最近、注目を浴びているノーコード。
ノーコードならプログラムコードを書かずにアプリが作れると言われています。
「ノーコードを使えば簡単にアプリが作れるのかどうか?」
ここでは、Glideを使ってアプリが作れるかどうかを試してみました。
目次
Glide

Glideは、アプリが制作できるノーコードツールです。
Glide公式ページ:https://www.glideapps.com/
アプリを作ると聞くと難しいと思う方も多いかもしれませんが、Glideを使えば簡単に作ることができます。
Glideは、クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力は必要なく、画面を操作してアプリが作成可能で、簡単にWEBアプリを作成することができます。
ここでは、Glideで「Googleスプレッドシード」を使用してアプリを作ってみます。
スプレッドシード

Glideは、Googleスプレッドシートを使用して「PWAアプリ」を作れます。
Glideを使用して、WEB上で動くアプリを作成することができます。
【Glideでアプリを作成する流れ】
- Googleスプレッドシートを準備
- データを入力し、スプレッドシートを読込
- アプリのレイアウトの調整・変更
- アプリのログイン認証の設定
- アプリのサインイン設定
- アプリを公開
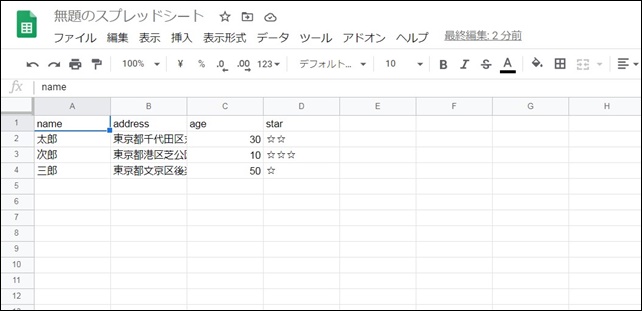
まずは、Googleスプレッドシートを開き、アプリで使用するデータを準備します。

新規のGoogleスプレッドシートを使用して作成します。
サンプルとして、個人の情報をまとめて表示できるアプリを作成します。
ここでは練習用なので、あまり深く考えずに分類分けをしてシートを作っていきます。
名前(Name)、住所(address)、年齢(age)、評価(star)といった項目を作りました。
スプレッドシートにデータの入力が終わったら、Glideで新規アプリを作成していきます。
Glideの設定

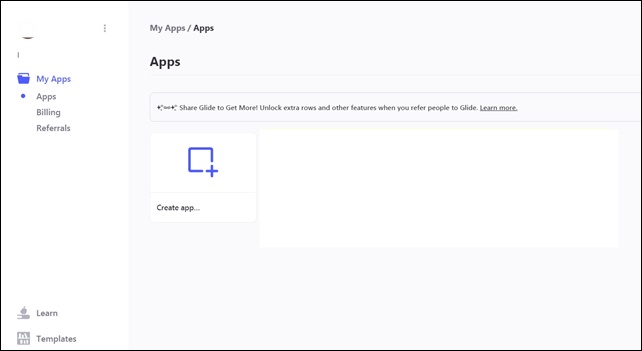
まず、Glideにログインします。
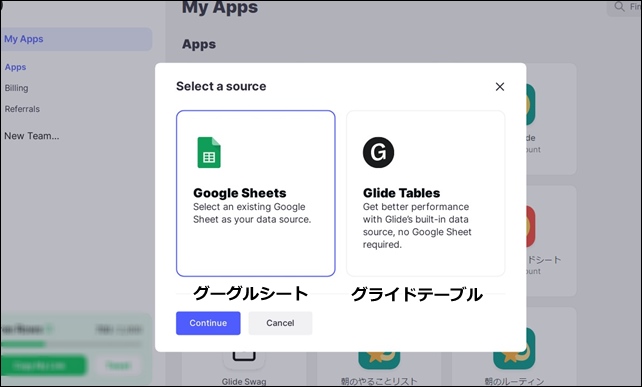
管理画面のCreate appのグーグル シート(スプレッドフォーム)をクリック。
ソースは、From Google Sheet(スプレッドフォーム)とFrom template(テンプレート)があり、選択ができます。

