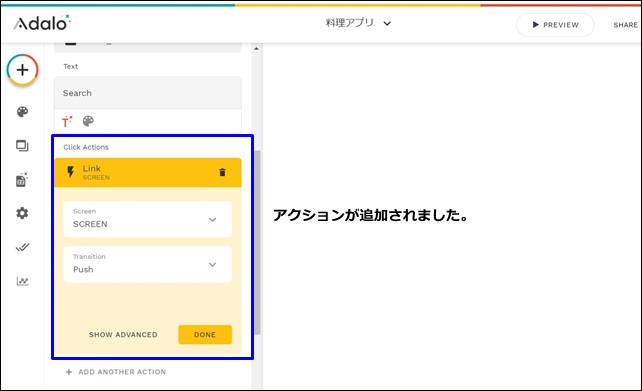
アクションが追加されます。

リンクのアクションは、スクリーンへ飛ぶようになります。
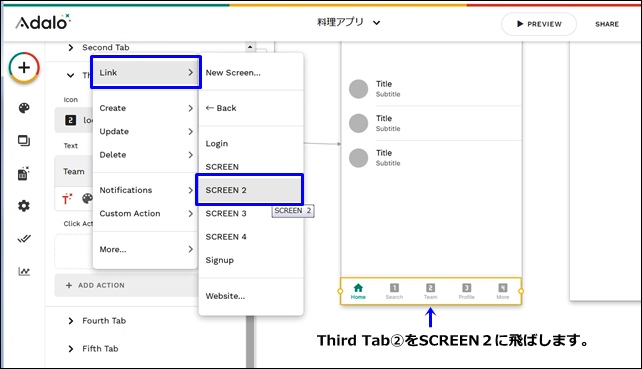
次に、Third Tabの+ADD ACTIONをクリックして、アクションを設定します。

ThirdTabでリンクを選択して、スクリーン2を選択します。
同じようにThird Tab以降もリンクさせていきます。Third Tabは、スクリーン3を選択。
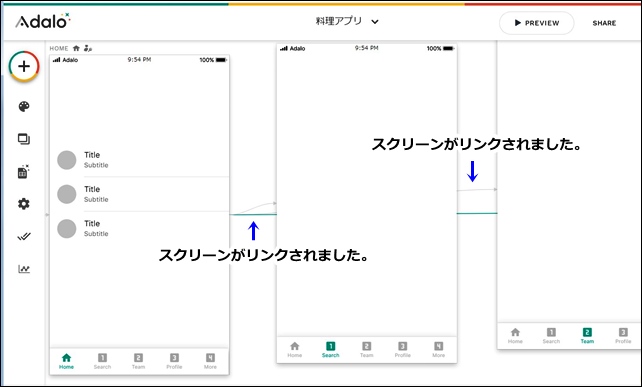
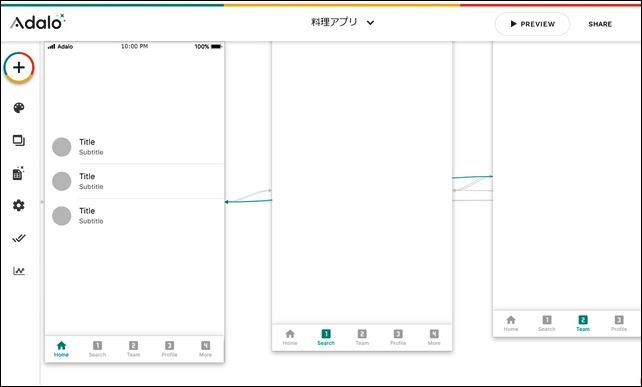
スクリーンを追加すると、エディタ画面のスクリーンがつながります。

他のスクリーンにもタブバーを設置している時は、同じようにそれぞれのページでアクションリンクをつないでいきます。
アクションリンクが増えるほど、スクリーンをつなぐ矢印が増えていきます。

最後にプレビューで確認して、タブをクリックしたときにアクションするかどうかをチェックします。
このような流れで、タブバーのアクションリンク設定が行えます。
ここでは、「Adaloのナビゲーションのタブバーのアクションリンク」を紹介しました。
ノーコードツールのAdaloを使用する時の参考にしてください。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定






















コメントを残す