ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリの製作が可能なツールです。
ここでは、「AdaloのTo-Do Listテンプレート」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面の使い方は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Adaloのテンプレートを選択
テンプレートを使用するには、Adaloにログインして新しいアプリを作成するを選択します。

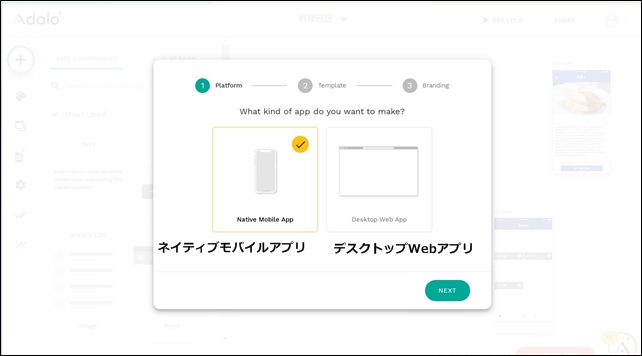
まず、はじめにプラットフォームを選択します。
- ネイティブモバイルアプリ
- デスクトップWebアプリ
ここではネイティブモバイルアプリを選択しました。
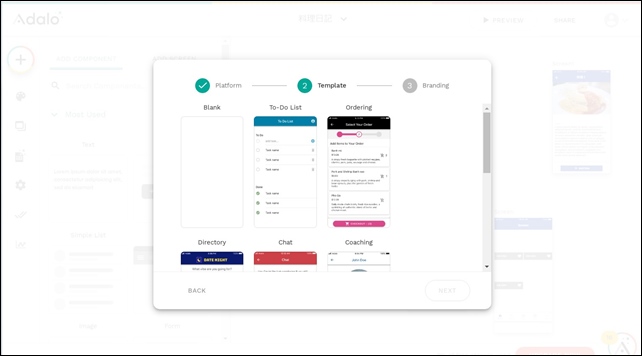
次にテンプレートを選択します。

Adaloのテンプレートは、全部で7種類あります。
⇒ Adaloのテンプレート
「To-Do Listテンプレート」を選択してNEXTをクリックします。
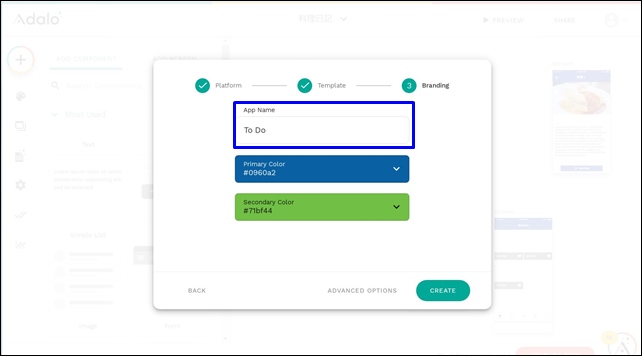
次にBranding(ブランディング)設定を行います。

Branding設定ではまず、App Name(アプリ名)を入力し、アプリのカラーを決めていきます。
アプリのカラーを決めたらCREATEをクリックすると、Adaloのエディタ画面が表示されます。
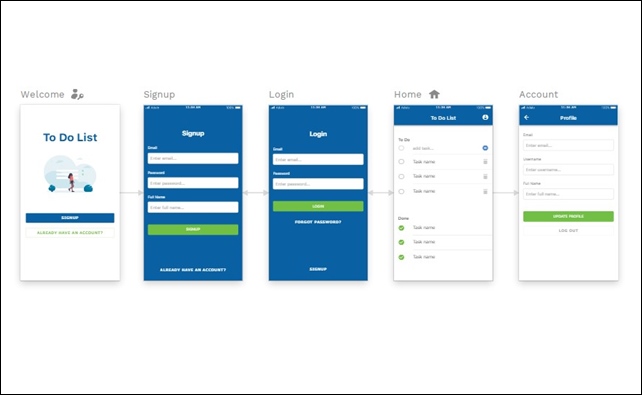
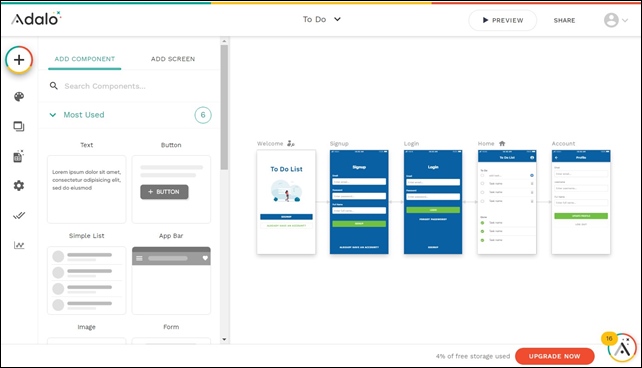
To-Do Listテンプレート
To-Do Listテンプレートでは、やることリストのアプリを作成できます。

