最近、注目を浴びているノーコード(NoCode)
アプリ開発ツールのGlideなら、プログラミングなしでアプリが作れます。
ここでは、ノーコードアプリ開発ツール「GlideのアプリのTAB(タブ)設定をする方法」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです ⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
ここでは、GlideのTAB(タブ)設定のやり方を紹介します。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
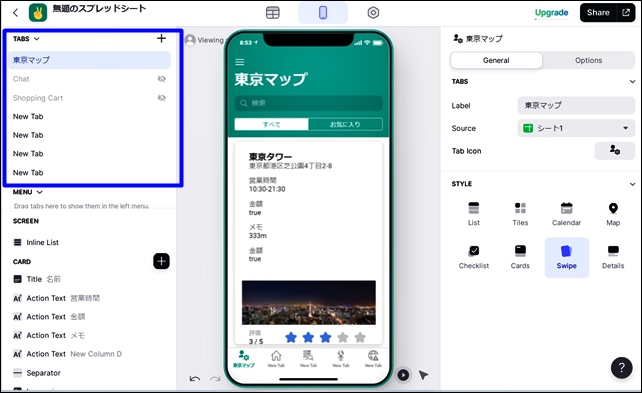
TAB(タブ)

TAB(タブ)は、表示内容を切り替える仕組みです。
タブ設定すると画面の下に、タブページが表示され、クリックしてタブページの切り替えが可能です。
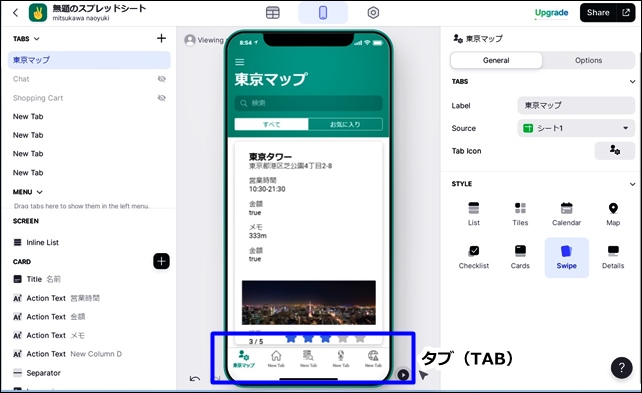
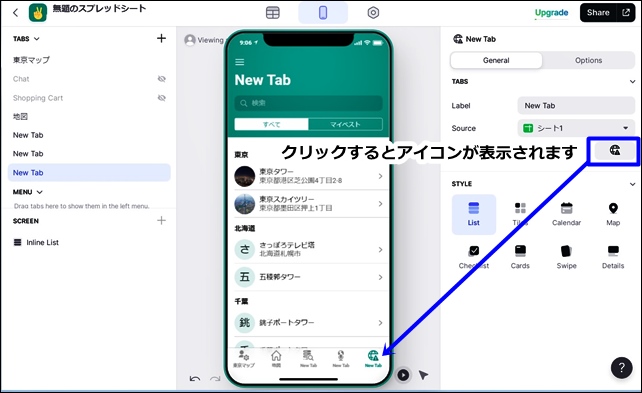
TABを追加すると、画面下にタブアイコンを表示できます。

TABS(タブ)アイコンは、画面下の青い枠の所にアイコンと名前で表示されている部分です。
タブ表示は、アイコン+文字ですが、設定でアイコンのみにすることも可能です。
⇒ Glideのアプリの外観を変更する方法
タブの設置方法
最初はアプリに1つタブがあります。
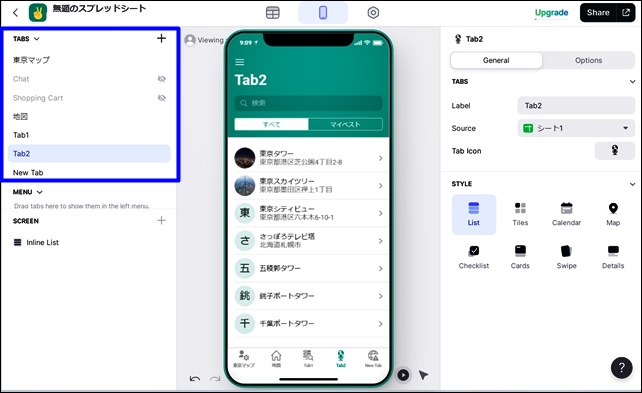
タブの新規追加は、左サイドバーのタブのアイコンをクリックします。
左上の+ボタン(追加)をクリックして、タブシートの設定を行います。

