最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
そのアプリにグラフ表示をしたいときには、グラフチャートを表示できるコンポーネントがあります。
ここでは、「GlideのCharts(チャートコンポーネント)を設定する方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです ⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのChartsコンポーネント

Chartsコンポーネントを追加すると、アプリにグラフデータを表示できます。
ソースを選択すると、データを元にグラフが自動的に表示されます。
Chartsコンポーネントを使用すると、データーの表示を見やすくすることができ、アプリの見た目もよくなります。

Chartsコンポーネントでは、グラフのスタイルを選択が出来て、円グラフや棒グラフの表示も行えます。
ここではグラフ表示をできるグラフコンポーネントの設定方法を紹介します。
Chartsコンポーネントの設定方法

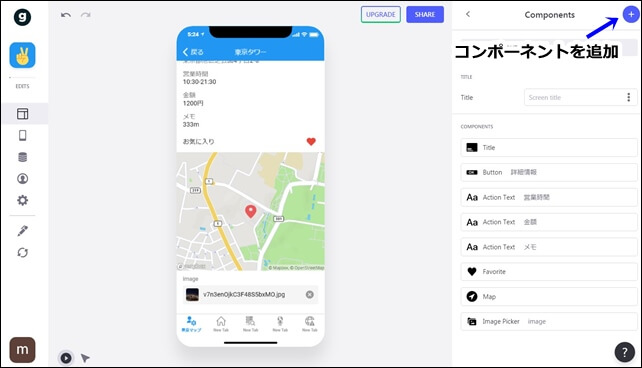
Chartsコンポーネントは、コンポーネントから追加します。
右上の+ボタンをクリックしてコンポーネントの追加を行います。

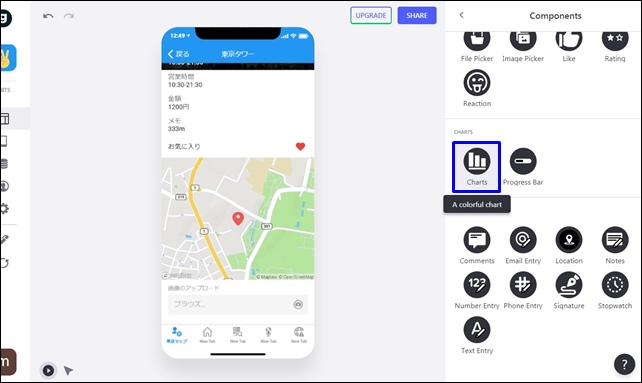
Chartsを選択します。
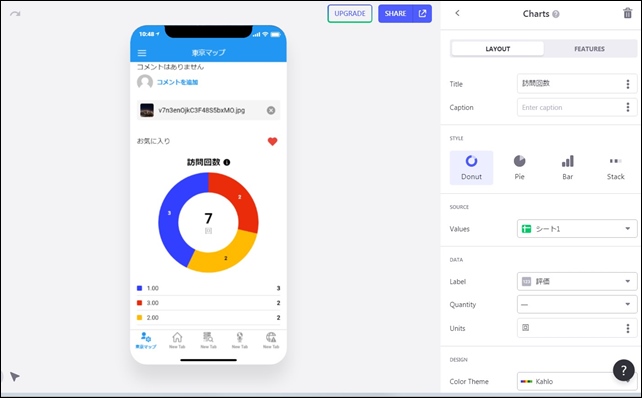
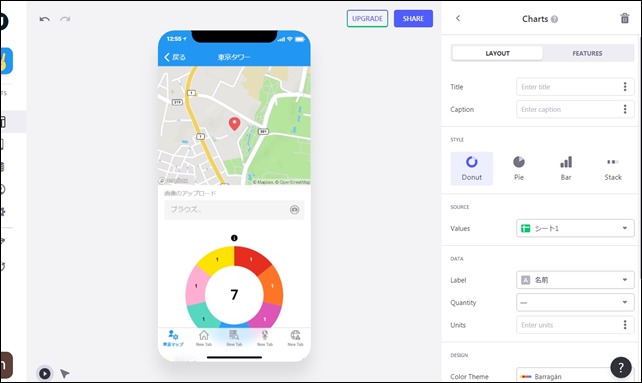
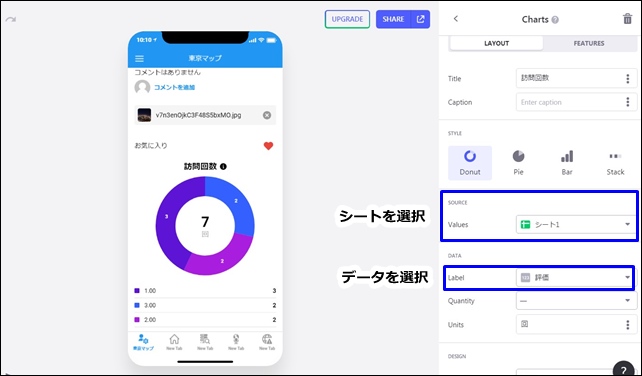
チャートの詳細設定を行います。

