最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのIN-APP-FILTERの設定」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
随時変更していますが、一部以前のままの部分もありますので注意してください。
GlideのIN-APP-FILTER

GlideのOPTIONの中には「IN-APP-FILTER」があり、フィルター設定が可能です。
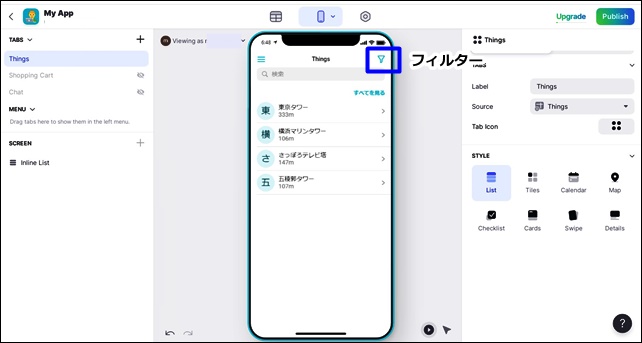
IN-APP-FILTERを設定すると、アプリに右上部にフィルタアイコンが表示されます。
IN-APP-FILTERの設定を行うと、フィルター検索することができます。

ユーザーがアプリ内のデータをフィルタリングできます。
項目を選択して、フィルターをかけることができます。
GlideのIN-APP-FILTERの設定方法
ここではサンプルとして、データベースを作成するところから解説します。
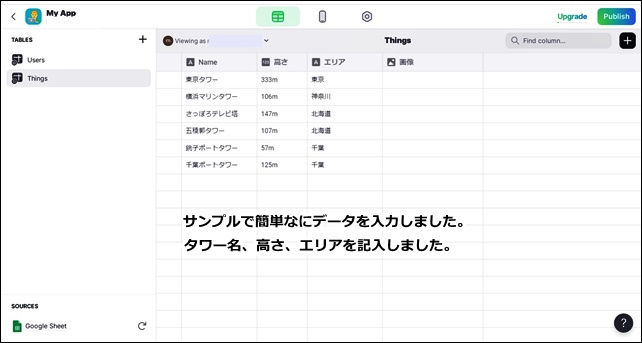
まず、データを入力していきます。

説明用として、日本のタワーを表示します。
データーシートに、タワー名、高さ、エリアのデータを入力しました。
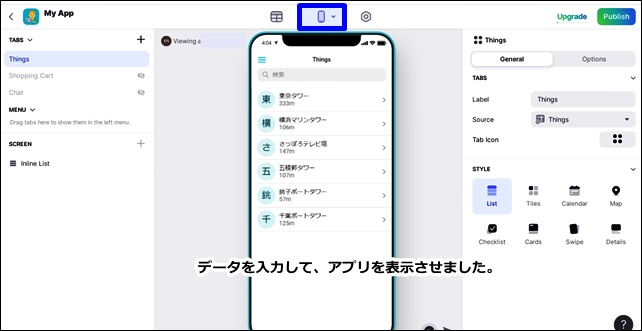
入力を終えたら、上部バーの中央をクリックして、アプリ画面に切り替えます。

アプリが表示されます。(上記のようなアプリが自動で作成されます。)
スタイルはリストスタイルになっています。
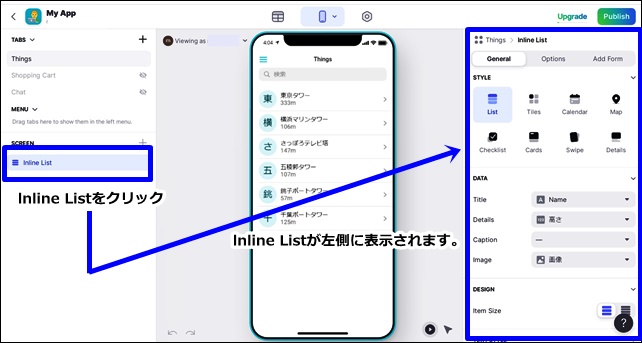
次に、左サイドバーのInline Listをクリックします。

右側に詳細が表示され、詳細設定を行えます。
今回は、IN-APP-FILTERの解説のため、他の設定は行いません。
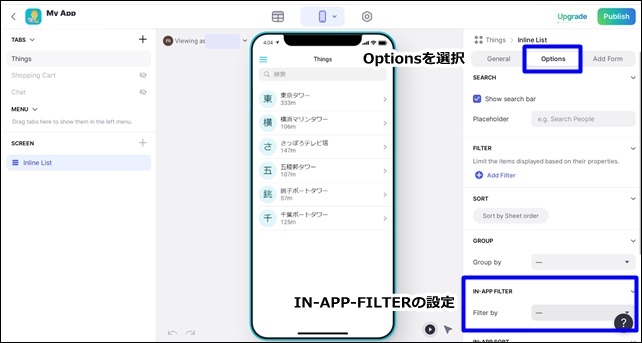
上部の中央のOptionsをクリックします。

その中の下の方に、IN-APP-FILTERがあります。
ここでアプリ内のフィルター設定を行えます。

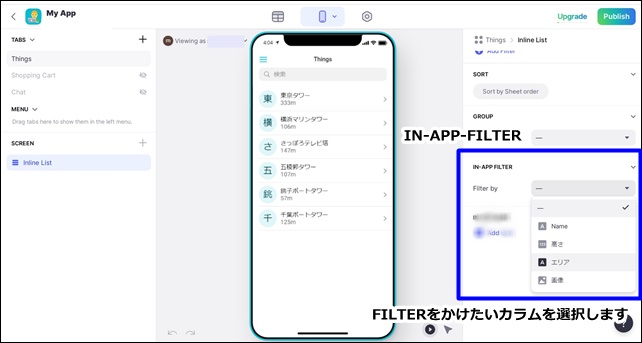
Filter by でカテゴリーシートを選択。
ここでは、作成したデータのエリアを使用します。
Filter by:エリア
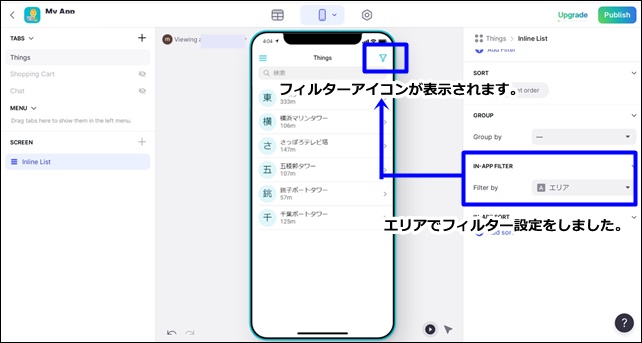
設定をすると、アプリの上部にフィルターアイコンが表示されます。

エリアの項目でフィルター設定ができました。
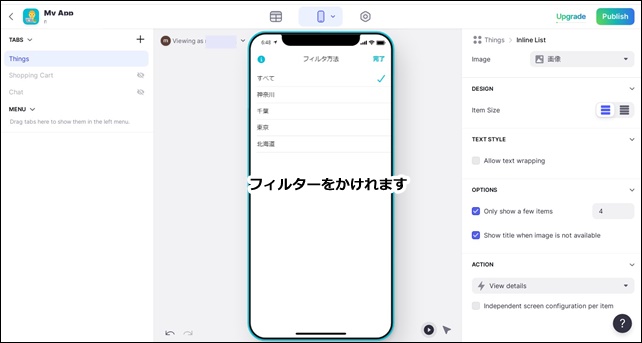
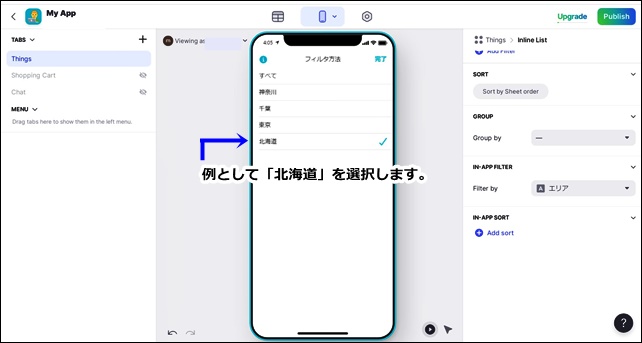
フィルターアイコンをクリックすると、エリアのデータが表示され、フィルター方法を選べます。
例として、北海道を選択してみます。

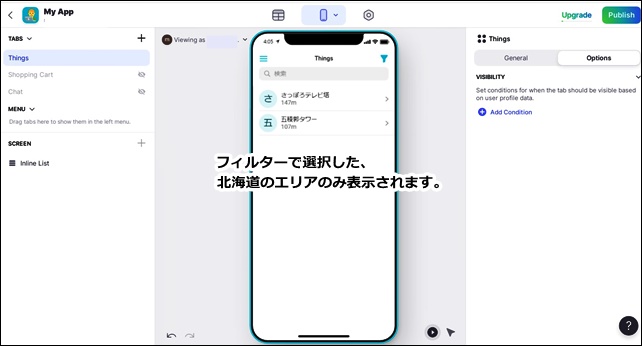
アプリの画面には、フィルターで選択した北海道のエリアのものが表示されます。

ここではエリアのデータを使用してフィルターをかけましたが、他の項目を使用して分けることも可能です。
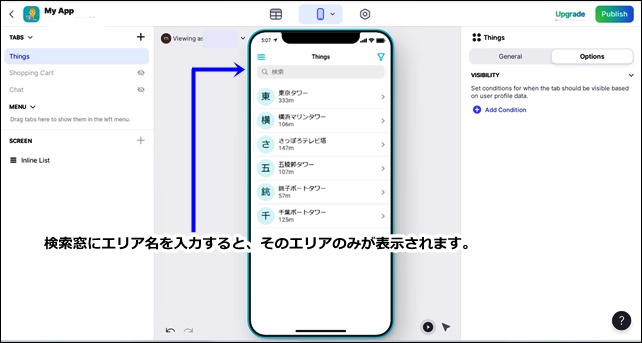
検索窓にエリア名を入力すると、そのエリアのみ表示されます。

このような流れで、アプリ内のフィルター設定を行うことができます。
この機能をうまく使用することで、ユーザーがアプリ内のデータを探しやすくなります。ボリュームがあるアプリには便利な機能です。
フィルターデータの表示数を変更

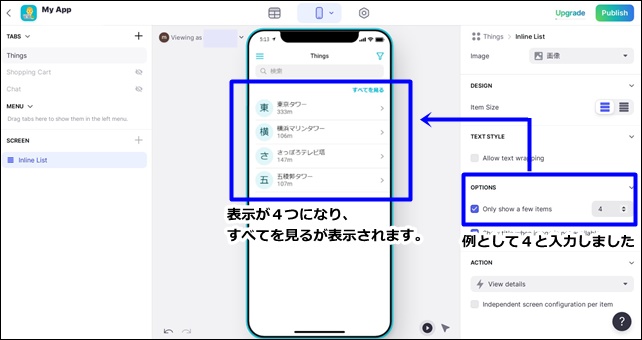
フィルターデータ表示の数を指定することもできます。
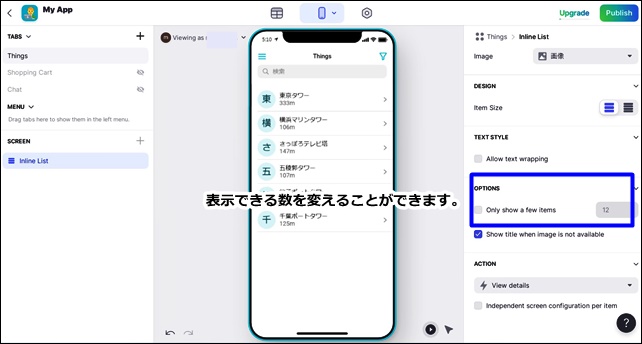
Generalの下部の方にある、Only show a few itemsにチェックを入れると、表示数を制限できます。
チェックを入れて右側に数字を指定することで、表示数を変えれます。

例として4と入力すると、画面の表示は4つのみしか表示されなくなります。
そして、横にすべてを見るが追加され、「すべてを見る」をクリックすると、非表示のカテゴリーを見ることができます。
Only show a few itemsの右側の数字は表示する数です。 Only show a few items:表示するアイテムの数を指定します。
データが多い時は、表示数をコントロールするのも、アプリの使いやすさを向上させる一つの方法です。
まとめ
ノーコードツールのGlideでは、IN-APP-FILTERを行うことが出来ます。
アプリ内でフィルターを時は、IN-APP-FILTERを使用するとグループ化することが可能です。
アプリ内での表示を見やすくすることができ、アプリの使いやすさも向上します。
作るアプリに合わせてうまく使用してください。
今回は、「GlideのIN-APP-FILTERの設定」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定
⇒ GlideのChatの設定





















コメントを残す