最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideにImage Picker(イメージピッカーコンポーネント)を追加する方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Image Pickerコンポーネント

GlideにはImage Picker(イメージピッカー)があります。
Image Pickerを使用すると、ユーザーは画像をアップロードすることができます。
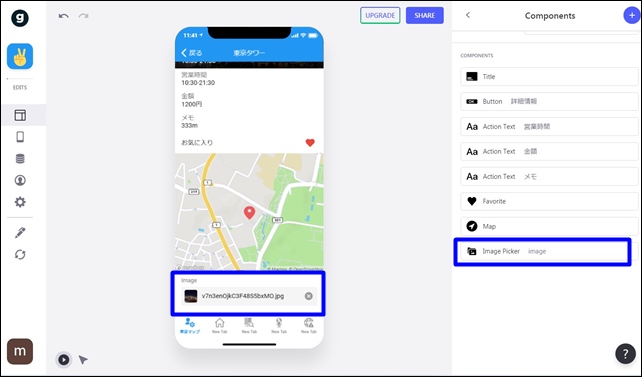
画像をアップロードするには、イメージピッカーコンポーネントを追加して、詳細設定を行います。
画像を入れるimageシートを作成し、スマホから画像をアップすることが可能になります。

注意点として、画像コンポーネントが空白の列になっていることを確認してください。
画像が入っている列を指定すると、データが上書きされていまします。
Image Pickerの設定方法

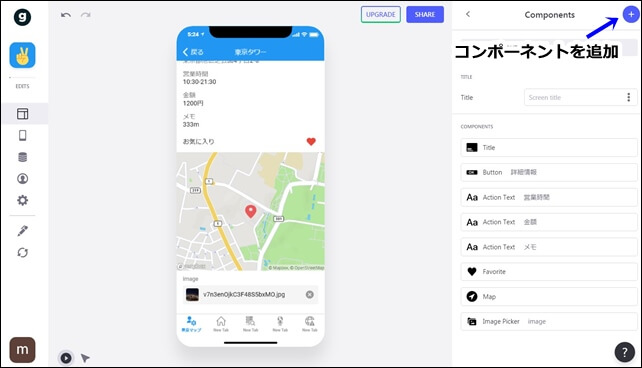
Image Pickerは、コンポーネントから追加します。
右上の+ボタンをクリックしてコンポーネントの追加を行います。

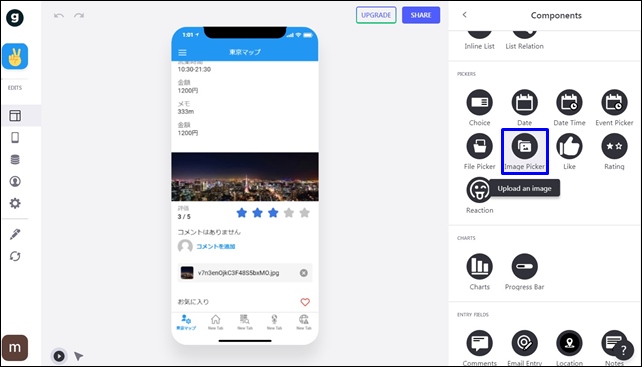
コンポーネントの中にある「Image Picker」を選択します。
Image Pickerをクリックすると、詳細設定を行えます。

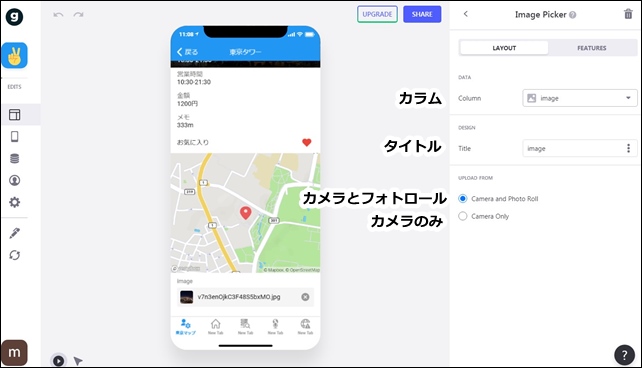
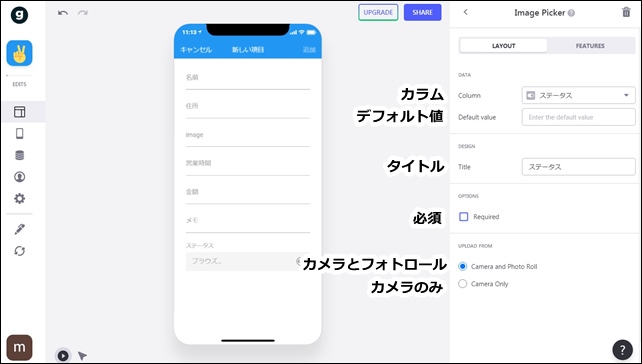
【Image Pickerの詳細設定】
- Column:カラム
- title:タイトル
- Camera and PhotoRoll
- Camera Only
ColumnのシートにImage(画像)の列を用意します。
画像のアップロードは、「カメラとフォトロール」と「カメラのみ」を選択できます。
このような流れで、画像をアップロードすることが可能になります。