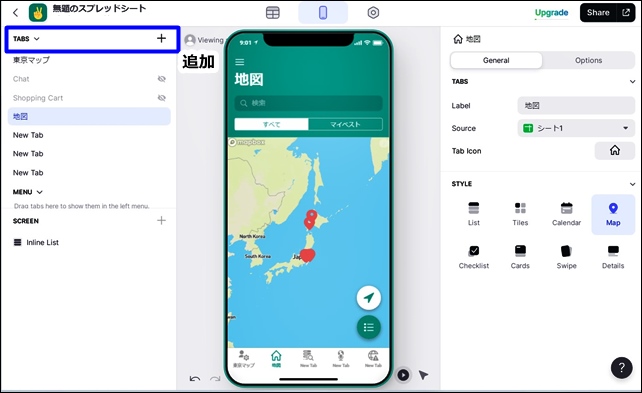
矢印のTABS +をクリックすると新しいタブが開きます。
新しいタブシートを作成して行きます。
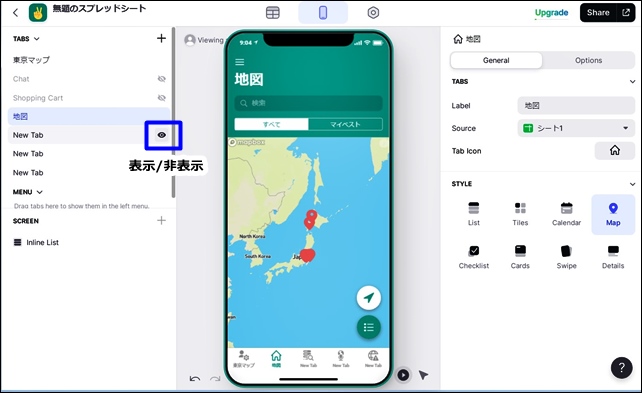
タブを消したいときは、消したいタブを選んで、目のマークをクリック。

クリックするとタブが非表示になります。
【LAYOUT(レイアウト)設定】
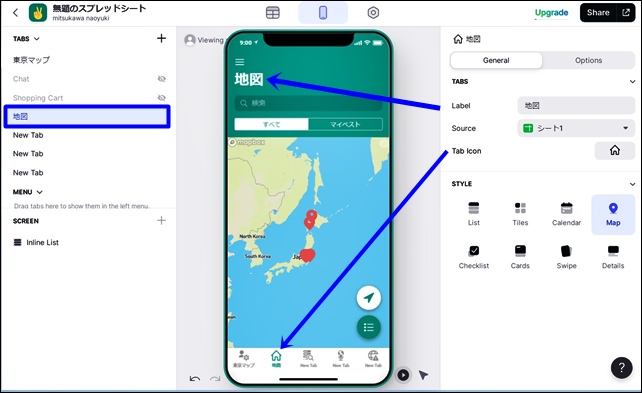
レイアウトでは、Label(ラベル)を変えることがきます。

【タブの詳細設定】
- Label:ラベル
- Source:ソース
- Icon:アイコン
ラベルを変えると、アプリ画面の上部に表示されるラベル名が変わります。
表示する内容に合わせて、ラベル名を設定してください。
下のSource(ソース)では、表示するソースを設定します。
表示させるシートを選択してください。
アイコンでは、タブのアイコンで表示するアイコンマークを変更することができます。

アイコンの検索窓があるので、検索窓でキーワード入力をして、アイコンを探すことができます。
たくさんの種類のアイコンがありますので、内容の近いものを選択してください。
タブページの設定

タブの設定ページは、左サイドに項目が表示されます。
- TABS:タブ
- MENU:メニュー
- HIDDEN TABS:非表示のタブ
- OPTIONS:オプション
タブ設定にはこのような項目がありますので、それぞれの内容を紹介します。
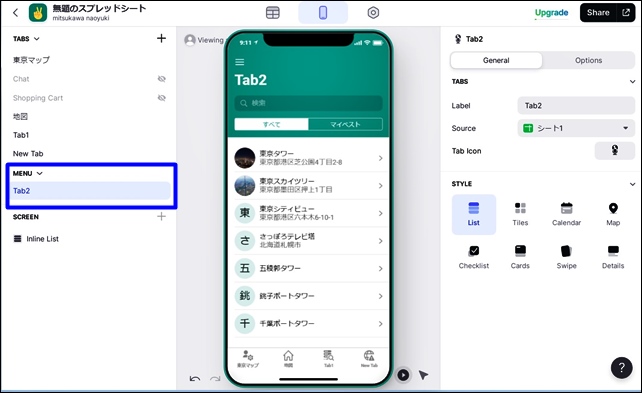
MENE(メニュー)
タブページの下の方には、MENE(メニュー)があります。
画面をMENUに配置して、ナビゲーションメニューに追加します。

ナビゲーションメニューはハンバーガーメニューとも呼ばれます。
(アプリの上部左のハンバーガーのようなアイコンです)
ここのMENUにタブを入れるとハンバーガーメニューとして表示できます。
⇒ ハンバーガーメニューの設定方法
HIDDEN TABS
HIDDEN TABSは、非表示のタブです。
初期の表示でタブには「Chat(チャット)」と「Shopping Cart(ショッピングカート)」があります。
チャットを使用するには、ユーザープロファイルを追加する必要があるので、使用する場合は設定を行ってください。
チャット、ショッピングカートを使いたい方はこちらの記事を参考にしてください。
⇒ Chat(チャット)の追加・設定方法
⇒ 購入ボタン、ショッピングカートの設定と手数料
OPTIONS(オプション)
OPTIONS(オプション)設定では、VISIBLITYの変更を行えます。
VISIBLITYを有効にするには、ユーザープロファイルを構成しなければできません。
VISIBLITYを使用すれば、条件に合わせて表示したり、非表示にすることができます。
動画解説
GlideのTAB(タブ)では、タブの詳細設定・ラベル、アイコン設定ができます。
アプリは、タブページを組み合わせて、アプリを作成していくので、とても重要です。
Glideアプリでは、タブシートは重要なので、設定して使いやすいようにしていくといいです。
今回は、GlideのアプリのTAB(タブ)設定をする方法を紹介しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定





















コメントを残す