ノーコードでアプリ開発をやってみたいと思ったときにおすすめなのが「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのLine(ライン)コンポーネント」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Lineコンポーネント
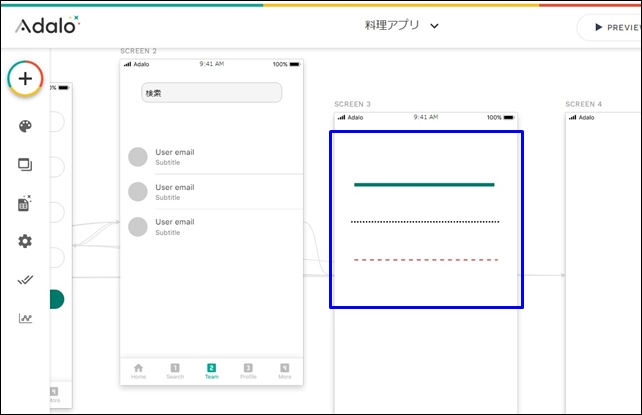
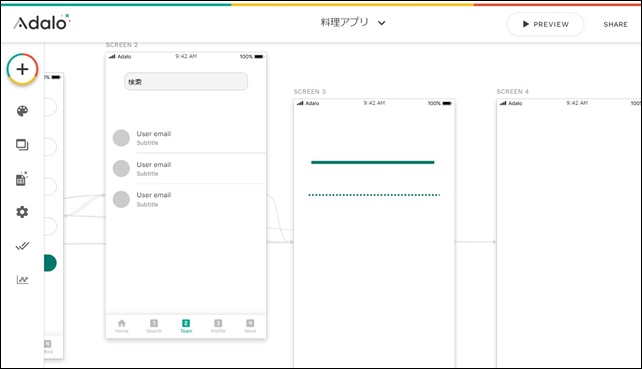
Line(ライン)は、線を引くことができるコンポーネントです。

アプリに線を引くことができます。
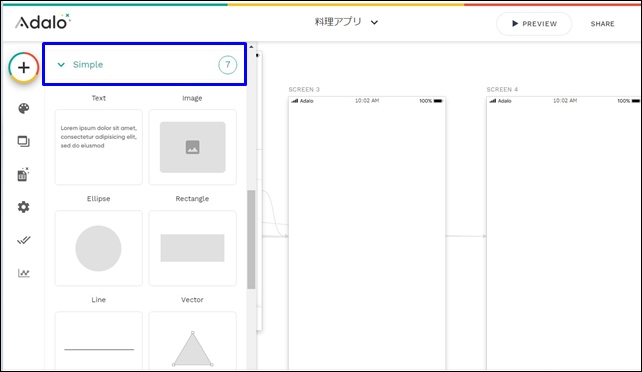
Simple COMPONENTの中に、Lineコンポーネントがあり、追加することができます。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

Simpleでは、以下のようなフォームとフィールドがあります。
- Text
- image
- Ellipse
- Rectangle
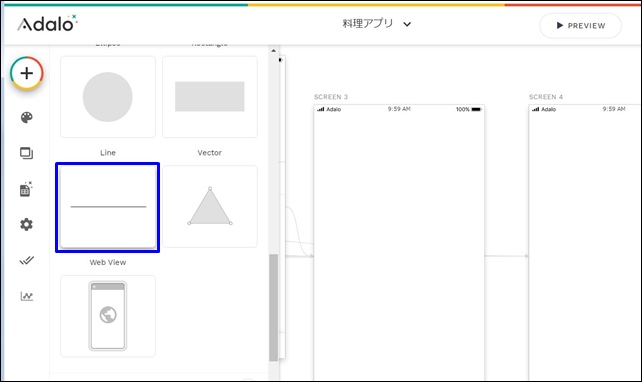
- Line
- Vector
- Web View
Simpleコンポーネントの中にLine(ライン)があり、線を引くことができます。

ここでは、adaloのLineコンポーネントを紹介します。
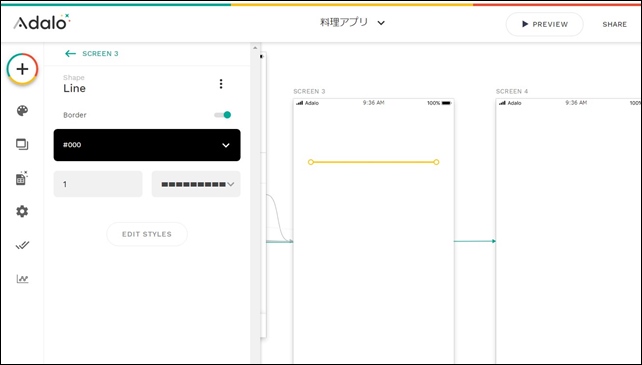
Line(ライン)