【チャートの詳細設定】
- Title:タイトル
- Caption:キャプション
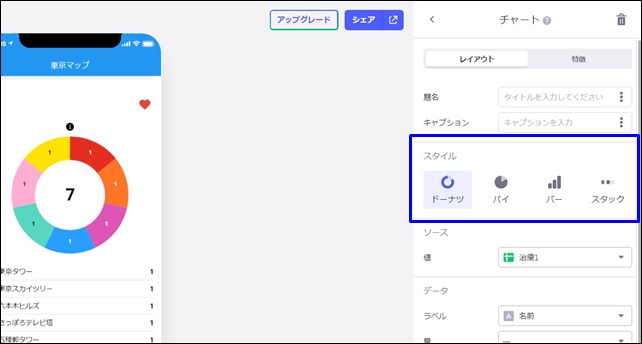
チャートの表示スタイルは4種類から選べます。

- Donut:ドーナツ
- Pie:パイ
- Bar:バー
- Stack:スタック

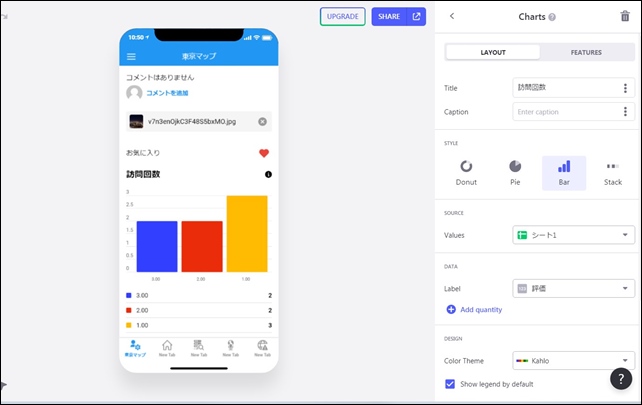
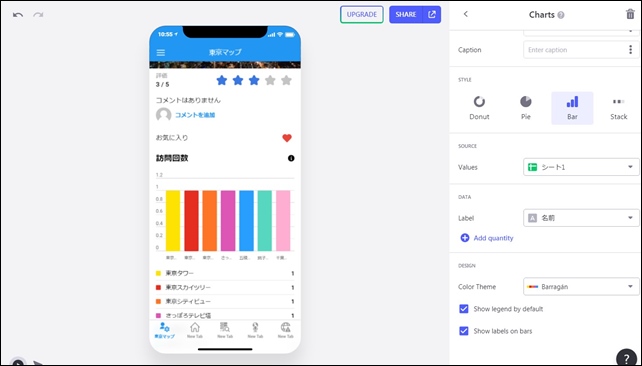
バーを選択して、棒グラフにすることもできます。
表示データは、ソースのValuesで選択します。
Values:値はシートを選択
【DATA】
- Label:ラベルは表示データを選択
- Quantity:量
- Units:単位
DATAは表示チャートによって異なります。
【DESIGN設定】
- Color Theme:カラーテーマ
- Show legend by default:デフォルトで凡例を表示
- Show total in center:合計を中央に表示
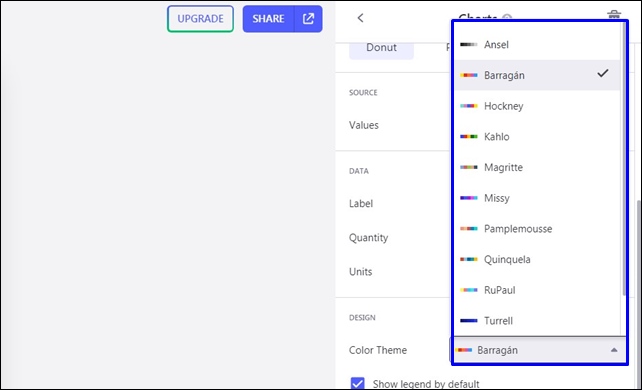
デザインのカラーテーマは11種類あります。

アプリにあわせて、好きなカラー表示を選択できます。
Chartsの表示方法

グラフを表示するには、ソースのValues(値)のシートを選択します。
デフォルトでは、最初の列に基づいて、すべての行のデータを表示します。
グラフを変更したい時は、プロパティを列に変更します。
DATAのLabel(ラベル)でシート列を選択します。
DATAのユニットでは、中央に表示される数字の単位を変えれ、グラフの中央に合計と単位が表示されます。

プロパティを列に変更すると、グラフの計算が変更されます。
列に接続されているプロパティの設定で表示する内容が変わり、リレーション列をグラフのデータソースにすることも可能です。
その他のコンポーネントはこちらの記事を参考にしてください。
⇒ Glideのコンポーネントの種類
今回は、「Charts(チャートコンポーネント)を設定する方法」を紹介しました。
チャート、グラフの表示をするときに役立ててください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す