ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのDate Pickerコンポーネントの使い方」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
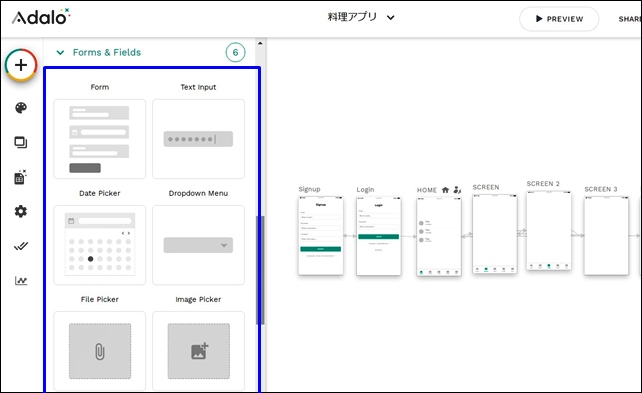
Forms&Fieldsコンポーネント
Forms&Fields COMPONENTは、フォームとフィールドを追加することができるコンポーネントです。
フォームとフィールドを追加することができます。
この中にDate Pickerコンポーネントがあります。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

Forms&Fields COMPONENTは6種類あります。
この中に、Data Pickerがあります。

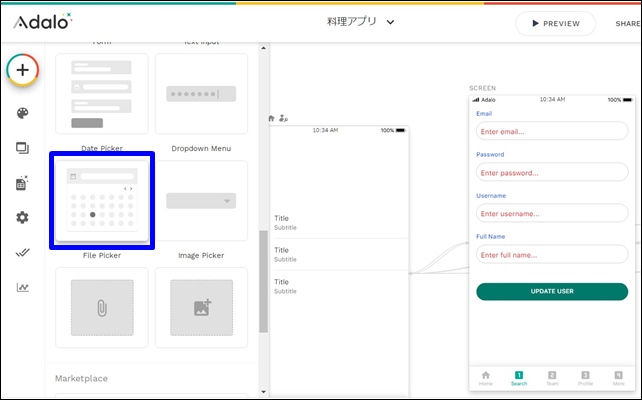
ここでは「Date Picker」の使い方を紹介します。
Date Picker(データピッカー)
Date Pickerは、データの収集ができるフォームです。

まず、Date Pickerコンポーネントをスクリーンに追加します。

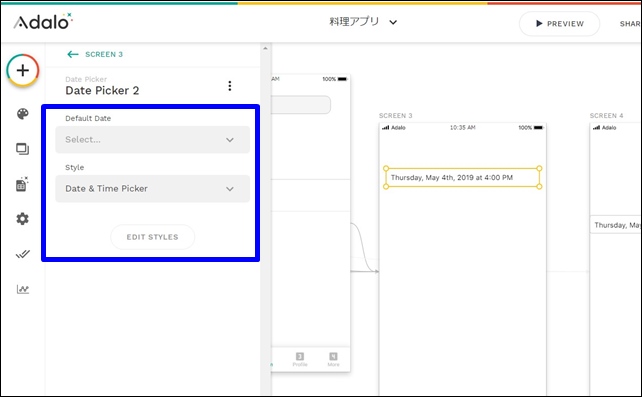
Date Picker設定は、3つの設定があります。
- Default Date
- Style
- EDIT STYLES
それぞれの設定を紹介します。
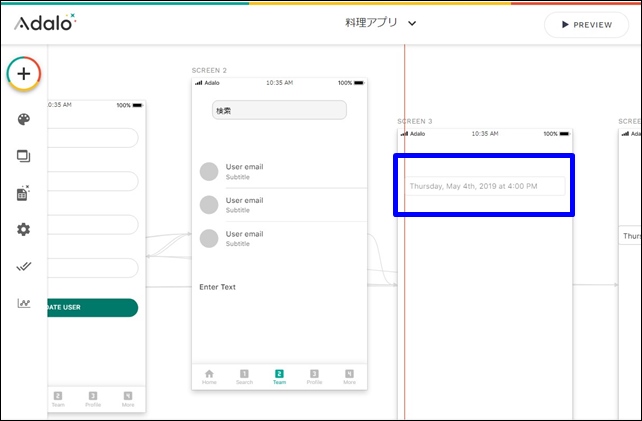
Date Pickerでは、カレンダーの表示はありません。
カレンダー表示をしたい場合はカレンダーコンポーネントを使用するといいです。
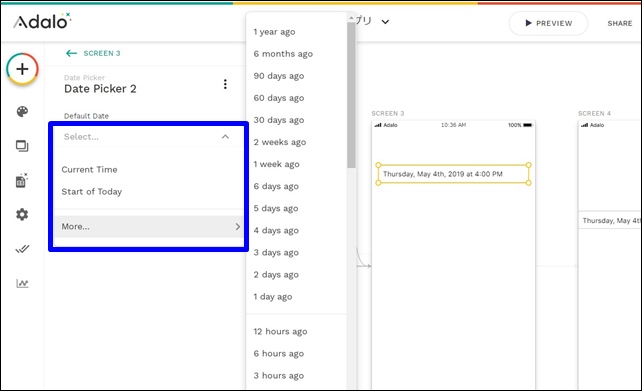
Default Date

