最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlide。
Glideを使用すれば、プログラムコードを入力せずにアプリが作れます。
ここでは、「Glideのコメント機能の追加と設定方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Glideのコメント機能

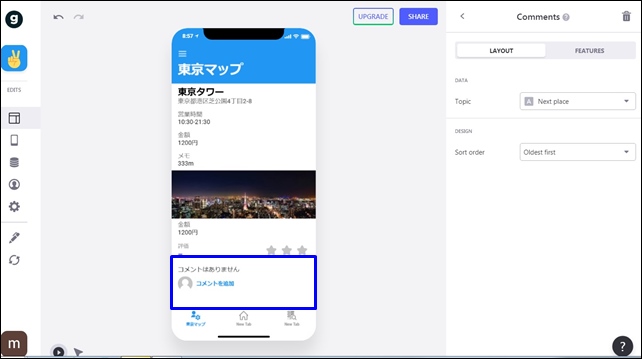
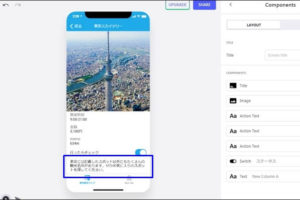
Glideでは、アプリ内でコメントを使用することができます。
コンポーネントにコメント機能があるため、詳細ページで使用するとアプリにコメント表示ができます。
コメント機能を使用すれば、アプリ内にコメントを残して管理することが可能です。
Glideのコメント機能の追加・設定方法
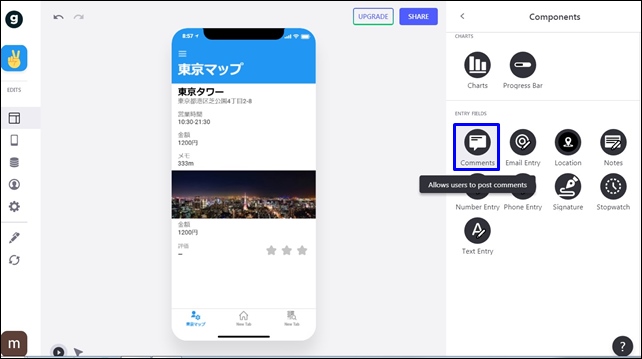
Glideのコメント設定を行う場合は、コメントコンポーネント(Comments)を使用します。
右側の+をクリックして、コンポーネントの中のエントリーフィールズを見ます。
エントリーフィールズにの中に、Commentsがあります。

Commentsをクリックして追加します。
追加して設定を行います。

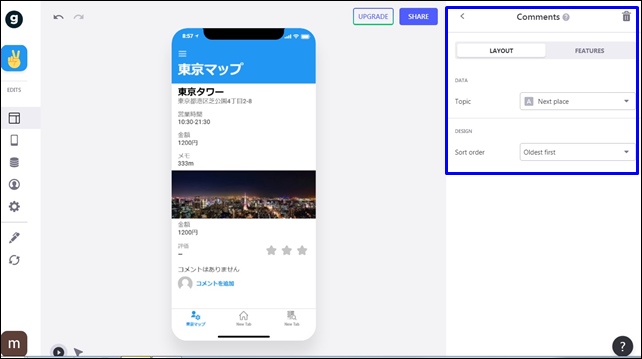
Commentsの詳細設定を行えます。
上部には、「LAYOUT」と「FEATURES」があります。
- LAYOUT:レイアウト
- FEATURES:機能
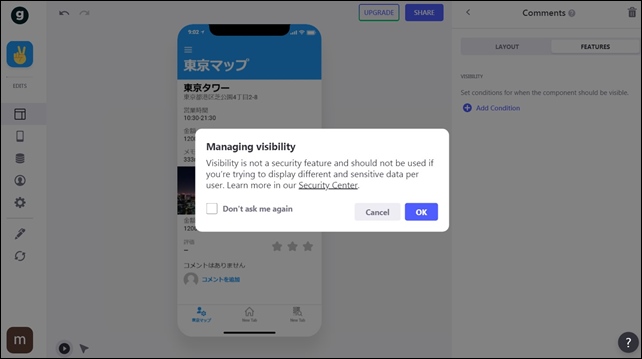
FEATURESをクリックするとVISIBLITY(可視性)が表示されます。
Add Conditionをクリックするとこのように表示されます。

クリックすると、このような表示がされます。
詳細については、セキュリティセンターをご覧ください。
このように表示されているので、OKをクリックすることで使用可能になります。
DATAは、Topic(トピック)でシートを選択します。
Topic(トピック)にRow IDを使用すると、リストごとにコメントのデータを持たせることができます。
事前にコメントのシートを作成するといいです。
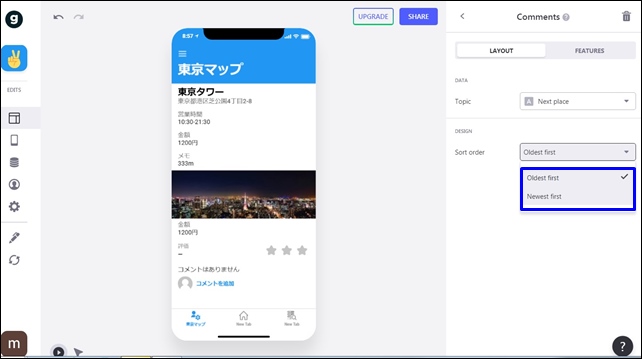
DESIGNのSort order(ソートオーダー)ではコメントの表示順を決めれます。
コメントの古い順番か新しい順番で表示するかを選択できます。

ソートオーダーの設定
- Oldest first:古い方から表示
- Newest sort:新しい方から表示
このような流れでアプリにコメント設定を行えます。
まとめ
Glideではコメントの表示ができます。
コンポーネントの「Comments」を使用することでコメントの表示が可能。
コメントを管理するシートを作成し、そのシートにコメントが書き込まれます。
コメント機能を使用するには、ログインして使用します。

コメントを使用する場合、アプリの公開設定はサインインの設定を行います。
⇒ サインイン設定
ログインをして、コメントを追加からコメントの入力ができます。
コメントを入力して投稿をクリックします。
今回は、「Glideのコメント機能の追加と設定方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す