最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここではGlideの使い方「レイアウトのチェックリストの設定方法」を紹介します。
目次
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Checklist(チェックリスト)

Glideにはレイアウトがいくつか設定されています。
アプリに合わせてレイアウトの変更が可能です。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
レイアウトには、スタイルがあり右側の項目でレイアウトの変更可能。
レイアウトのSTYLE(スタイル)は8つのタイプがあり、選択ができます。
- List:リスト
- Tiles:タイル
- Calendar:カレンダー
- Map:地図
- Checklist:チェックリスト
- Cards:カード
- Swipe:スワイプ
- Details:細部
ここでは、「Checklist(チェックリスト)」を使用して、レイアウトのスタイル表示を変更したり、追加をします。
チェックリストの設定
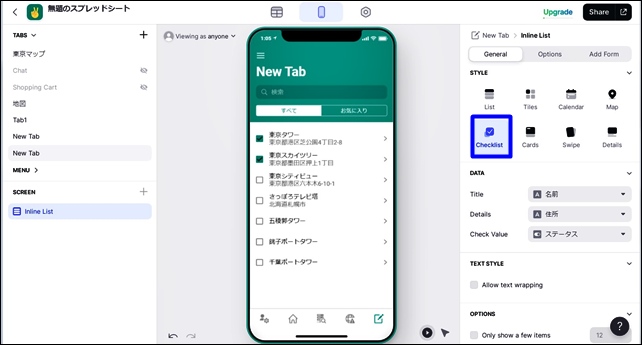
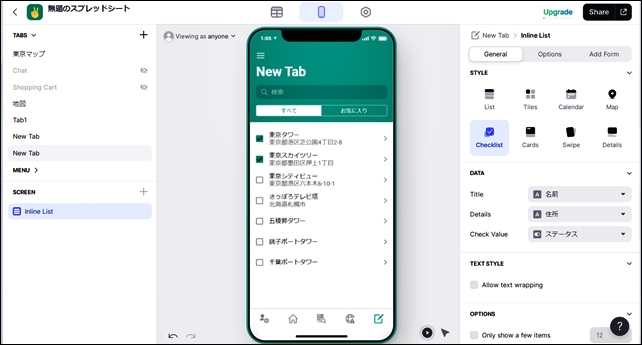
スタイルのChecklist(チェックリスト)の表示画面

チェックリストの表示を変えるには、右側のDATAで行います。
中央の画面に表示されているのは、右側のDATAのパーツ部分が反映されています。

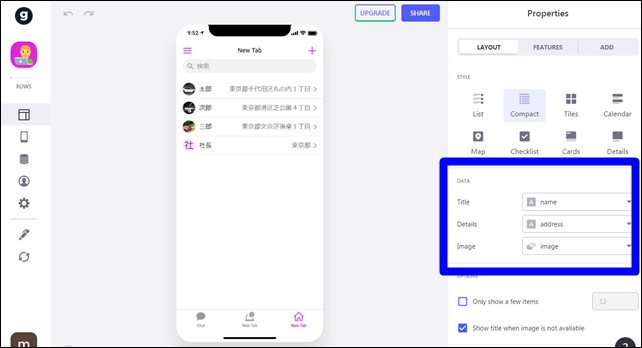
DATAの項目は3つあります。
- Title:タイトル
- Details:詳細
- Image:画像
チェックリストでは、3つの部分を変更でき、ここの項目を変えることで表示の内容を変えれます。
変更したい箇所を選んで、表示するものを選択して変更します。
OPTIONS
□ Only show a few items
チェックを入れると、いくつかのアイテムのみ表示します。
TEXT STYLE
□ Allow text wrapping
チェックを入れると、テキストの折り返しを許可します。
ACTION(アクション)
ここではクリックしたときのアクションを選択できます。

選択してアクションを決めます。
クリックしたときに選択したアクションを行います。
Options

Optionsでは、5つの項目が設定できます。
- SEARCH
- FILTER
- SORT
- INN-APP-FILTER
- IN-APP-SORT
ここではOptionsの5つの項目を紹介します。
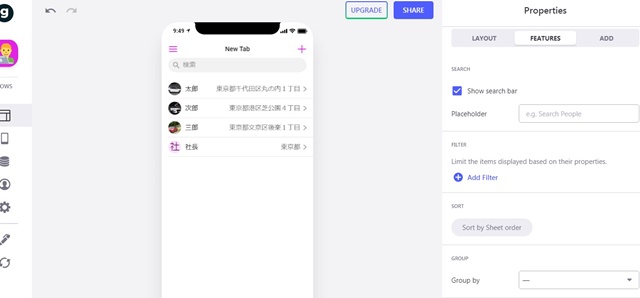
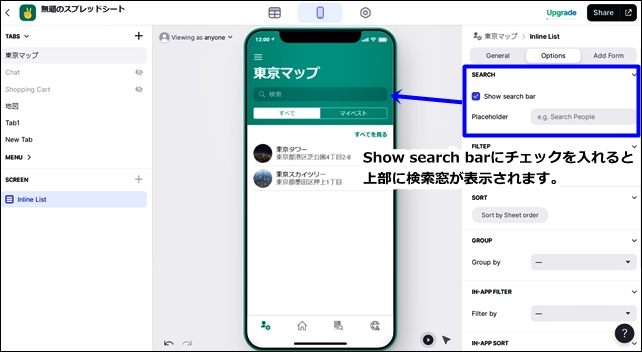
SEARCH
SEARCHでは、検索窓の設定です。
□ Show search bar(検索バーの表示)

Show search barにチェックを入れると上部に検索窓が表示されます。
その検索窓に表示する文字は下のPlaceholderに書き込みます。
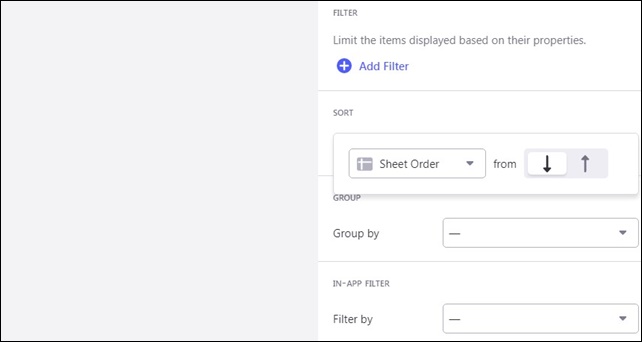
FILTER
フィルターではフィルターを追加することができます。
フィルターでは、プロパティに基づいて表示されるアイテムを制限します。
+Add Filterでフィルターを追加できます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
SORT
ソートは並べ替えをすることができます。

Sort by Sheet order(シート順で並べ替え)の設定ができます。
選択してA-ZやZ-Aという順やランダムも可能です。
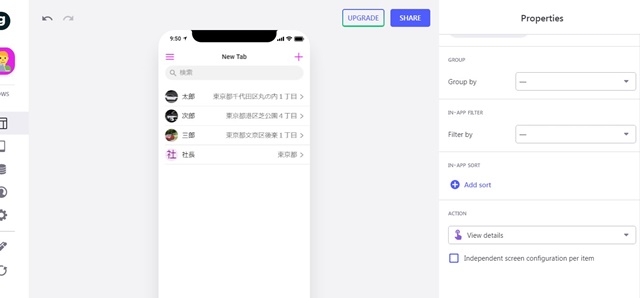
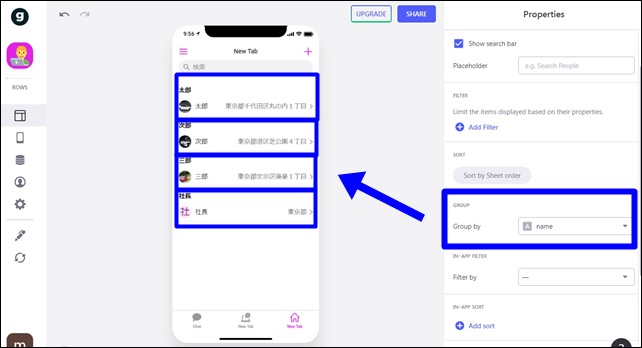
GROUP

Group by
Groupでは、グループ分けをすることができます。
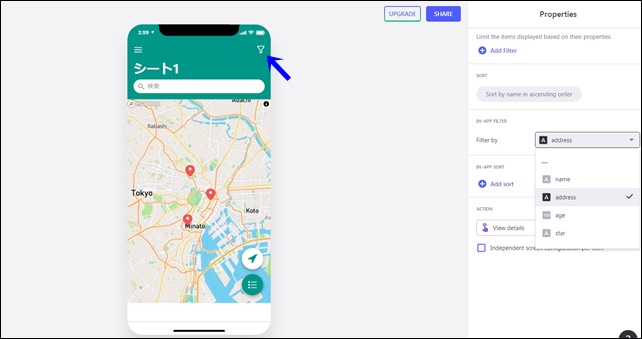
IN-APP FILTER
IN-APP FILTERは、アプリ内のフィルターです。
フィルターをかける方法を選択します。
住所が入力されているので住所でフィルターをかけてみました。

画面の右上の矢印部分にマークが表示され、フィルターリングができます。
⇒ IN-APP FILTERの使い方
IN-APP Sort
IN-APP Sort は、アプリ内の並べ替えです。
フィルタと並べ替えを行うことができます。
⇒ IN-APP Sortの使い方
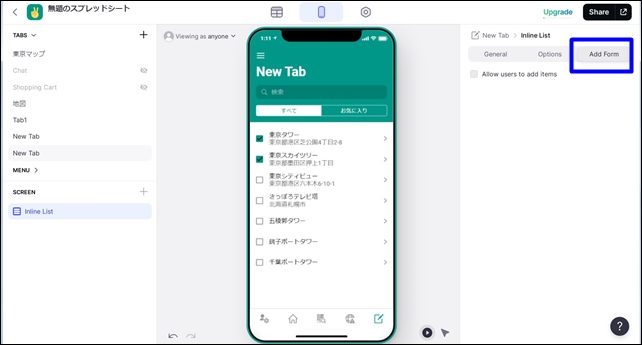
ADD Form

上部のADD Form(追加フォーム)をクリックするとAllow user to add itemsと表示されます。
チェックを入れるとCOMPONENTが開きます。

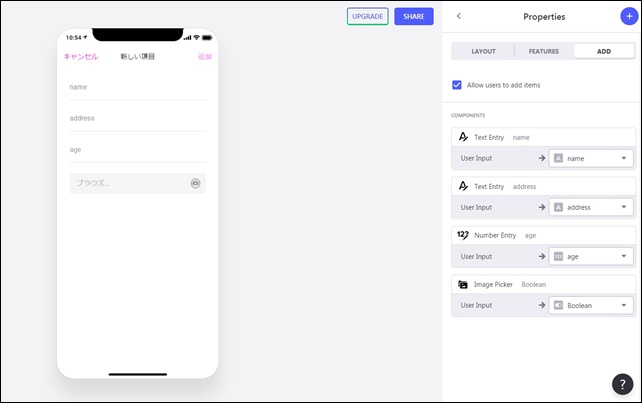
COMPONENTSにチェックを入れると、タブのシートに書き込み・追加できることができます。
項目は、グライドがシートの列に基づいて、コンポーネントを自動的に追加してくれます。
必要に応じて、入力した時に、書き込まれるシートを選択・変更します。
これで、ユーザーがリストのアイテムを追加することができます。 反映されるのは現在のタブページのみです。全てのタブページではありません。
タブの追加方法や設定は別記事で解説していますので参考にしてください。
⇒ タブの設定方法
今回は、「レイアウトスタイルのチェックリストの設定方法」を解説しました。
アプリの内容に応じてレイアウトを変更してください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す