最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのEvent Pickerコンポーネントの設定」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glide
随時変更していますが、一部以前のままの部分もありますので注意してください。
GlideのEvent Pickerコンポーネント

Glideには、Event Pickerコンポーネントがあります。
Event Pickerコンポーネントを使用すると、イベント時間などを入力できます。
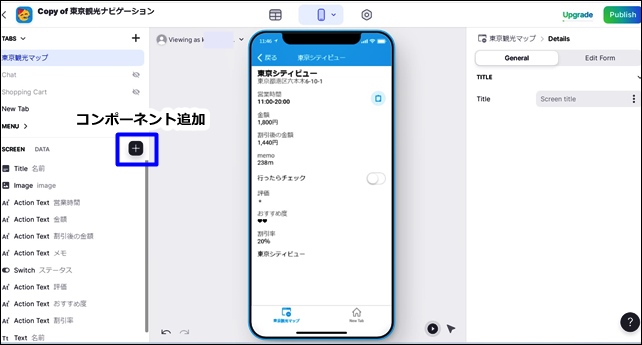
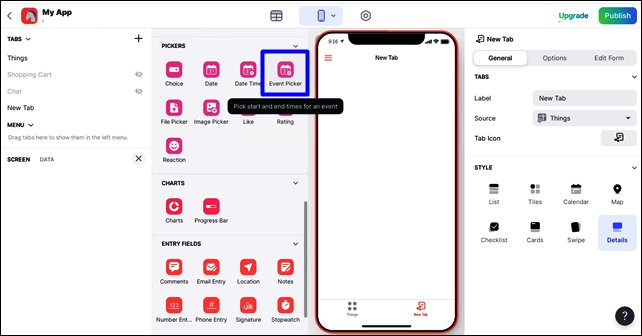
Event Pickerコンポーネントを追加する方法は、左サイドバーのスクリーンにある+の追加ボタンから行います。
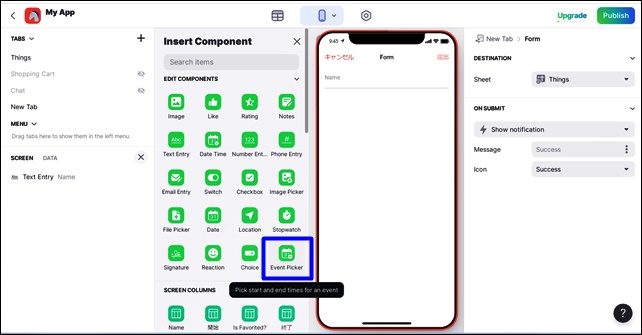
+をクリックすると、コンポーネントが開きます。

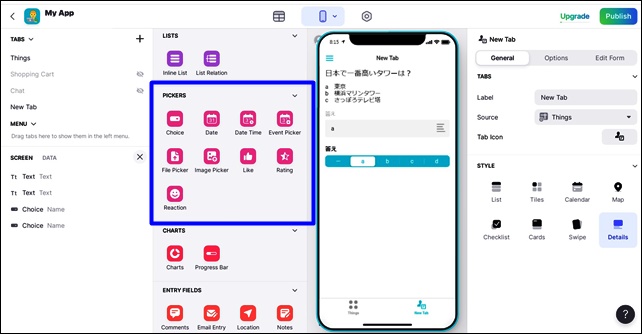
PICKERSコンポーネントの中にEvent Pickerコンポーネントがあります。
PICKERSコンポーネントの中のEvent Pickerをクリックすると、Event Pickerコンポーネントを追加できます。
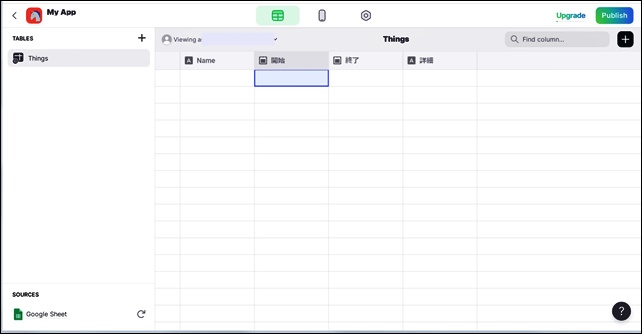
データシートを用意します。Event Pickerコンポーネントを使用するには、データを記録するシートとカラムが必要です。
ここではサンプルデータを使用します。

シンプルなデータを用意しました。
ここでは、Event Pickerのみの解説のため、他のデータは入力していません。
Event Pickerの設定

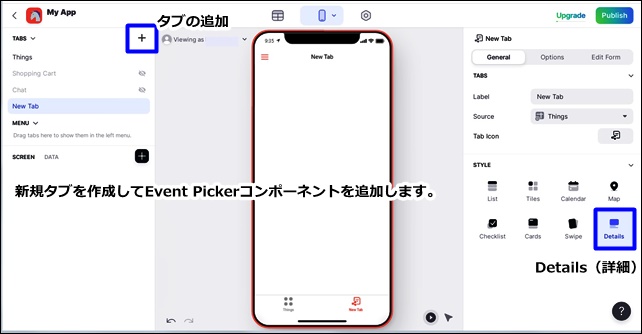
新しくタブを作成し、Details(詳細)でタブを作成します。
- ラベル:ラベル名を入力
- ソース:データソースを指定
- タブアイコン:アイコン設定
- スタイル:詳細(Details)
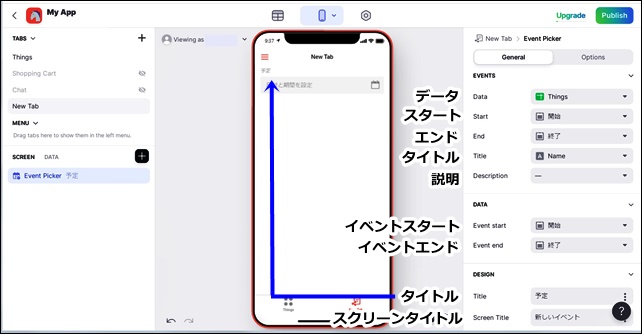
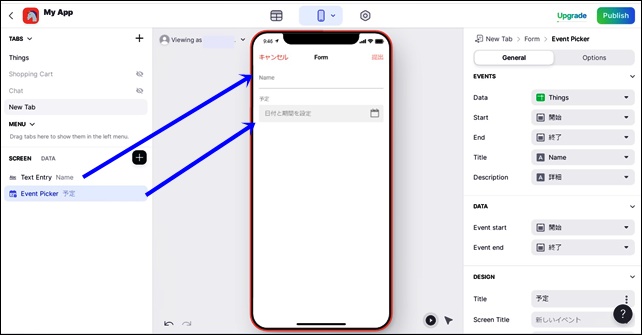
次に、スクリーンを追加しEvent Pickerの設定します。

Event Pickerをクリックすると左側のスクリーン内に追加されます。
Event Pickerの詳細設定は、右側で行います。
Event Picker設定

Event Pickerの設定は、右側のGeneralで行います。
【EVENTS】
Data :データ
Start:スタート
End:エンド
Title:タイトル
Description:説明
【DATA】
Event start:イベントスタート
Event end:イベントエンド
【DESING】
Title:タイトル
Screen title:スクリーンタイトル
Placeholder:プレースホルダー
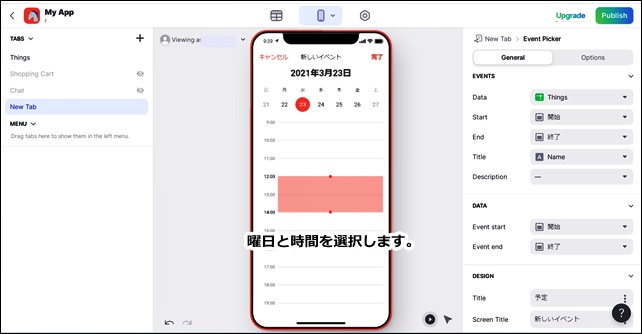
Event Pickerは、Event start、Event endの項目があります。
表示されたEvent Pickerの入力部分をクリックすると日や時間を入力できます。

入力は直感的に行え、選択して決めれます。
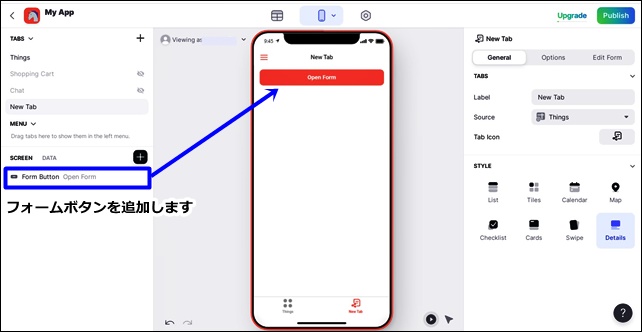
フォームボタンを追加
このままでは表示のみなので、フォームボタンを組みわせてシートにデータを記載するといいです。
フォームボタンを追加します。

先ほどのEvent Pickerを削除して、コンポーネント追加でフォームボタンを追加します。
画面上のボタンをクリックして詳細設定を行います。

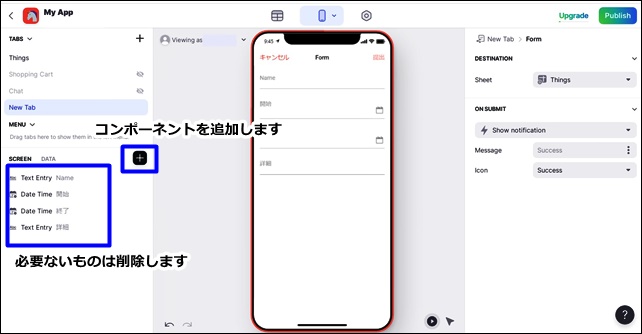
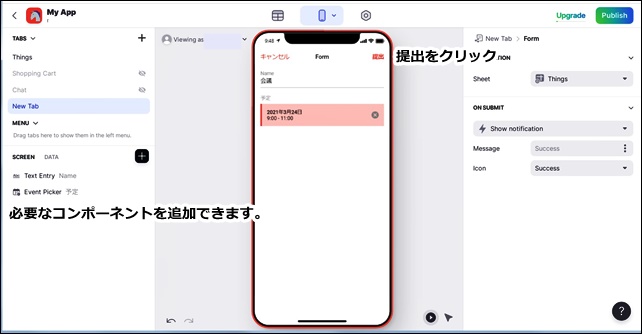
フォームに必要なコンポーネントを追加します。いらないものは削除します。

Event Pickerを追加します。

使用したのは、何をしたのかを入力する項目(Text Entry)と日時を入力するEvent Pickerです。
内容、日付、時間を入力します。

入力して提出をクリックします。

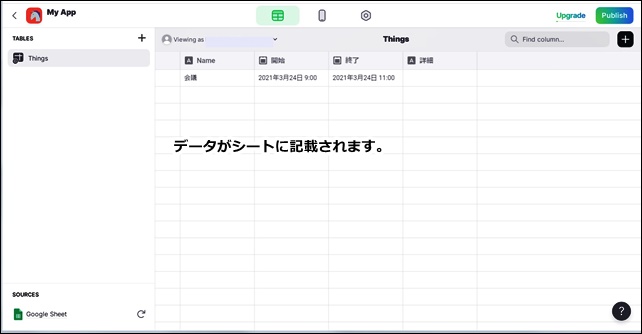
データはシートに記載されます。
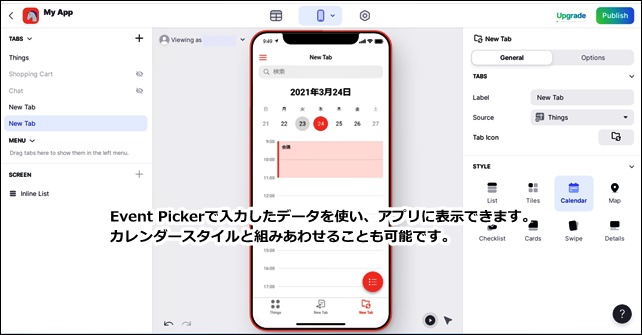
そのデータを使用して、アプリ内に表示することが可能です。

複数人で利用して、スケジュールを共有することも可能です。
このような流れで、Event Pickerコンポーネントを使用することができます。
まとめ
GlideのEvent Pickerコンポーネントは、日付、時間を選んで選択可能。
Event Pickerコンポーネントを使用すると、イベント入力が容易になります。
データ送信することで、そのデータを、データシートに書き込むことができます。
Event Pickerコンポーネントは、Date timeと異なり、開始と終了を入力します。この部分が他のDate系のコンポーネントと違います。
今回は、「GlideのEvent Pickerコンポーネントの設定方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す