Line(ライン)は、線を引くことができるコンポーネントです。
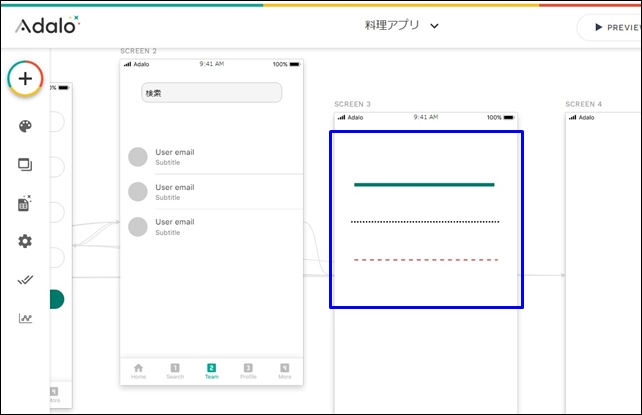
ラインの太さ、種類を設定することができます。

設定では、線の色や線の形状を変更することができます。
【Line設定】
- Boder:表示/非表示
- カラー
- 太さ
- 種類
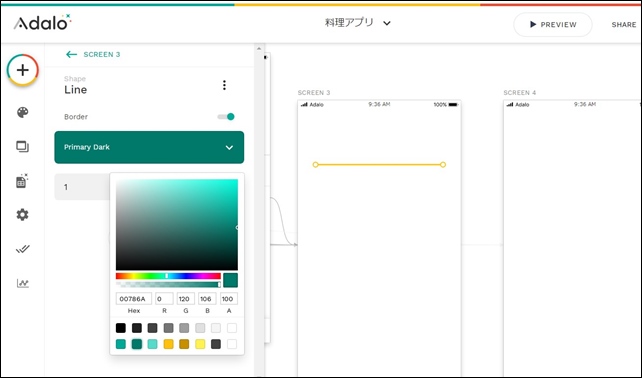
線のカラーは、カラーチャートから選択できます。

ブランディングで選んだカラーは、下のパレットにあり選択できます。
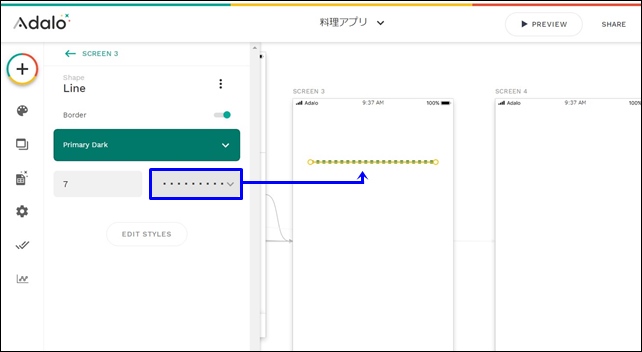
線のタイプを変更できます。

ここでは太さを7にして、点線を選択しました。
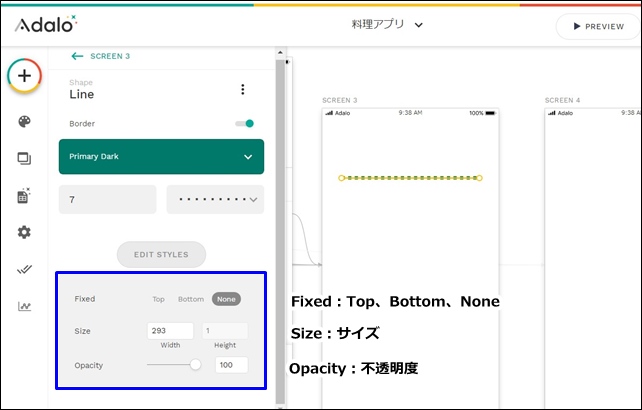
下のEDIT STYLEをクリックすると、スタイルの編集が行えます。

【EDIT STYLE】
- Fixed:Top、Bottom、None
- Size:サイズ
- Opacity:不透明度
線の透明度はEDIT STYLEで変更できます。

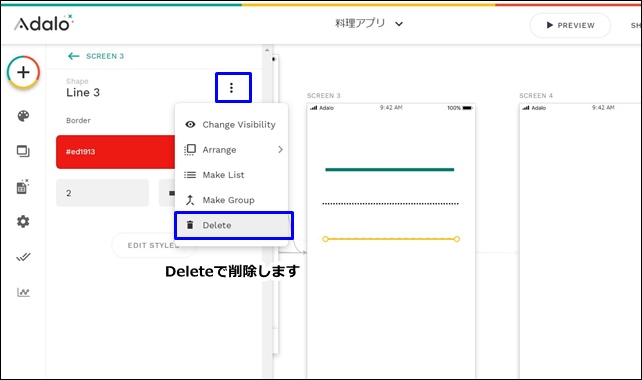
線を削除したい場合は、上部の詳細から行えます。

詳細の中にDelets(削除)があります。ここから線を削除することができます。
今回は、「AdaloのLineコンポーネント」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す