ノーコードをやってみたいと思ったときにおすすめなのは「Glide」です。
Glide(グライド)は、簡単にアプリが作れるノンプログラミングツールです。
直感的に使えて、初心者でもアプリ制作を気軽に始めれるGlide。
ここでは、Glideを使用して「画面レイアウトの使い方」を紹介します。
Glideのアプリダッシュボード画面

まず、Glideを使うには、登録が必要で、グーグルアカウントが必要です。
登録方法は別記事を参考にしてください
⇒ Glideの登録方法
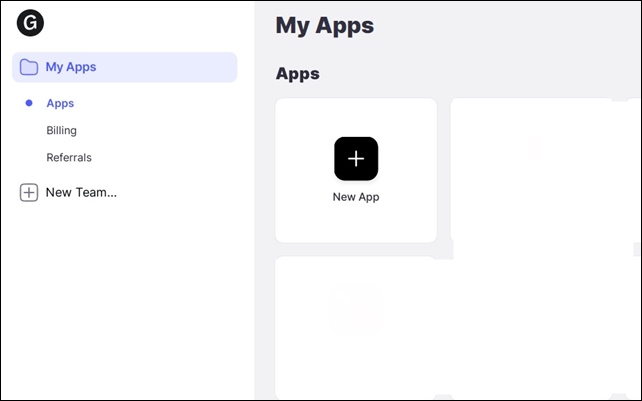
Glideにログインすると、アプリのダッシュボード画面が表示されます。
アプリダッシュボード画面はシンプルで、以下のような画面が表示されます。

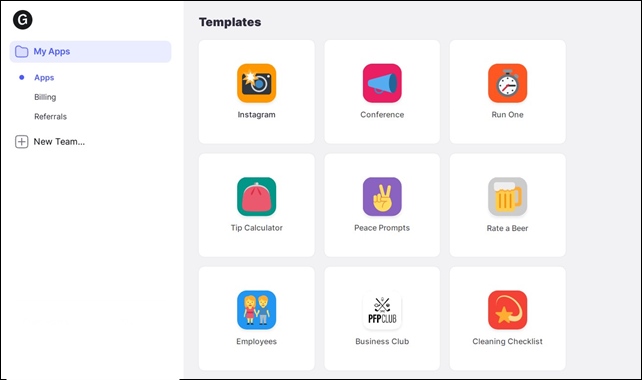
上のキャプチャーが最初の画面です。
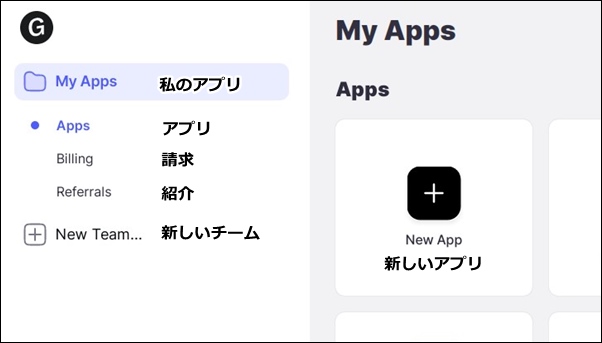
基本は英語表記です。日本語に訳するとこのようになっています。

左側に、apps(アプリ)、Billing(課金)、Referrals(紹介)があります。
その下の「Learn」は、使い方の動画などがありますが、全て英語です。
「template」では、テンプレートをチェックしたり、プレビューを見ることができます。どのようなテンプレートがあるのかをチェックして見るといいです。
一番下の「Add Organization」は、組織で複数人で使う場合に使用します。
アプリ作成手順
アプリを作るには、Create Appをクリック。
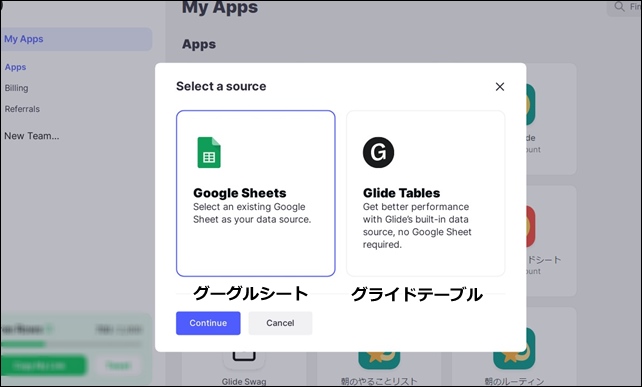
クリックすると、「グーグルスプレッド」と「グライドテーブル」を選択できます。

データを選択、入力するとアプリを制作できます。
もし、テンプレート使用して作成したい場合は、スクロールさせると下にテンプレートがあります。
グライドテーブルを使用したい場合は、別記事で紹介しています。
⇒ グライドテーブルを使用したアプリ作成方法
ここでは、アプリ作成の流れを理解するために、テンプレートを選択して進めて行きます。