エディタ画面の使い方は別記事で紹介していますので、参考にしてください。
⇒ Adaloのエディタ画面の使い方
テンプレートでは、そのままアプリが使える状態になっています。
ただ、表記が英語のため、日本語に修正していきます。
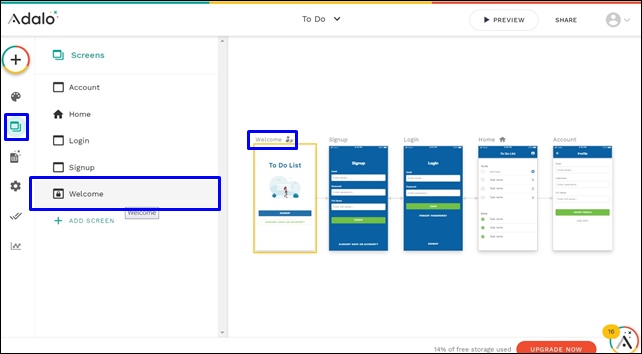
文字変更はスクリーンから変更を行います。

最初にWellcome内の文字を変更するため、Wellcomeをクリックします。
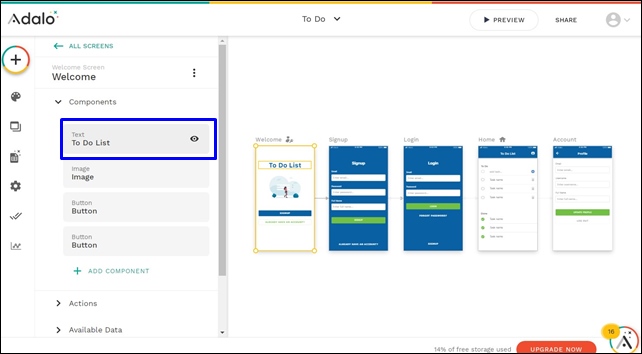
変更したいテキストをクリックします。

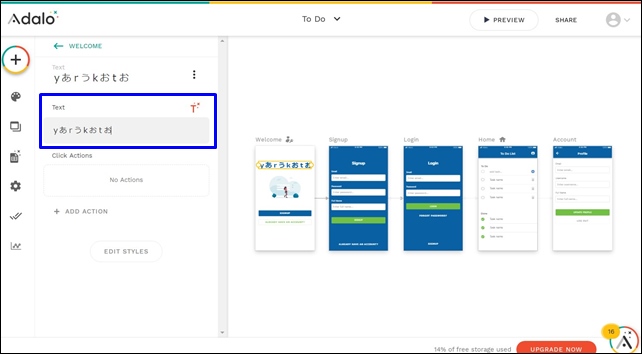
テキストをTo Do Listからやることリストに変更します。
日本語はタイピングした通りに表示されません。