Default Date設定
- Current time:現在の時刻
- Start of Today:今日の始まり
- More:他の選択肢
Moreでは、さらに詳細設定を決めれます。
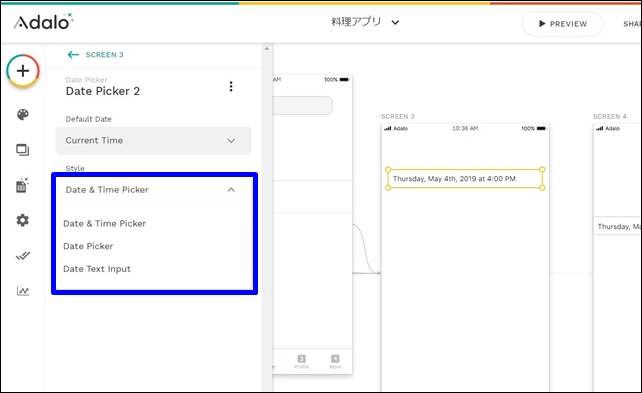
Style

Styleの設定
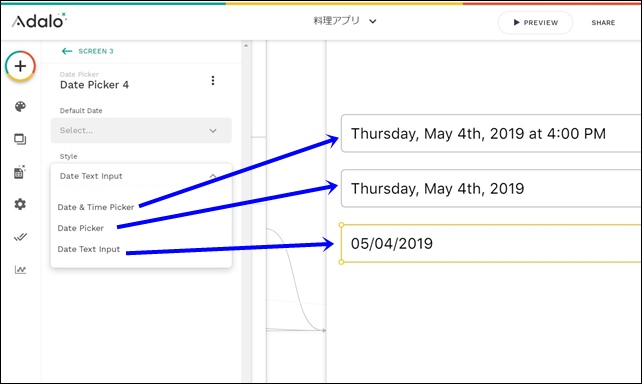
- Date & time Picker :日付と時刻のピッカー
- Date Picker:日付のピッカー
- Date text input:テキストの入力
表示スタイルを変えることができます。

表示内容、スタイルを設定します。
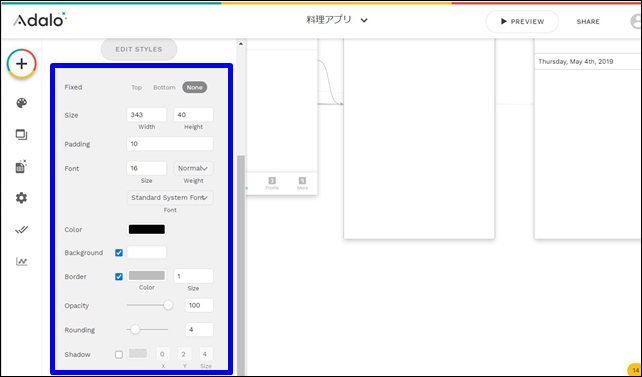
EDIT STYLEでは、エディタ編集ができます。

サイズや文字サイズ、形状を変更できます。
このような流れで、AdaloのDate Pickerコンポーネント設定を行うことができます。
その他のForms&Fields COMPONENTはこちら。
Forms&Fieldsは、6種類あります
今回は、「AdaloのDate Pickerコンポーネント設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















ポン吉です。またご教授願いたいことがあります。
formに現在時刻を取得したいのですが、やり方が分かりません。やろうとしているのはGlideだとformで現在時刻が勝手に入るDate&Timeコンポーネントがありますよね? それと同じものをAdaloでセットしたいのですが、どれを使えば実現できるのか分かりません。
そもそもAdaloのDate&Time Pickerはアプリを使うユーザーが手動で入力するものですよね?そうではなくて、formでデータを送信したら勝手にその時の時刻を取得して、コレクションの中に加えたいのです。(そして別スクリーンに設定したリストにform送信時刻を表示したいのです。)
最近、Adaloを使うことが多いのですが、Glideだったら何も考えずに簡単にできることがAdaloだとなかなか解決したいことが多いです。(私が和製Adaloと勝手に呼んでいるノーコード「Click」を最近はいじっていることが多くなりました)
ポン吉です。すいません、よく考えたらコレクションに勝手に生成されるCreatedの時刻を使えばいいのですね。連休に入って頭がボーとしていました。