ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのFormコンポーネントの使い方」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
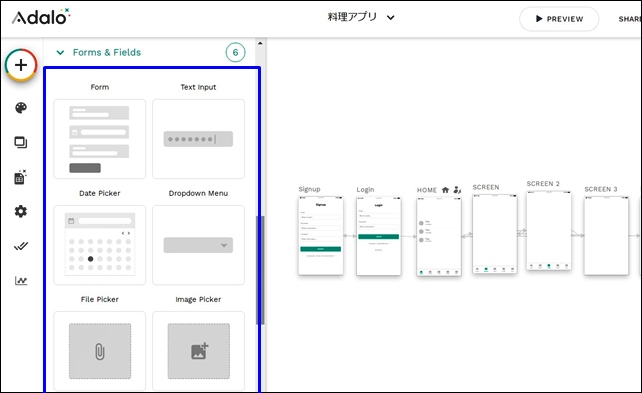
Forms&Fieldsコンポーネント
Forms&Fields COMPONENTは、フォームとフィールドを追加することができるコンポーネントです。
フォームとフィールドを追加することができます。
この中にフォームコンポーネントがあります。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

Forms&Fields COMPONENTは6種類あります。
ここでは「Form」の使い方を紹介します。
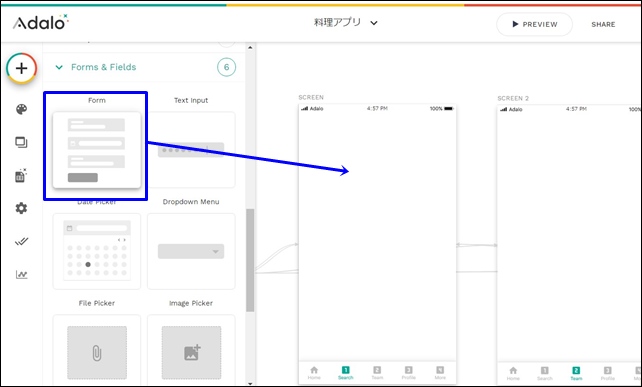
Form(フォーム)
Formは、データの収集ができるフォームです。

コンポーネントを追加します。
フォームは、ユーザーがアプリのデータベースでレコード作成、編集できます。
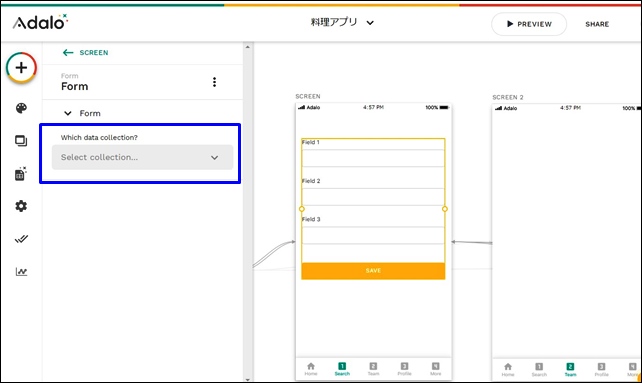
フォームの設定を行います。

まず、Which data collection? 何のデータのコレクションと繋がるのかを選択します。
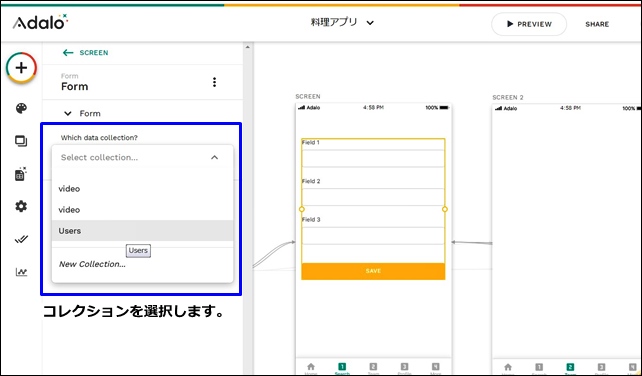
クリックすると、コレクションが開きます。

