ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのImage Pickerコンポーネントの使い方」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
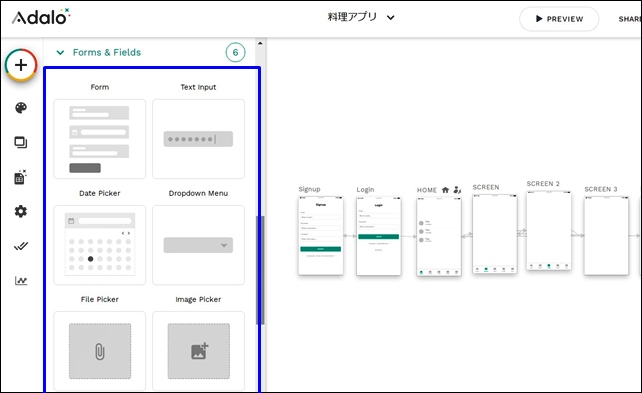
Forms&Fieldsコンポーネント
Forms&Fields COMPONENTは、フォームとフィールドを追加することができるコンポーネントです。
フォームとフィールドを追加することができます。
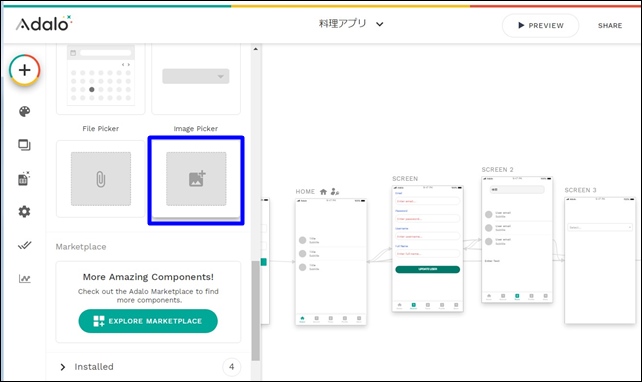
この中に「Image Pickerコンポーネント」があります。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

Forms&Fields COMPONENTは6種類あります。
Forms&Fields COMPONENTの中に、Image Pickerがあります。

ここでは「Image Picker」の使い方を紹介します。
Image Picker(イメージピッカー)
Image Pickerは、画像をアップできるフォームです。

Image Pickerを使用してアップロードできるようにします。

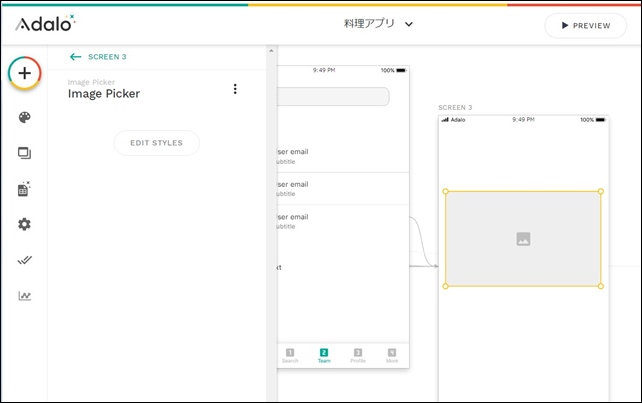
まず、Image Pickerコンポーネントをスクリーンに追加します。

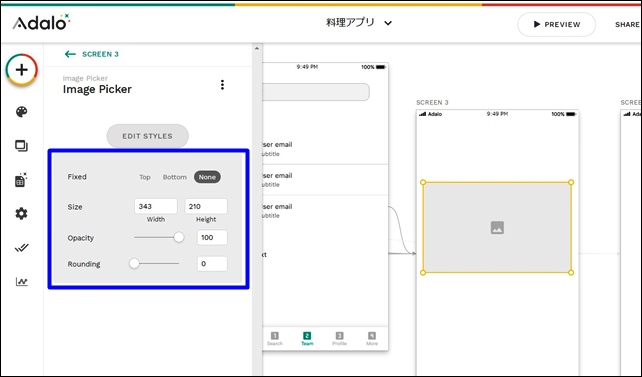
Image Picker設定は、EDIT STYLEのみです。
EDIT STYLEでは、エディタ編集ができます。

サイズや透過率、形状を変更できます。

アップロードするボタン(アクション)を追加する必要があり、ボタンコンポーネントと組み合わせます。
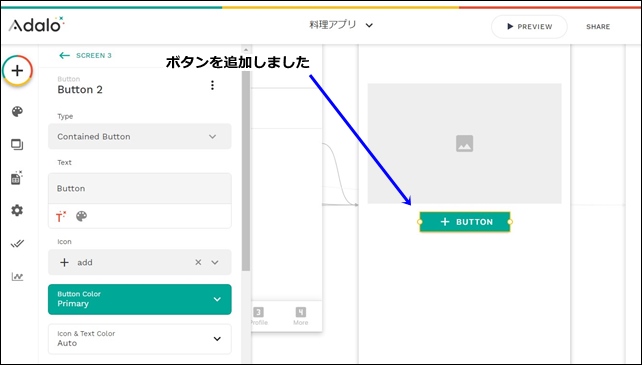
ボタンの追加
Image Pickerを使用してアップロードするために、ボタンを追加します。
Adaloのボタンの詳細はこちら
⇒ Buttonコンポーネント
まず、ボタンコンポーネントを追加します。

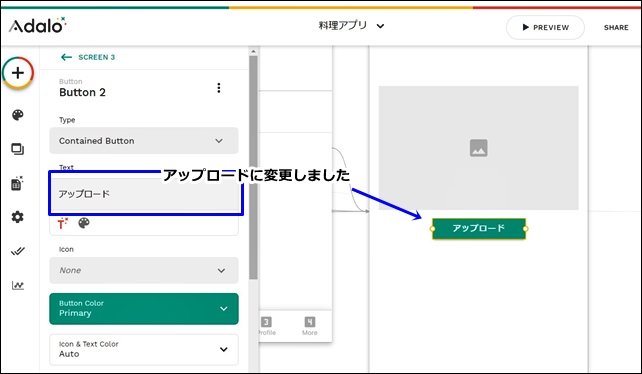
ボタンをImage Pickerの下に配置しました。
ボタンを日本語でアップロードに変更しました。

日本語で直接文字入力ができないので、他で入力して貼り付けます。

一旦、他のテキストツールなどで入力して、貼り付けるといいです(2021年2月時点)
次に、ボタンにImage Pickerの画像を使って何かをするアクションを追加します。
ボタンのアクション設定
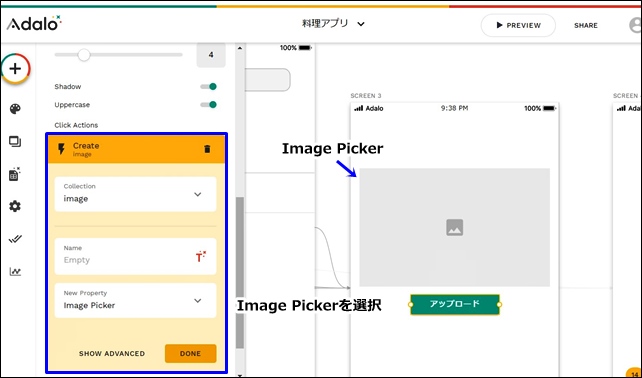
ボタンにアクションを設定します。
ここでは、データベースのコレクションのイメージに画像が入るように設定しています。
Collection:image
次に、New Propertyを設定します。

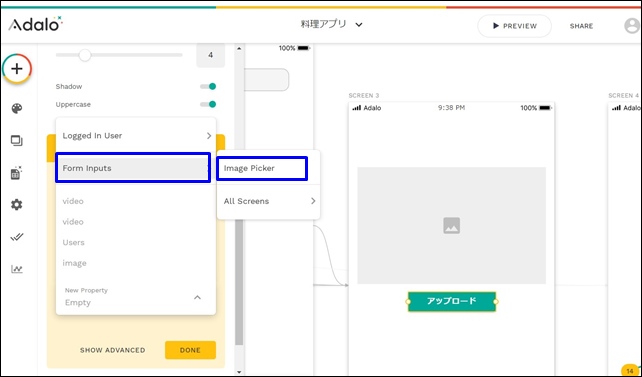
アクションは、Form inputのImage Pickerを選択します。

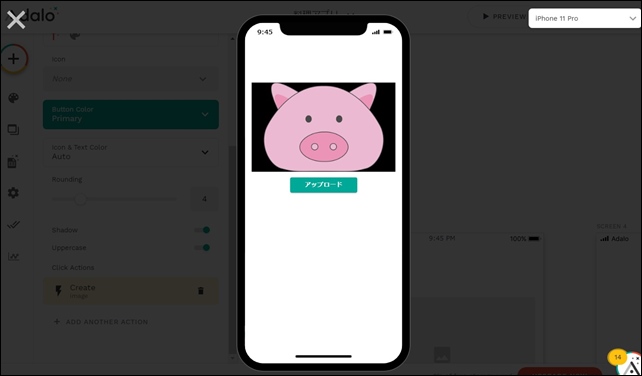
実際に画像をアップしてみます。

画像を指定して、アップロードをクリックします。
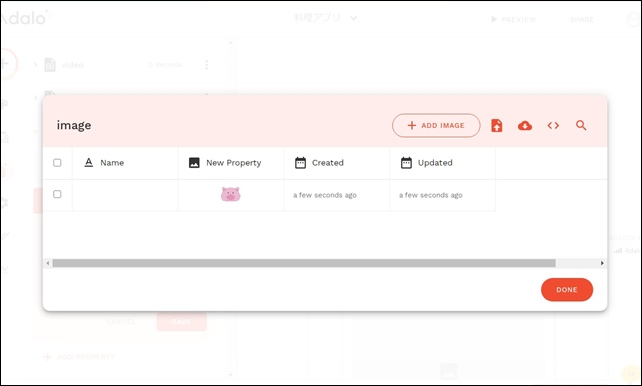
アップロードされたかどうかを、データベースで確認します。

アップロードした画像がデータベースに入ります。
このような流れで、AdaloのDate Pickerコンポーネント設定を行うことができます。
その他のForms&Fields COMPONENTはこちら。
- Form
- Text input
- Data Picker
- Dropdown menu
- File Picker
- Image Picker
今回は、「AdaloのImage Pickerコンポーネント設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント