最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのChoiceコンポーネントの設定」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glide
随時変更していますが、一部以前のままの部分もありますので注意してください。
GlideのChoiceコンポーネント

Glideには、Choiceコンポーネントがあります。
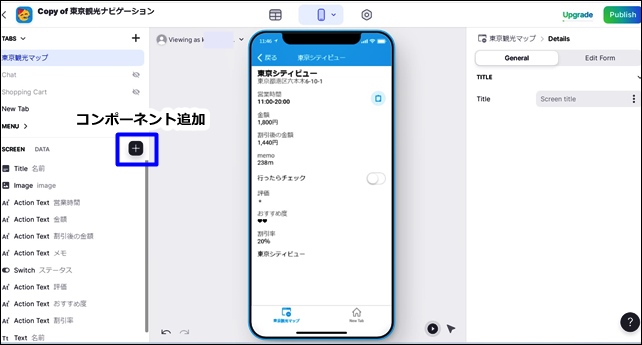
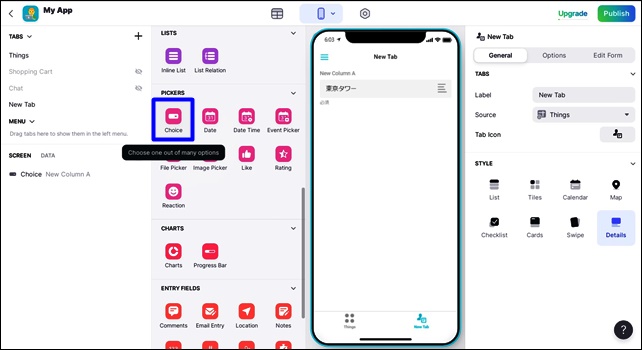
Choiceコンポーネントを追加する方法は、左サイドバーのスクリーンにある+の追加ボタンから行います。
+をクリックすると、コンポーネントが開きます。

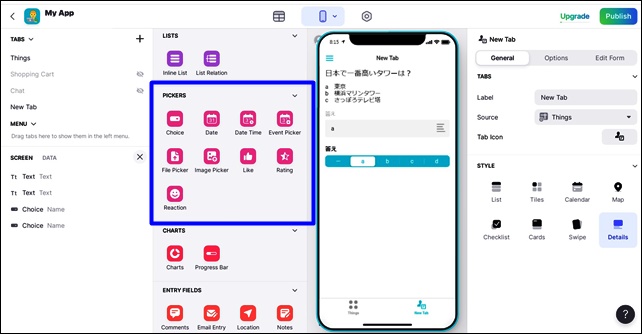
PICKERSコンポーネントの中にChoiceコンポーネントがあります。
PICKERSコンポーネントの中のChoiceをクリックすると、Choiceコンポーネントを追加できます。
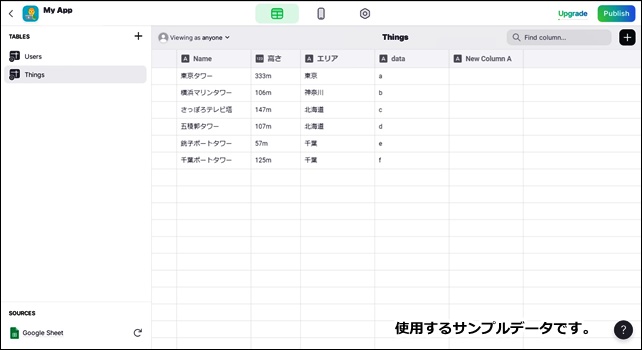
データシートを用意します。Choiceコンポーネントを使用するには、選択したアイテムを記録するシートと列が必要です。
ここではサンプルデータを使用します。

シンプルなデータを用意しました。
Choiceの設定

Choiceをクリックすると左側のスクリーン内に追加されます。
Choiceの詳細設定は、右側で行います。

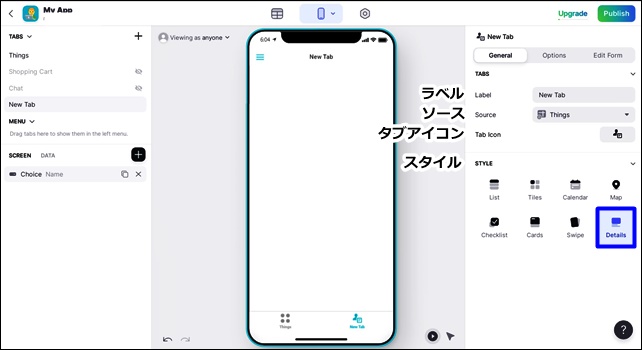
新しくタブを作成し、Details(詳細)でタブを作成します。
- ラベル:ラベル名を入力
- ソース:データソースを指定
- タブアイコン:アイコン設定
- スタイル:詳細(Details)
次にスクリーンを追加し設定します。
Choice設定(一般設定)

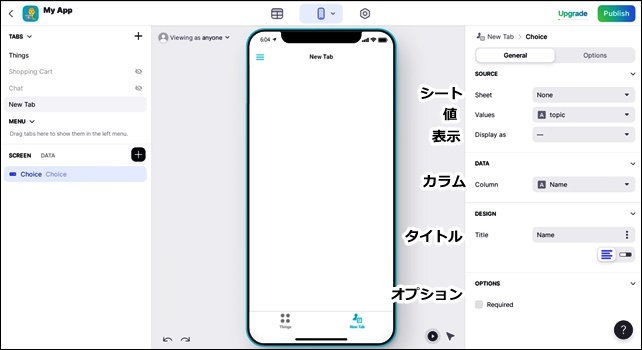
Choiceの設定は、右側のGeneralで行います。
【SOURCE】
Sheet :シート
Values:値
Display as:表示形式
【DATA】
Column:カラム(列)
【DESING】
Title:タイトル
List/Segmented
【OPTIONS】
Required
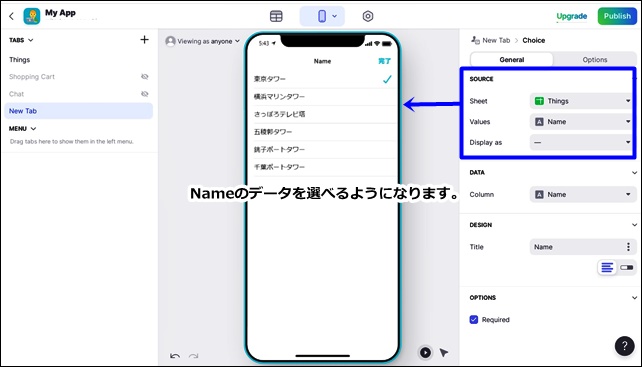
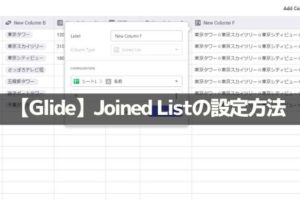
Sheetには、ソースシートを指定し、Valuesには表示するデータを選択します。

Valuesの列のデータが選択できるようになります。
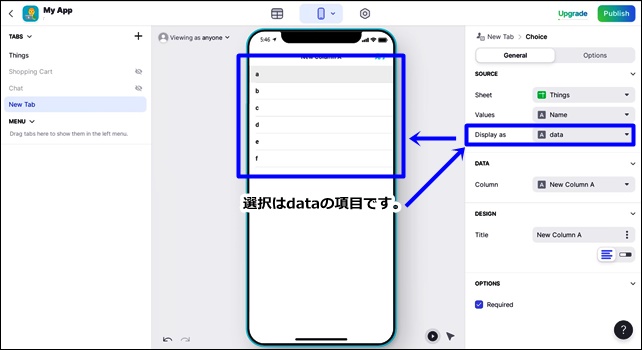
Display asは表示形式です。表示を変えることができます。
(使用例)

Display asに他のデータを設定しました。ここではdataの列を設定(dataにはa-fまでのアルファベット記載しています)
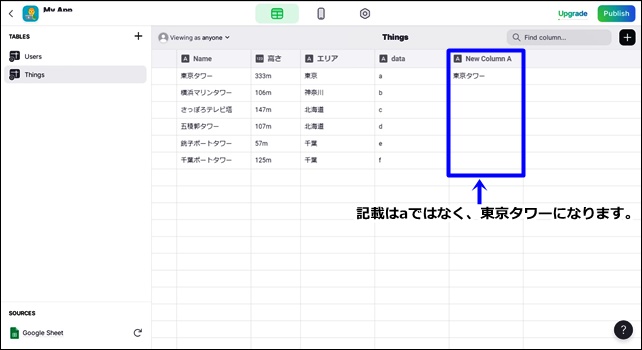
データは、アルファベットではなくValuesの列のデータが記載されます。
試しに、aを入力すると、データは東京タワーになります。

東京タワー:a
横浜マリンタワー:b
さっぽろテレビ塔:c
上記のように置き換えることができます。
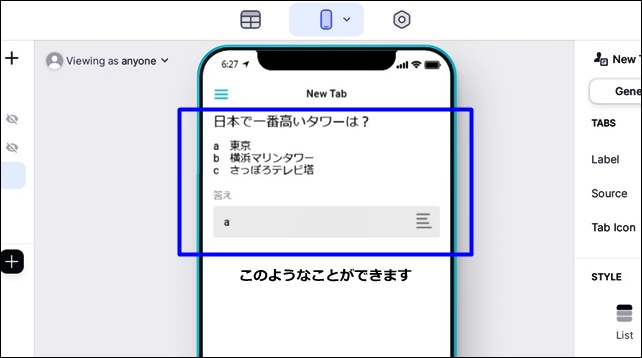
テキストを加えるとこのようなことができます。

aを選ぶとシートには、東京タワーと記載されます。
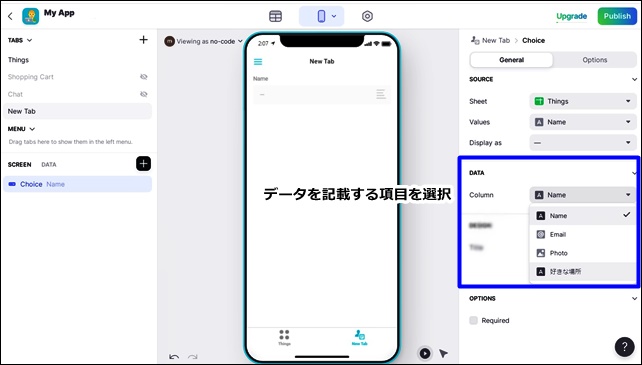
DATAのColumnは、データーを記載する列を指定します。

ここで指定したカラムに選択したデータが記載されます。
すでにデータがある所を指定すると、上書きされますので注意してください。
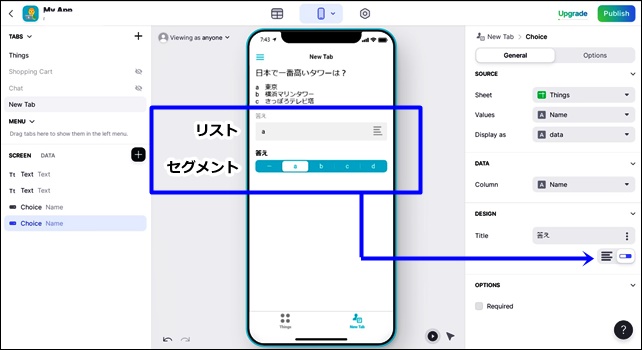
デザインはスタイルを変更できます。リストとセグメントがあり、選択できる表示が異なります。

インラインリストと水平のセグメントが選べます。
OPTIONSの設定

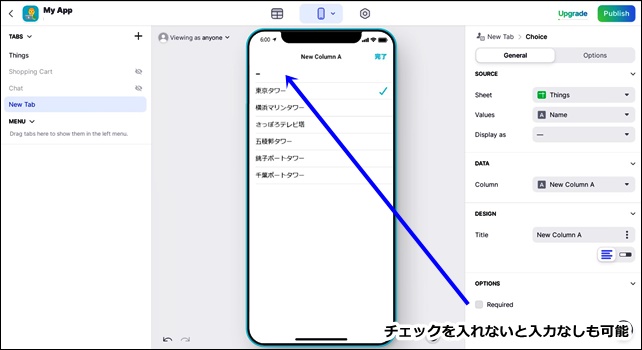
一番上に – が表示されます。
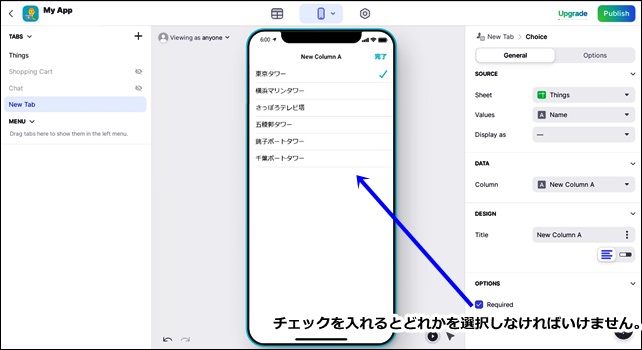
選択を必須にする場合は、OPTIONSのRequiredにチェックを入れます。

-が表示されず、どれかを選択しないといけません。
このような流れで、Choiceコンポーネント設定を行うことができます。
他には、フォームボタンと組みあわせて、選択式の入力箇所を作成することも可能です。
まとめ
GlideのChoiceコンポーネントは、選択肢の中から選んで選択可能。
Choiceコンポーネントを使用すると、ユーザーは入力が容易になります。
ユーザーが、アイテムを選択してデータ送信することで、そのデータを、データシートに書き込むことができます。
今回は、「GlideのChoiceコンポーネントの設定方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す