ここではユーザープロフィールを編集するので、USERのデータを選択します。※事前にコレクション(データベース)を作成しておく必要があります。
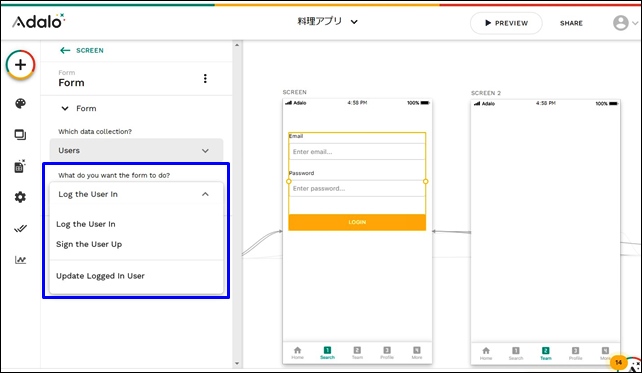
次に、What do you want the form to do?「フォームで何をしたいのか?」を選択します。

- Log the User in:ユーザーのログイン
- Sign the User Up:ユーザーを登録する
- Update Logged in User:ログインしたユーザーの更新
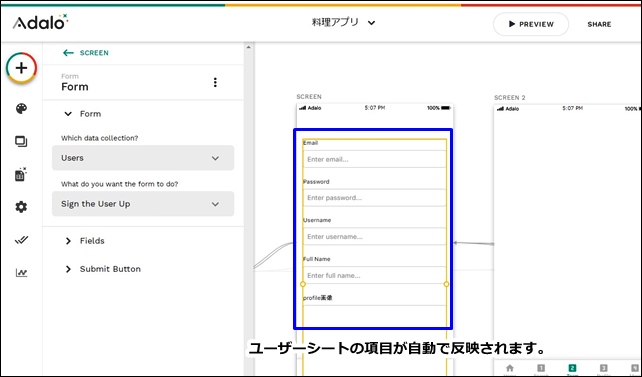
ここでは、Sign the User Up(ユーザーを登録する)を選択しました。

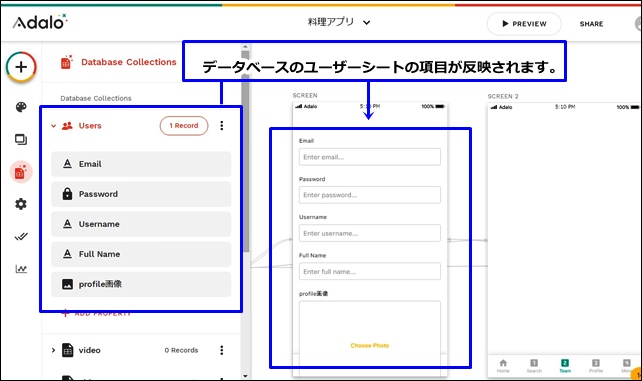
ユーザーシートに書かれている項目が自動で表示されます。

Fieldsで、それぞれの項目を設定することができます。
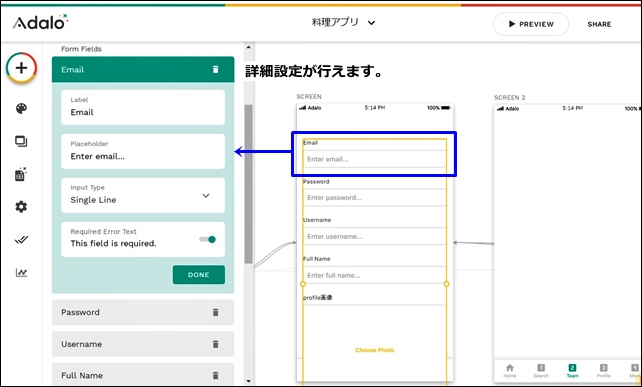
Fields設定
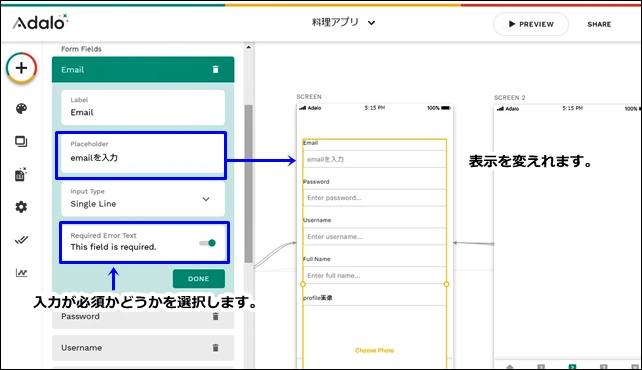
例として一番上のEmailを設定します。

表示を変更することができます。

同じように他の項目も変更できます。
必要のない項目は、ゴミ箱マークで削除できます。
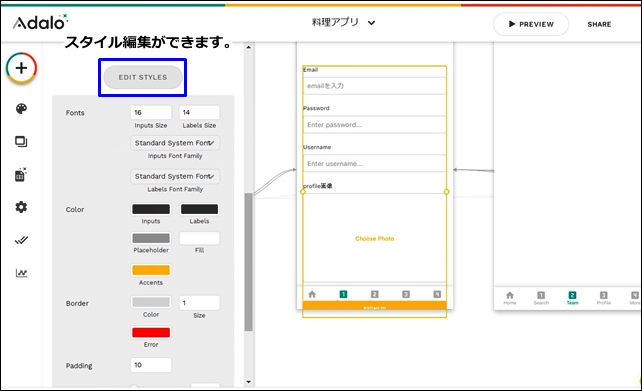
下のEDIT STYLEでは、エディタ編集ができます。

フォームの編集ができます。

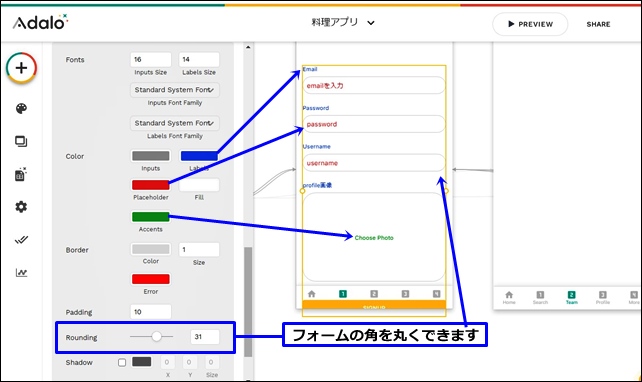
ここではそれぞれの項目に色を付けて、反映される場所を表示しました。
カラーやフォントを変えることができます。
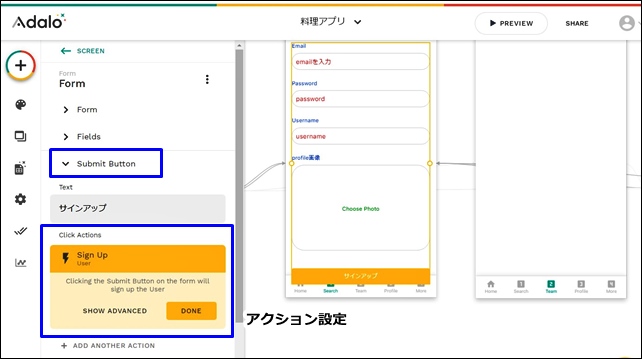
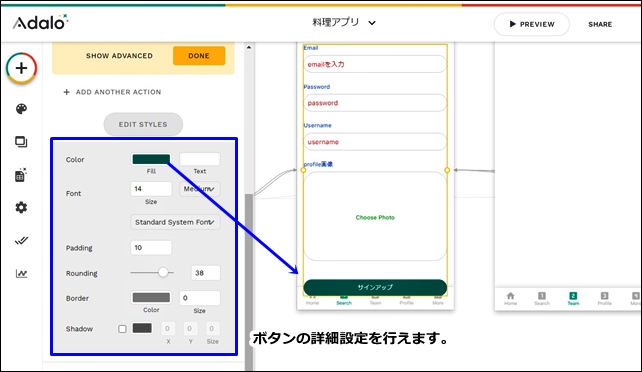
Submit Button設定
下のSubmit Buttonでボタンの設定ができます。

Submit Button設定
- Text:テキスト
- Click Actions:クリックアクション
- EDIT STYLE:エディットスタイル
Textでボタンの文字を変えれます。
Click Actionsは、今回 Sign the User Up(ユーザーを登録する)を選択しているので、アクションはサインアップになります。
EDIT STYLEでは、エディタ編集ができます。

ボタンのカラーや文字サイズ、形状を変更できます。
このような流れで、AdaloのFormコンポーネント設定を行うことができます。
今回は、「AdaloのFormコンポーネント設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す