ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのFile Pickerコンポーネントの使い方」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
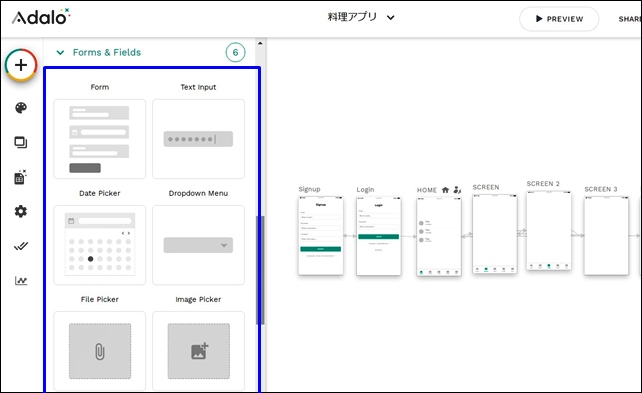
Forms&Fieldsコンポーネント
Forms&Fields COMPONENTは、フォームとフィールドを追加することができるコンポーネントです。
フォームとフィールドを追加することができます。
この中にFile Pickerコンポーネントがあります。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

Forms&Fields COMPONENTは6種類あります。
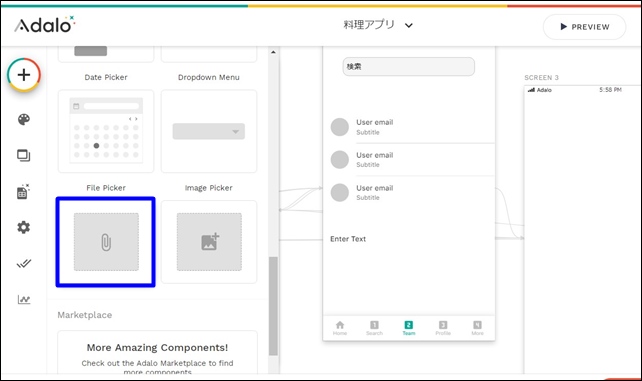
この中に、File Pickerがあります。

ここでは「File Picker」の使い方を紹介します。
File Picker(ファイルピッカー)
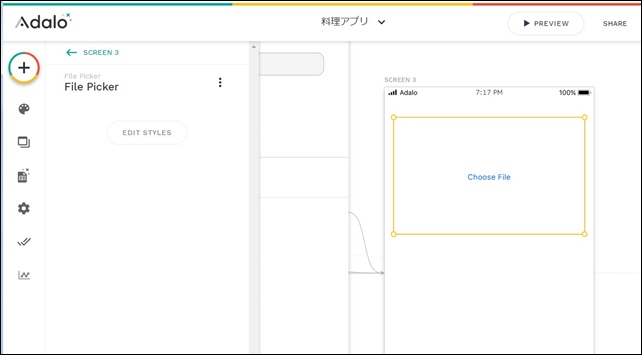
File Pickerは、ファイルをアップできるフォームです。

File Pickerを使用してアップロードできるようにするには、File Pickerコンポーネントをスクリーンに追加します。

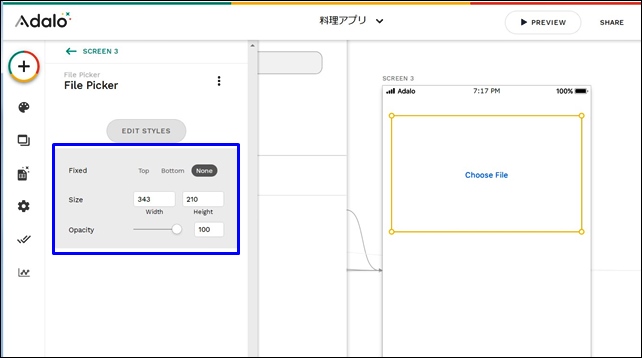
File Pickerの設定は、EDIT STYLEのみです。
EDIT STYLEでは、エディタ編集ができます。

サイズや透過率を変更できます。
ただし、File Pickerを設置しただけでは、ファイルをアップすることはできません。
アップロードするボタン(アクション)を追加する必要があり、ボタンコンポーネントと組み合わせます。
ボタンの追加
File Pickerを使用してアップロードするために、ボタンを追加します。
Adaloのボタンの詳細はこちら
⇒ Buttonコンポーネント
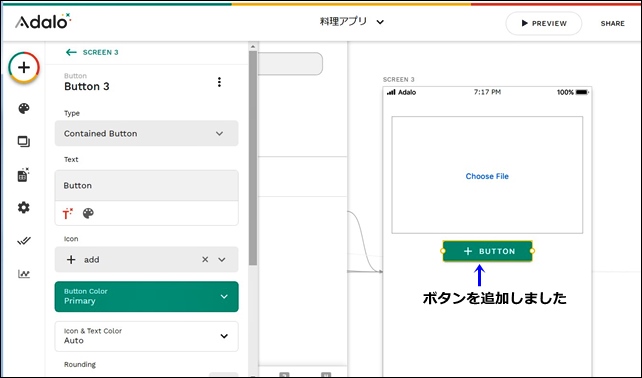
まず、ボタンコンポーネントを追加します。

ボタンをFile Pickerの下に配置しました。
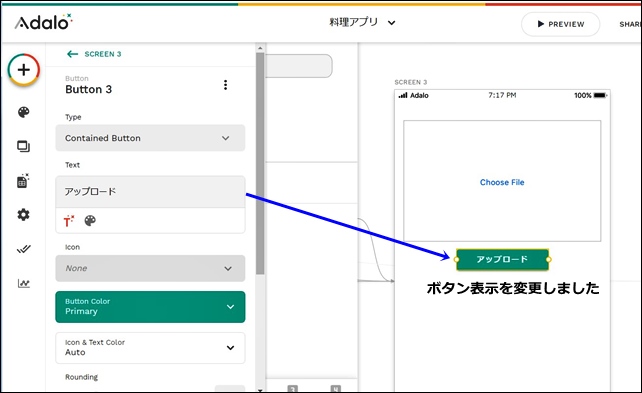
ボタンを日本語でアップロードに変更しました。

日本語で直接文字入力ができないので、他で入力して貼り付けます。

一旦、他のテキストツールなどで入力して、貼り付けるといいです(2021年2月時点)
次に、ボタンにFile Pickerを使って何をするかのアクションを追加します。
ボタンのアクション設定
ボタンにアクションを設定します。
事前に データベースで画像が入るコレクションを用意する必要があります。
ここでは、データベースのコレクションのFileに画像が入るように設定しています。
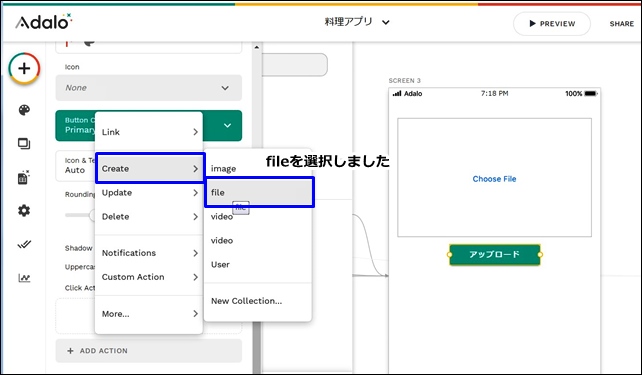
次に、+ADD ACTIONを設定します。

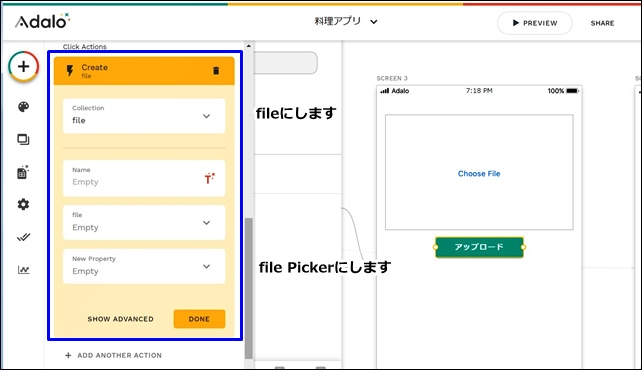
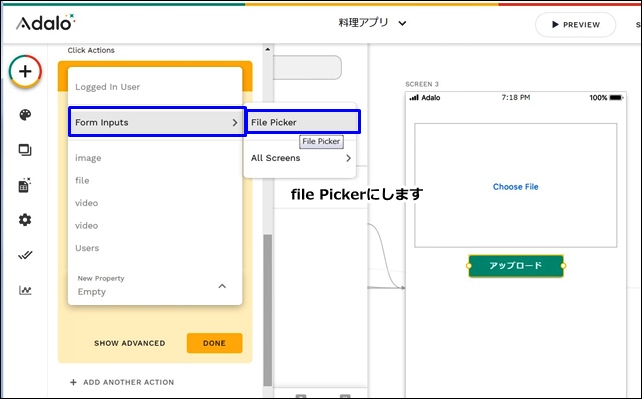
+ADD ACTIONをクリックして、アクションは、Form inputのFile Pickerを選択します。

CollectionではFile(データーベース)を選択。

Form inputsのFile Pickerを選択します。
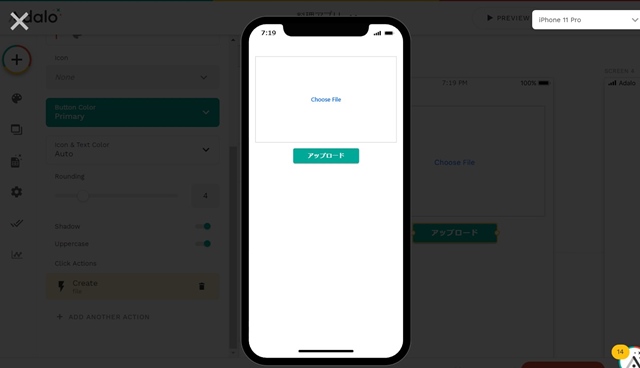
実際に画像をアップしてみます。

ファイルを指定して、アップロードをクリックします。
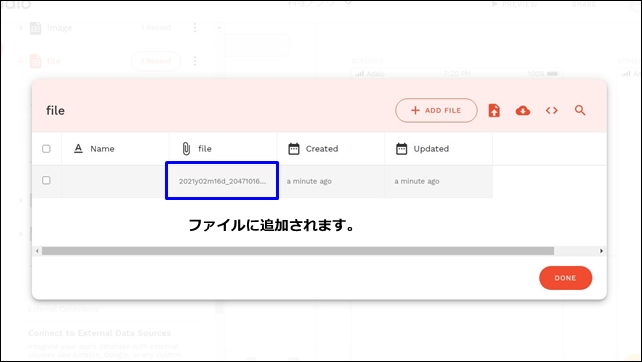
アップロードされたかどうかを、データベースで確認します。

アップロードしたファイルがデータベースに入ります。
このような流れで、AdaloのFile Pickerコンポーネント設定を行うことができます。
その他のForms&Fields COMPONENTはこちら。
今回は、「AdaloのFile Pickerコンポーネント設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント