ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリの製作が可能なツールです。
ここでは、「Adaloの画像の入れ方」を紹介します。
Adalo
Adaloは、ノーコードで使えるアプリ開発ツールです。

Adaloを使用するには登録が必要です。
⇒ https://www.adalo.com/
登録方法やエディタ画面の使い方は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Adaloの画像の入れ方
Adaloでは、アプリに画像を入力する方法がいくつかあります。
- アップロードする方法
- データベースを使用する方法
- Urlを入力する方法
そここでは、それぞれの画像アップロード方法を紹介します
画像をアップロードする
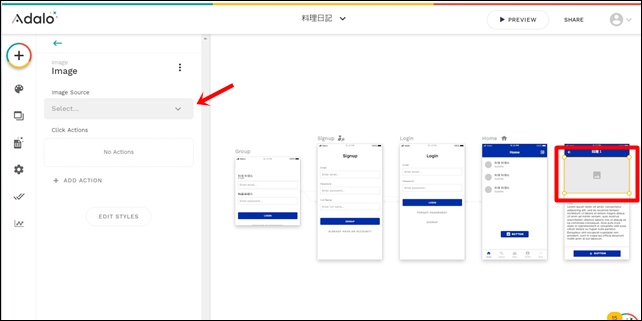
画像のアップロードは、エディタ画面で画像が入るパーツを選択してクリックします。(ここでは、画像が表示されるスクリーンを使用します)
画像のパーツを選択すると、左側にパーツの詳細が表示されます。

image Source(画像ソース)のSelectをクリックします。

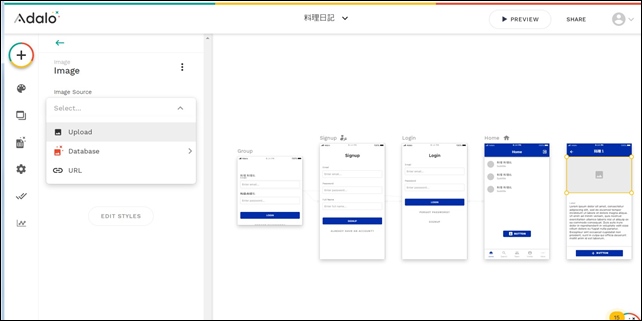
SeiectをクリックするとUpload、Database、Urlの3つの項目が出てきます。
- Upload(アップロード)
- Database(データベース)
- Url(ユーアールエル)
ここではUploadを選択します。

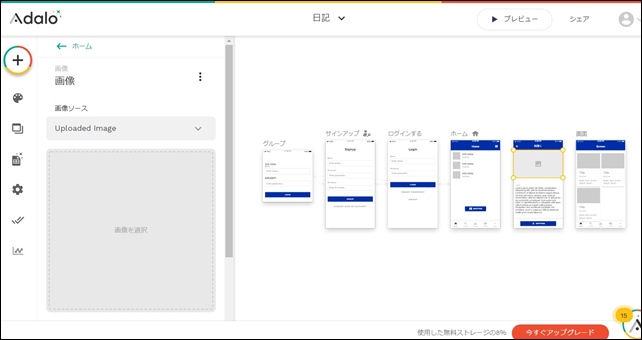
Uploadは、画像を選択という部分に、ドラッグ&ドロップで画像を入れます。
PC内のファイルを選択してアップすることも可能です。

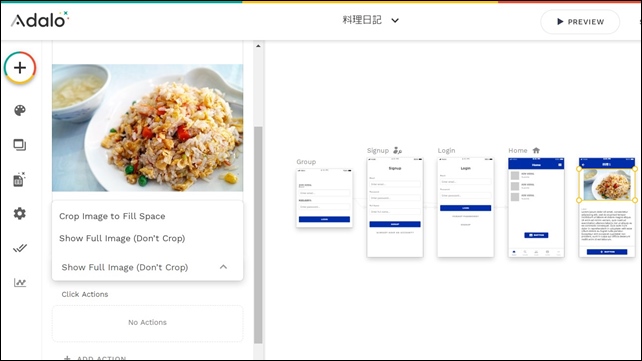
チャーハンの画像をアップロードしました。
ここでは、画像の表示方法を設定することもできます。
- Crop Image to Fill Space(画像を切り抜く)
- Show Full Image(そのまま表示)
スペースを埋めるために画像を切り抜くか切り抜かないかが選択できます。
表示内容に合わせて選択してください。
データベースを使用する方法
Databaseの画像を使用することもできます。
この場合は、事前にデータベースに画像を用意しておく必要があります。
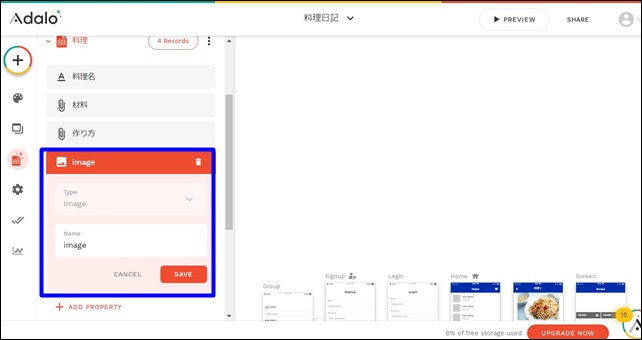
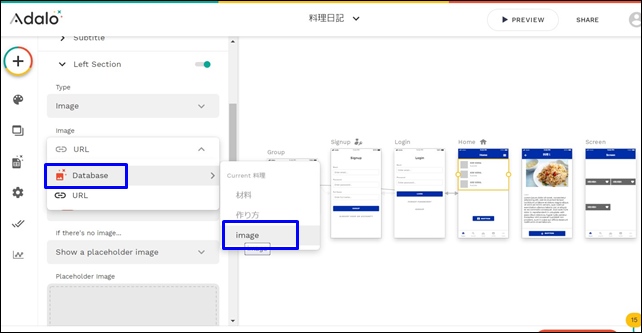
データベースにイメージ画像を入れるために、imageのデータを開きます。

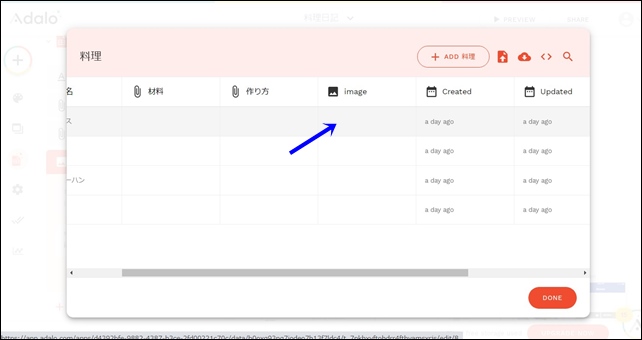
データベース内のimage部分をクリック。
(データベースに事前にimageの列を作ります。)

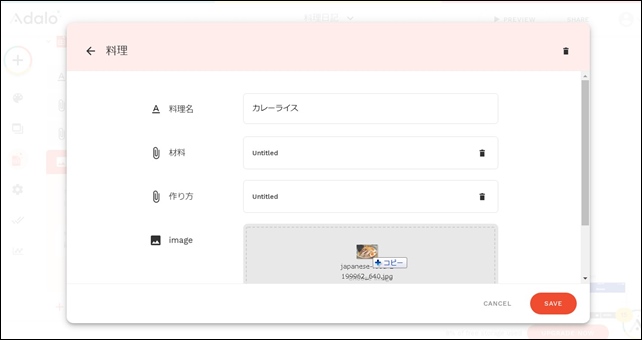
データベースのimageに画像をアップします。

ドラッグ&ドロップでアップロードしました。
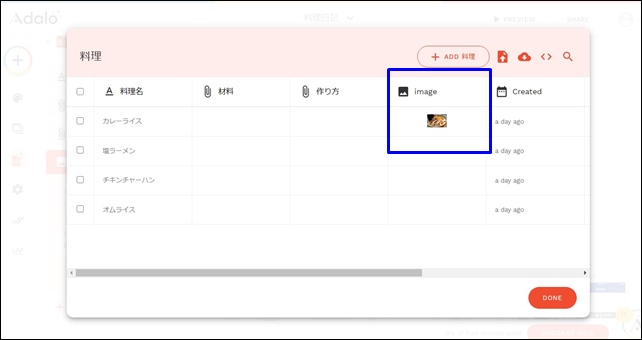
データを見ると画像がアップされています。

データベースに画像がアップされていれば、表示する部分にデータベースのimageを選択します。

データベースのimageを選択しました。
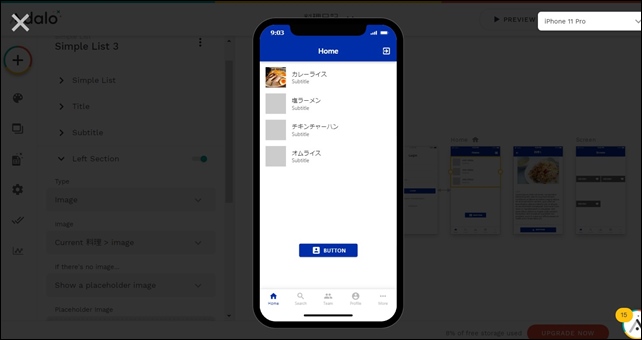
リスト表示の画像はエディタ画面では表示されていないので、プレビューをクリックして表示を確認します。

このように画像が表示されます。
ここではリスト内の画像として表示しています。
データベースに関する設定はこちらの記事で解説しています。
⇒ AdaloのDatabase(データベース)設定
Urlを入力する方法

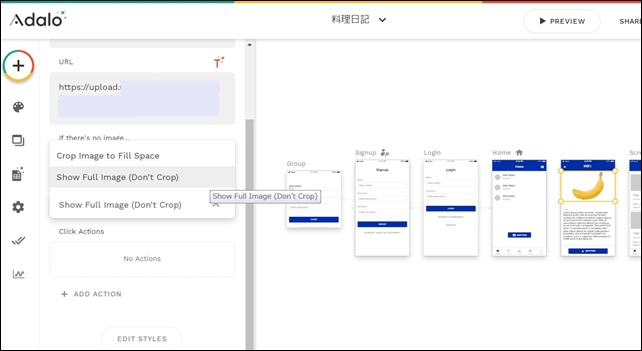
画像のUrlを入力して画像を表示させることもできます。
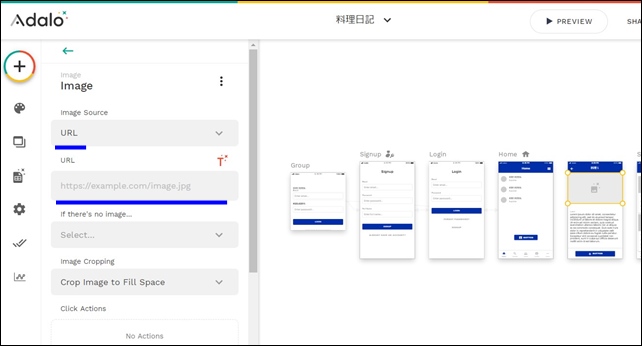
Urlをクリックします。

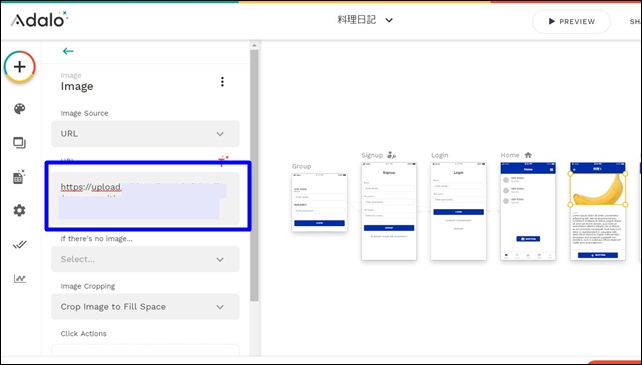
画像のUrlを入力します。
画像が表示されます。

- Crop Image to Fill Space(画像を切り抜く)
- Show Full Image(画像を切り抜かない)
ここでは画像の調整ができます。
Adaloでは、画像をアップロードする方法が3つあります。
- Upload(アップロード)
- Database(データベース)
- Url(ユーアールエル)
状況に応じて使用してください。
動画解説
今回は、「Adaloの画像の入れ方」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloのスクリーン設定
⇒ AdaloのSetting





















コメントを残す