ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、プログラムコードを知らなくてもアプリ製作が可能なツールです。
Adaloで作るアプリにカレンダーを表示したい時があるかもしれません。
そんな時に使える「Adaloにカレンダーを表示できるCalendarコンポーネント」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Calendar(カレンダー)コンポーネント

Adaloには、いろいろなコンポーネントがあり、Calendar Component(カレンダーコンポーネント)があります。
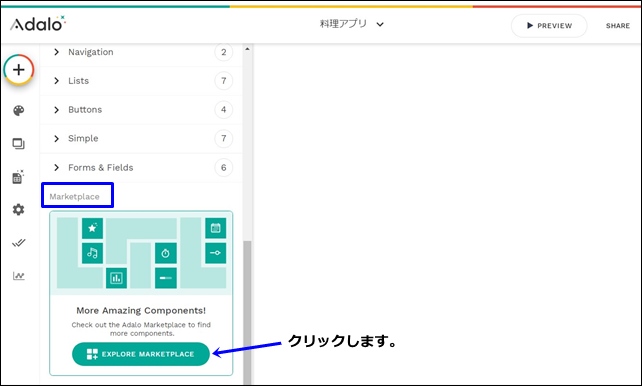
Calendarコンポーネントは、左サイドバーのMarketplaceの中にあります。
(Calendarコンポーネントは、最初から表示されているわけではありません。)

左サイドバーをスクロールして、MarketplaceのEXPLORE MARKETPLACEをクリックします。
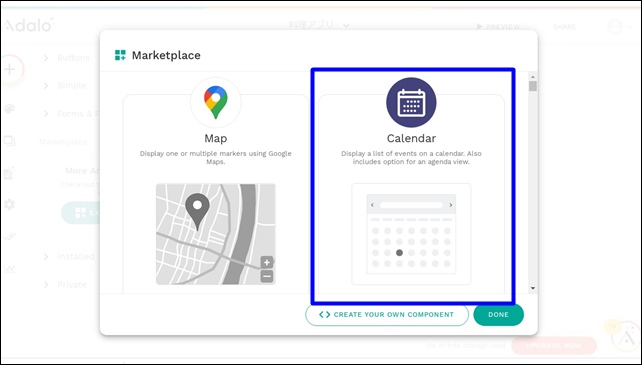
クリックするとMarketplaceが開き、コンポーネントが表示されます。
コンポーネントの中にCalendarがあります。

インストールをクリックして、DONEをクリックします。
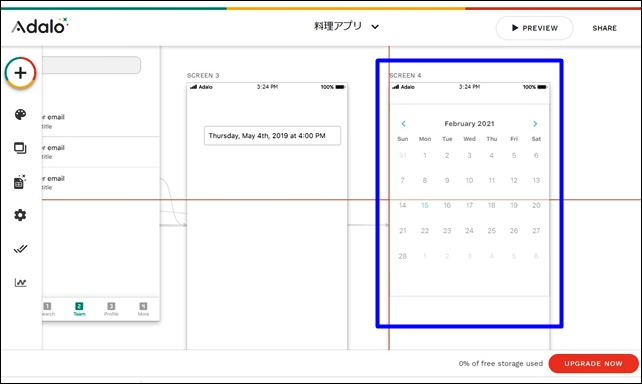
クリックすると、左サイドバーのインストールにCalendarコンポーネントが追加されます。
カレンダーをクリックして、スクリーンの入れたい部分に移動させます。

カレンダーをスクリーンに追加します。
追加したカレンダーはサイズを変えれます。
Calendar カレンダーコンポーネント設定
次に、カレンダーの設定を行います。
設定は大きく分けると4つあります。
- Calendar
- Color
- Navigation
- Agenda View
ここではそれぞれの設定を紹介します。
Calendar(カレンダー)

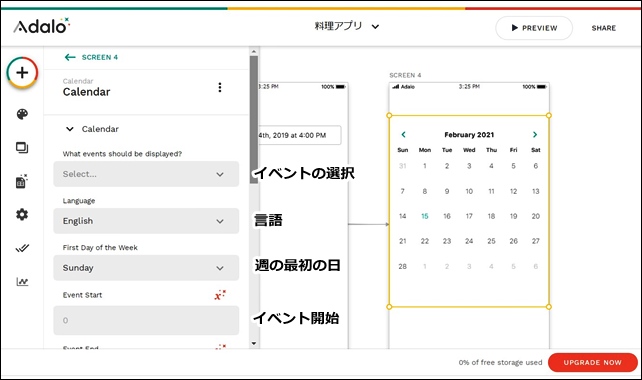
カレンダーの表示設定を行えます。
What events should be displayed?では、表示するイベントを設定します。
(事前にイベントコレクションを作成する必要があります。)
言語では、日本語表示もあります。
週の始まりは日曜日、月曜日を選ぶことができます。

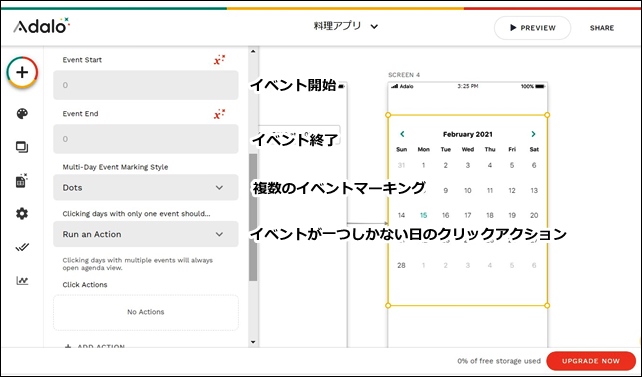
イベントの詳細設定を行うことができます。
※使用するには、日付を使ったコレクションを作成する必要があります。
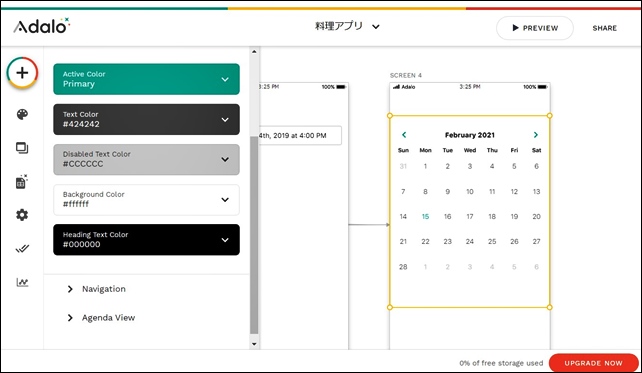
Colors(カラー)

カラーの変更ができます。
- Active Color
- Text Color
- Disabled Text Color
- Background Color
- Heading Text Color
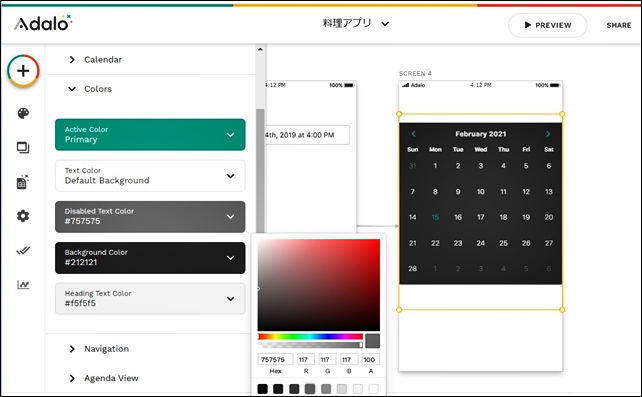
実際にカラーを変更しました。

カラーを変えるとガラリと雰囲気が変わります。

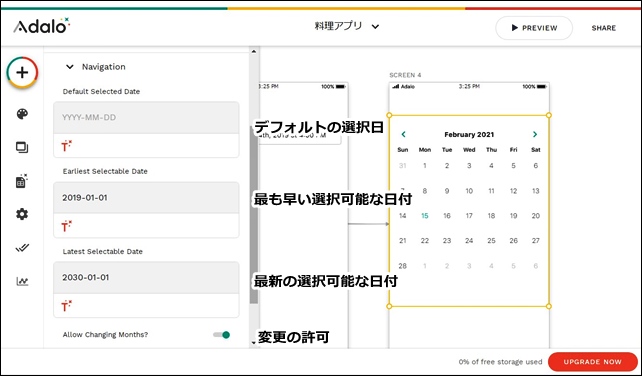
【Navigationの設定】
- Default Selected Date:デフォルトの選択日
- Earliest Selectable Date:最も早い選択可能な日付
- Latest Selectable Date:最新の選択可能な日付
- Allow Changong Months:変更の許可
ここでは、どれぐらいの期間のカレンダーを表示するのかを決めることができます。
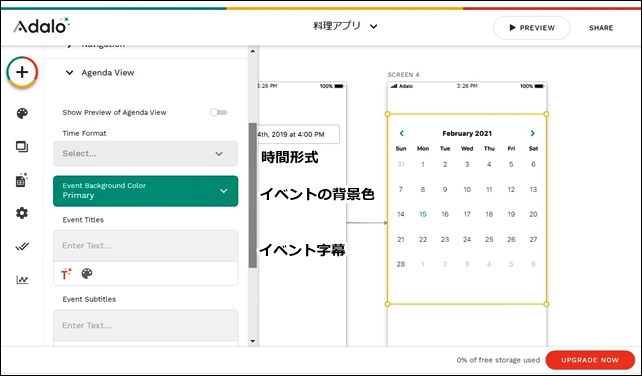
Agenda View(アジェンダビュー)

アジェンダは「プラン・計画」という意味があります。
【Agenda Viewの設定】
- Time Format:時間形式
- Event Background Color:イベントの背景色
- Event Titles:イベントタイル
- Event Subtitles:イベント字幕
- + ADD ACTION:アクション追加
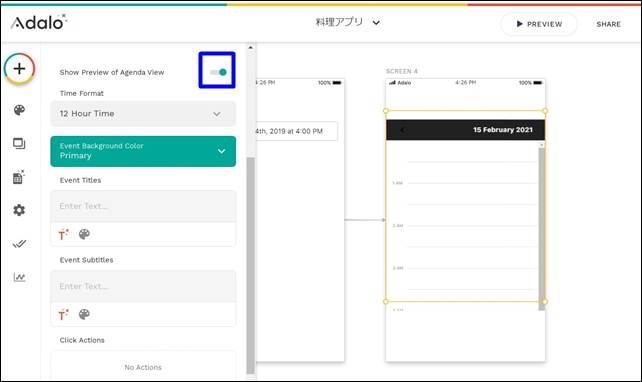
アジェンダビューで表示できます。

表示の切り替えができ、アジェンダビューでチェックできます。
まとめ
Adaloのアプリでは、カレンダーを使用することができます。
カレンダーコンポーネントを使用するには、左サイトバーのマーケットプレイスからインストールを行います。
Adaloでコンポーネントを使用する時は、カレンダーコンポーネントを追加するといいです。
今回は、「AdaloのCalendar(カレンダー)コンポーネント」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す