やることリストと入力したら、このように英語と日本語も混ざった表示になり、日本語の入力ができません。
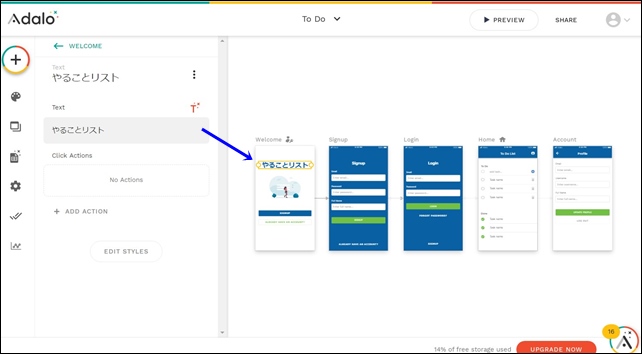
他で入力したものをコピペして貼り付けると入力ができるので、コピペで対応してください。

このように入力することができました。
同じような流れで、他の部分も日本語へ変更します。

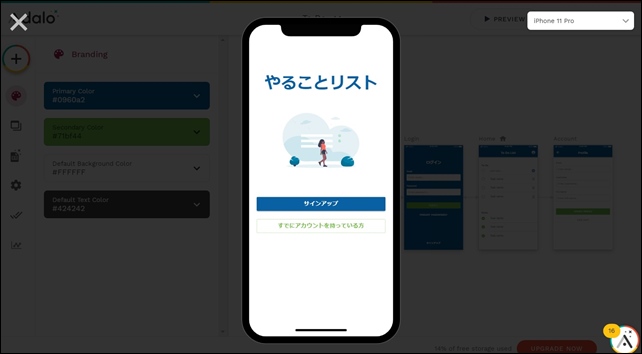
サインアップページを日本語に変更しました。画像の変更も可能です。
⇒ サインアップ画面を日本語に変換する方法
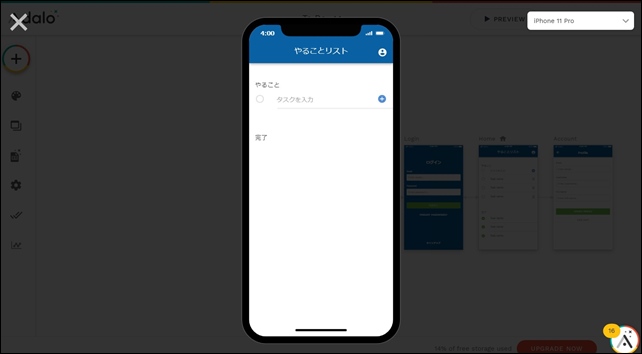
リストページも日本語へ変更します。
やることを入力するページも同じように変更しました。

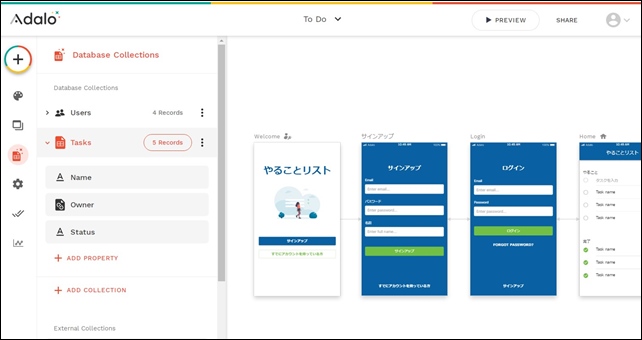
データは、左サイドバーにあります。

Taskの部分にデータが入ります。
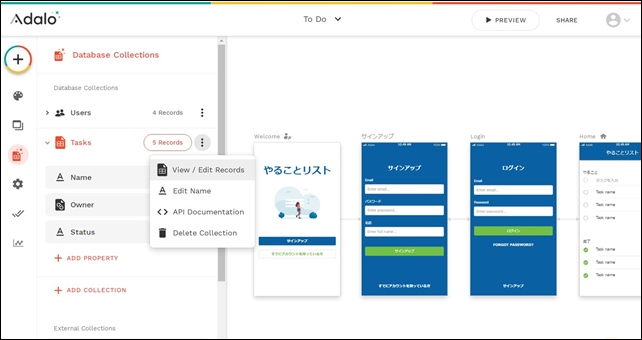
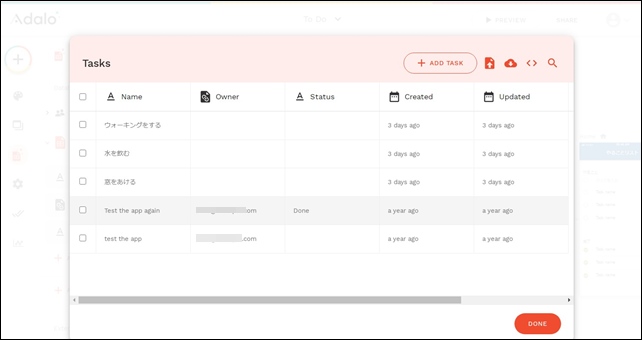
詳細はView/Edit Recordsで確認できます。

View/Edit Recordsをクリックすると、データが開きます。

アプリから入力したデータもここに表示されます。
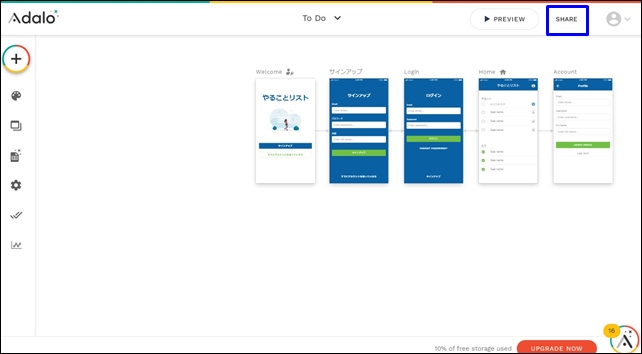
アプリを変更したら、右上のPREVIEWをクリックして確認します。

最後に右上のSHARE(シェア)をクリックします。
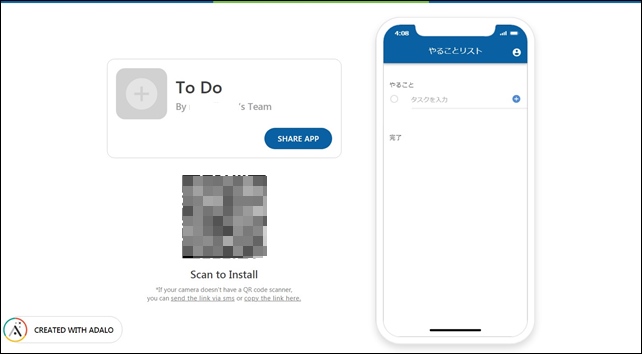
QRコードが表示されます。

QRコードを読み込んでアプリを使用することが可能です。
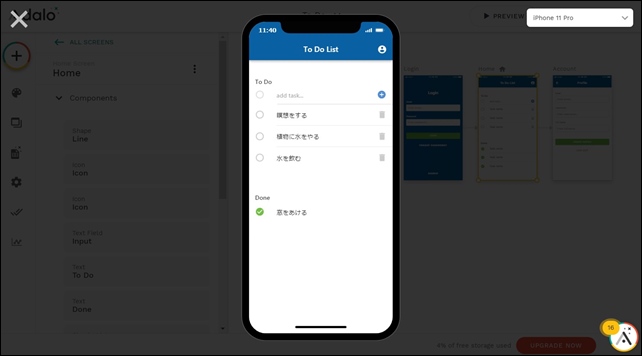
やることリストのアプリ
やることリストのアプリ使用例です。

To Doリストにやることを追加。
完了したらクリックをしてDoneに移動させます。
このようなシンプルなTo Doリストアプリを作れます。
Adaloのテンプレートで一番シンプルなのは、To-Do List(やることリスト)のテンプレートです。

初めてならTo-Do Listから試してみるといいと思います。
もし、作成したアプリを削除したい時は、Settingsからアプリの削除が行えます。
Setting設定はこちら
⇒ AdaloのSetting
今回は、「AdaloのTo-Do Listテンプレート」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















コメントを残す