ここでは「Google Sheets(スプレッドフォーム)」を選択しContinueをクリックします。
(グライドテーブルを使用する方法もありますが、ここではグーグルシートを使用した作成方法です。)
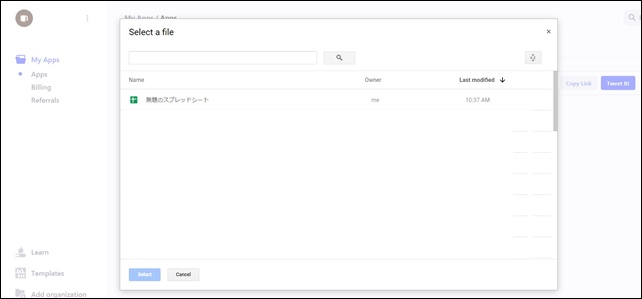
次に、スプレッドシートファイルの選択画面になります。

事前に作成したスプレッドシートを選択し、下のブルーの「Select」ボタンをクリック。
ファイルを選択すると、シートのデータが自動的に解析され、しばらく待っているとアプリが表示されます。
たったこれだけで、アプリが自動で作成されます。
データに合わせて自動で作成してくれ、入力に合わせたアプリのベースが出来上がるので、カスタムをして自分の使いやすいように調整していきます。
アプリのカスタム

スプレッドシートを読み込むと、アプリの画面が表示されました。
作成されたアプリをベースにして、カスタマイズしていくことができます。
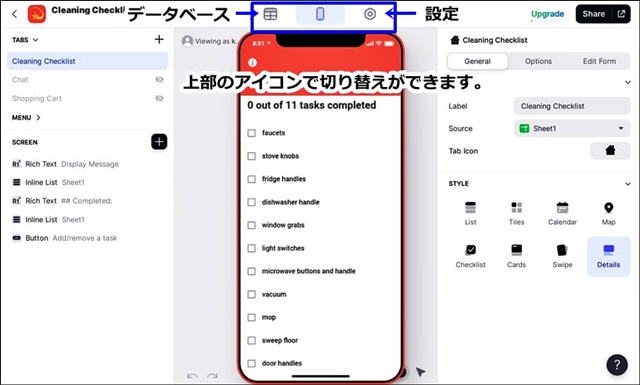
アプリの上部には3つのアイコンがあり、切り替えを行えます。
- データーベース
- スクリーン
- 設定
上部の3つで、それぞれの項目を簡単に切り替えすることができます。
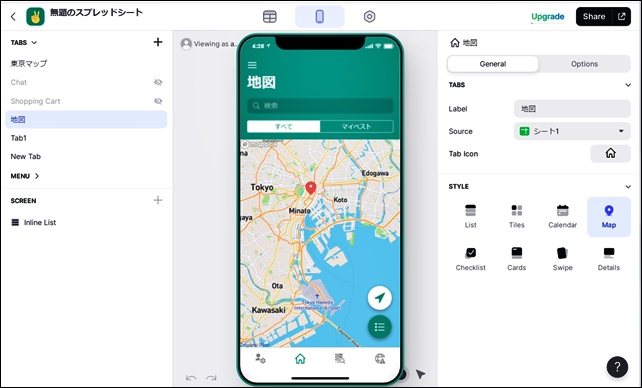
スクリーンのスタイル変更

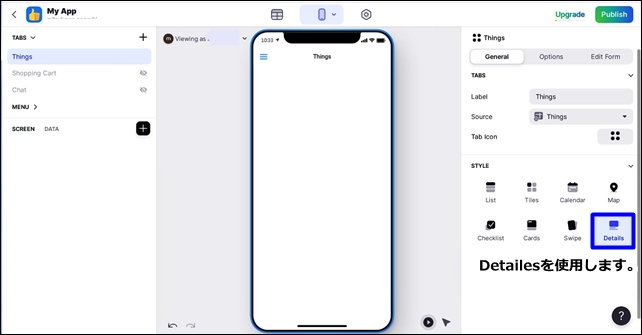
スタイル(STYLE)は、スクリーンに表示され、ベースになるもので8種類あります。
左サイドバーのスクリーンシートをクリックし、右側のメニューの「STYLE」から、アプリのレイアウトスタイル設定ができます。
【STYLE(スタイル)の種類】
スタイルは8つの種類があるので、作るアプリに合わせて選択してください。
初めての場合は、それぞれのスタイルを選択してみて表示をチェックしてください。
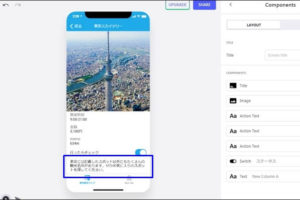
今回、住所が入力してあるので、Mapを表示してみました。

Mapスタイルは、データに入力された住所にポイントが打たれて、地図が表示されます。
各スタイルによって表示や設定内容が異なります。マップの詳細設定は別記事で解説しています。
⇒ マップの詳細設定方法
アプリの使用目的に合わせて、レイアウトを変更します。
直感的に操作できるので、まずはいろいろ触ってみて、アプリが使いやすいスタイルを選択してください。
詳しいレイアウト設定の記事はこちらです。
⇒ Glideのレイアウト設定のやり方
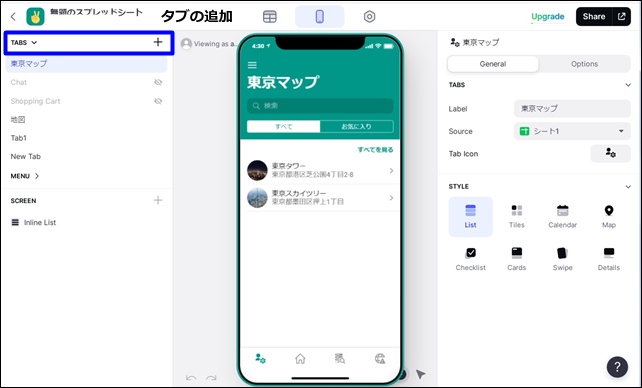
別に、スタイルシートを追加したい時は新しいタブを作ります。(新規タブの追加)

左サイドバーのTABSをクリックすると、タブの設定ができます。
+をクリックしてタブの追加ができます。
新しくタブを追加したり、他のタブへ切り替えて設定できます。
⇒ GlideのアプリのTAB(タブ)設定をする方法
必要に応じてタブページを追加し、アプリのスクリーンを作成していきます。
作成したタブは、アプリの下部にアイコンが追加され、アイコンで切り替えができます。
タブが増えた時は、ハンバーガーメニュー(ナビゲーションメニュー)を使用するといいです。
データの追加・修正
アプリのデータを追加したり、修正する場合、スプレッドシートにデータを追加・修正すれば反映されます。
アプリにはスプレットシートの内容がそのまま反映されるので、スプレットシートを書き換え、反映させて確認してください。

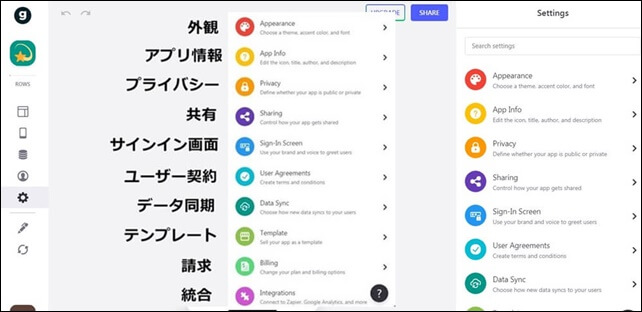
アプリの設定
アプリの設定をするには、上部メニューの「Settings」(歯車マーク)をクリックします。

Glideの設定は以下の10項目があります。
- Appearance(外観)
- App Info(アプリ情報)
- Privacy(プライバシー)
- Sharing(共有)
- Sin-in Scerrn(サインイン画面)
- User Agreemente(ユーザー同意書)
- Data Sync(データ同期)
- Template(テンプレート)
- Integration(統合)
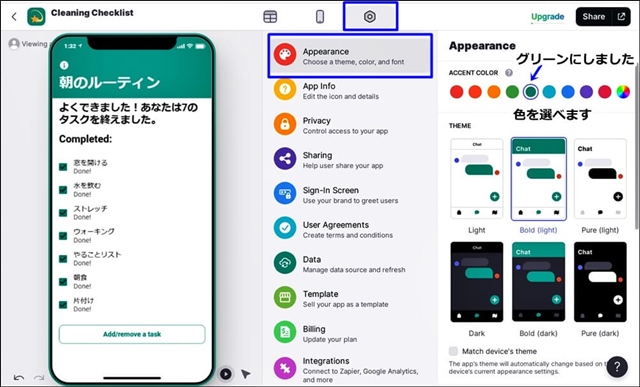
Appearance(外観)
Appearanceをクリックして、外観を変えることができます。
アプリのカラー変更やデザインの変更が可能。

カラーをグリーンに変更してみました。
ここでは、デザインやカラーの選択ができるので、好きなカラーに変更することができます。
⇒ Glideのアプリの外観を変更する方法【カラー、デザインの選択】
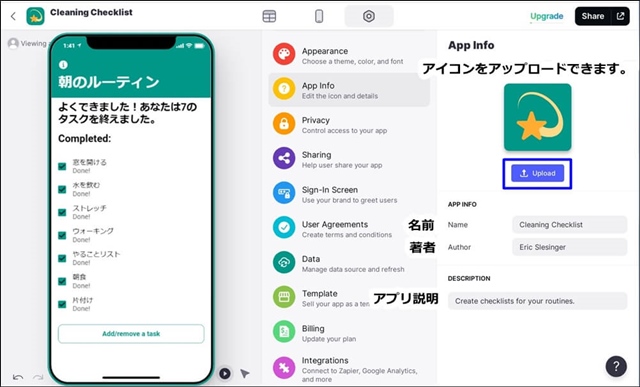
App Infoでは、アプリのアイコンも変更できます。

画像をアップロードして、オリジナルのアイコンにすることもできます。
⇒ Glideのアプリのアイコン変更とアプリ情報入力
スマホのホーム画面にもアイコンが表示されるので、しっかり作っていくといいです。
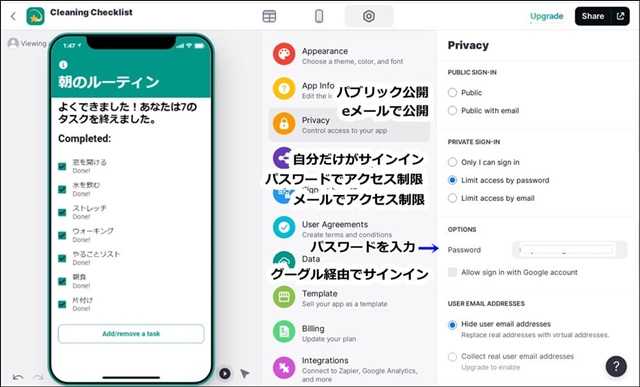
Privacy(プライバシー)
ログイン認証をするためには、「SIGN-IN」タブをクリックします。
デフォルト設定では「Public」です。
「Public」は、アプリを公開すると誰でも見ることができる設定です。

ここでは、サインイン時の制限、Emailやパスワードの設定ができます。
「Public with email」にすると、ログイン時にメールアドレスの入力が必要になります。
ログイン認証の設定などを必要に応じて変更してください。
⇒ Glideのログイン認証の設定
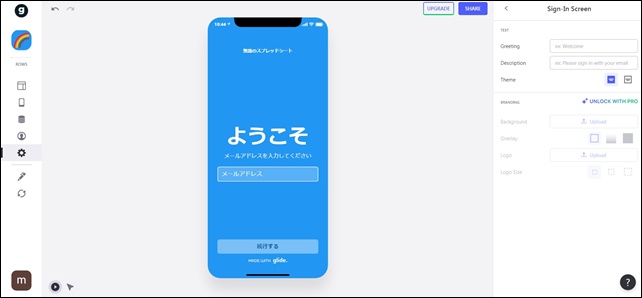
Sin-in Scerrn(サインイン画面)

サインイン画面のブランディングは無料ではできません。
サインイン画面にロゴを入れたい場合はGlide Pro app(有料プラン)にする必要があります。
ログインした状態にして表示の確認をするには、左サイドメニューの「Preview as」(人型マーク)をクリックします。
アプリの公開
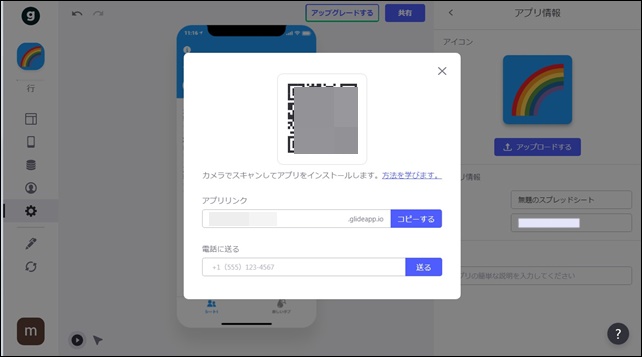
作成したアプリを公開して利用できるようにするには、アプリ表示部分の右上(右サイドメニューの左隣)の「SHARE」をクリックします。

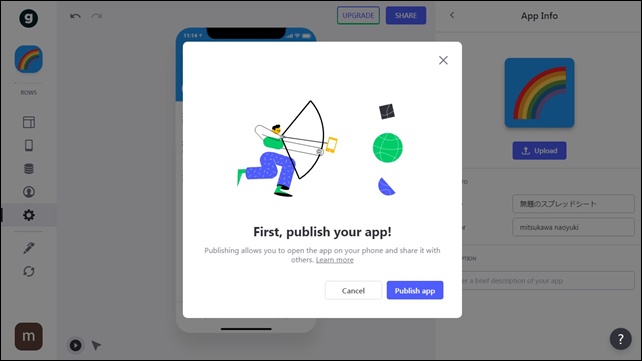
公開確認のウインドウが表示されるので、「Publish app」をクリックします。
Publish appをクリックするとアプリが公開されます。

表示されているQRコードを読み取って、アプリを開くことが可能です。
「APP LINK」という項目でURLを変更することが可能です。
GlideのPWAアプリは、PC/スマホどちらからでも利用可能です。
ここではサンプルとしてアプリを作ったためパブリックの設定にしましたが、必要に応じてメールアドレスなどでログイン設定をつけていくといいです。
作ったアプリをスマホのホーム画面に追加することもできます。
⇒ アプリをスマホのホーム画面への追加する方法【アンドロイド編】
⇒ アプリをスマホのホーム画面に追加する方法【アイフォン編】
その他の作成したアプリはこちら(料理日記)
その他に旅行・観光アプリも作成しました。
まとめ
ここでは、ノーコードツールのGlideでグーグルのスプレッドシートを使用してアプリを作成してみました。
短時間でスプレッドシートに記載したデータをもとに、アプリの作成ができました。
しっかりしたデータを用意すれば、役に立つアプリを作成できます。
アプリの作成自体は、驚くほど簡単なので、一度使ってみると制作手順が理解しやすいです。
注意点として、Glideをはじめとするノーコードツールは、英語表記なので少し使いにくく感じるかもしれません。
Glideは直感的に使え、使いやすいのでノーコードアプリ制作の入門としてもオススメです。
⇒ 【Glide(グライド)の登録方法】無料版と有料版の違いは?
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ 【Glide】初心者におすすめのテンプレート「簡単なタスク管理アプリ」























しっかりしたスプレッドシートを作れば、調整のみでアプリが作れるので短時間でアプリの制作ができます。