Glideで用意されているテンプレートが表示されます。
Glideには、いろいろなテンプレートがあります。

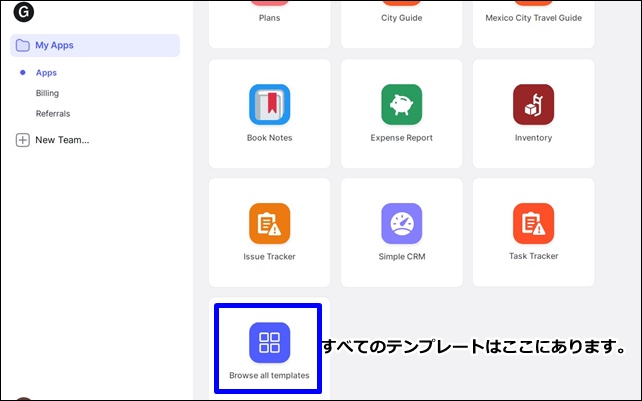
すべてのテンプレートを確認する場合は、Browse all templatesをクリックします。
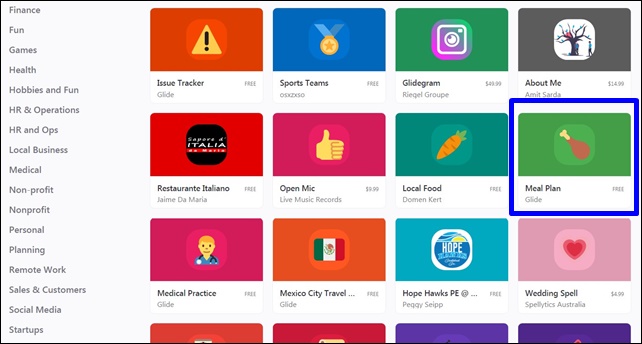
クリックすると、すべてのテンプレートを見ることができます。
テンプレートは、有料のものと無料のものがあるので注意してください。FREEとなっているのが無料です。

ここでは「Meal Plans」をクリックして開いてみます。
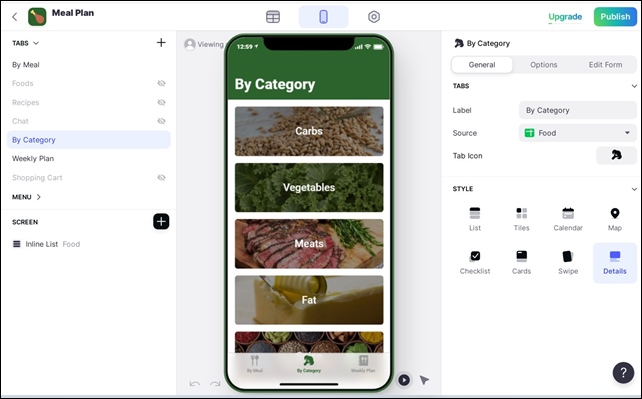
テンプレートをクリックして、エディタ画面でテンプレートをいじれます。
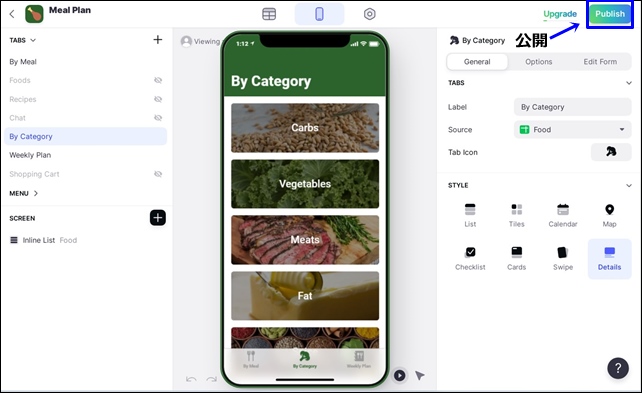
エディタ画面

画面中央上部のアイコンで切り替えを行います。
中央でレイアウトを変更でき、右側のSTYLEで、リストにしたり、カード型にしたり変更ができます。
⇒ レイアウトの設定方法
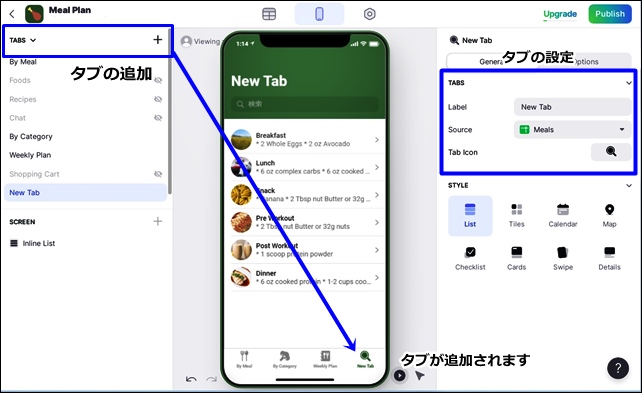
左サイドバーの一番上がタブの設定です。

下側のタブの位置や中身を変えれます。下の表示していないタブを追加することもできます。
タブをクリックして、中身を設定することができます。
タブ設定の詳細はこちらの記事を参考にしてください。
⇒ GlideのアプリのTAB(タブ)設定をする方法
⇒ タブをハンバーガーメニューに追加する方法
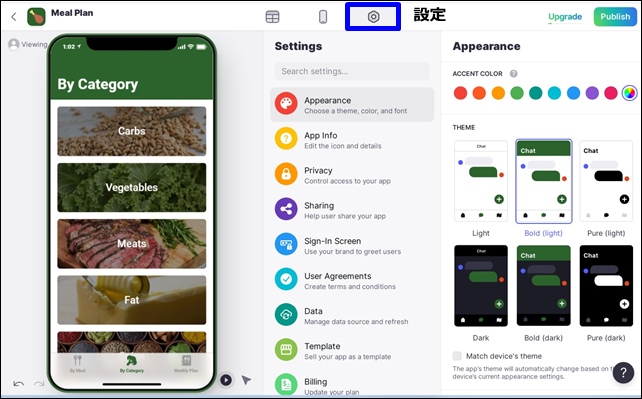
Setting(設定画面)

上部の右側の歯車マークは設定(Setting)で、外観デザイン、カラーやサインイン画面などを設定します。
アプリの設定やアイコンを変更したりするのも設定で行います。
【Settingの項目】
- Appearance(外観)
- App Info(アプリ情報)
- Privacy(プライバシー)
- Sharing(共有)
- Sin-in Scerrn(サインイン画面)
- User Agreemente(ユーザー同意書)
- Data Sync(データ同期)
- Template(テンプレート)
- Integration(統合)
サインインの設定もここでできます。
⇒ Glideのログイン認証の設定
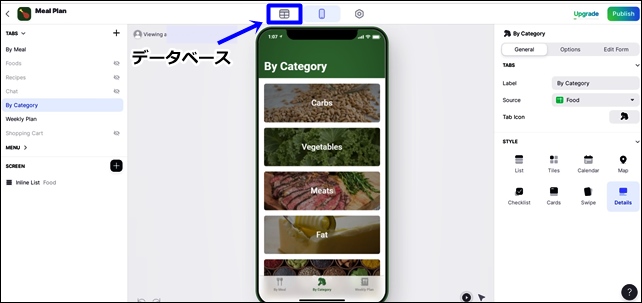
上部の、シートマークのようなものがデータが入っているシートです。

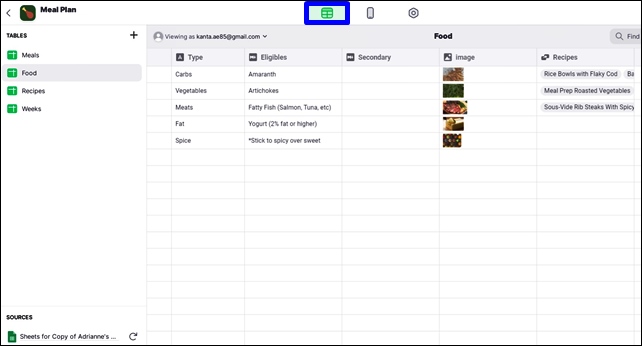
上部のシートマークをクリックすると、スプレッドシート(データベース)が開きます。
アプリ内のデータはここで確認できます。

アプリの製作では、スプレッドシートのデータ入力を多用することになるので、スプレッドシートの書き込みに慣れるといいです。
クリックすると中に入っているデータが表示されます。
⇒ GlideのDataとEdit sheetの使い方
最後に右上のSHAREでアプリをシェアすることができ、公開条件をしてするとQRコードが表示されます。

このような流れで、テンプレートを使用して、アプリが作れます。
まず最初は、気になるテンプレートを開いてみて、どのようなことができるのかをチェックして、少しづついじってみるといです。
いろいろ触ってみることで、感覚的に理解できると思います。
思ったよりも簡単にアプリが作れることに驚くかもしれません。
⇒ 【Glide】初心者におすすめのテンプレート「簡単なタスク管理アプリ」
ここではアプリダッシュボード画面、テンプレートのエディタ画面の紹介をしました。
次の記事では、スプレッドシートを使用して、簡単なアプリを製作した流れを紹介します。
⇒ Glideの使い方【Googleのスプレッドシートを使用したアプリ作成編】
⇒ 料理日記アプリ
⇒ 旅行・観光アプリ
⇒ オープンデータを利用してアプリ制作





















コメントを残す