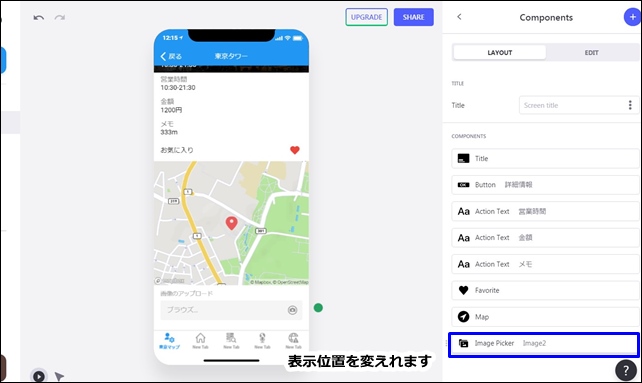
コンポーネント内で表示位置を変更して、使やすい所に配置します。
Image Pickerの設定方法の例

Image Pickerをフォームとして使用することができます。
スマホから撮影した画像をアプリにアップすることができます。
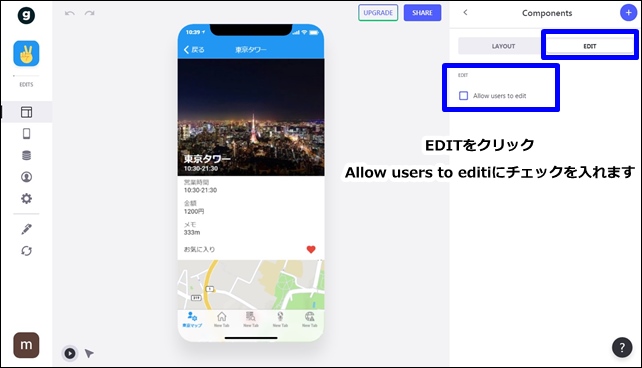
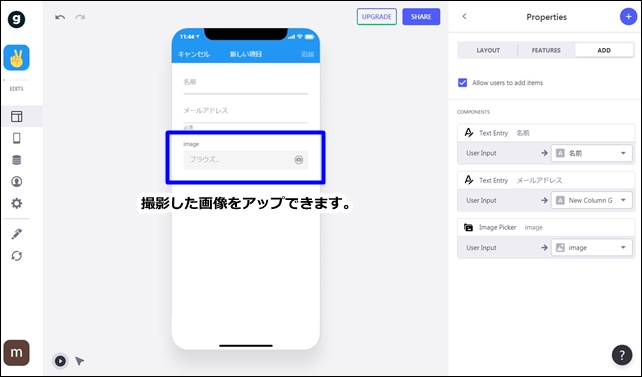
設定するには、ユーザーが編集できるようにEDITをクリックして、Allo users to editにチェックを入れます。

チェックを入れると、ユーザーが編集をできるようになります。
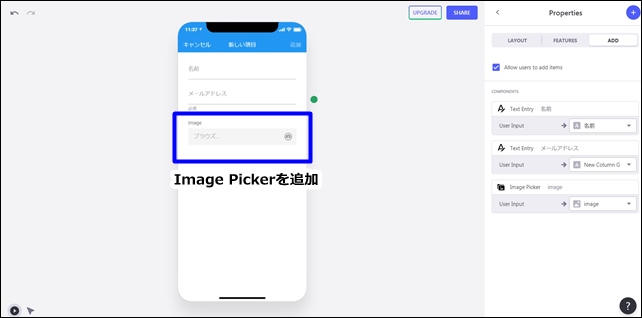
次に、コンポーネントからImage Pickerを選択し追加し、Image Pickerの設定を行います。

【Image Pickerの詳細設定】
- Column:カラム
- Defaurt value:デフォルト値
- title:タイトル
- Requried:必須にする
- Camera and PhotoRoll:カメラとフォトロール
- Camera Only:カメラのみ
Requriedにチェックを入れると、入力が必須になります。
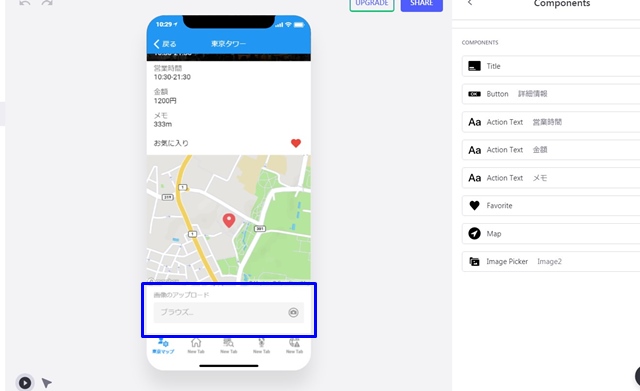
最後にフォームの表示を整えます。
Imageが追加され撮影した画像をアップできます。

スマホから撮影した画像をアップできます。
他には、ドキュメントのアップロードができるファイルピッカーもあります。
今回は、「GlideにImage Pickerを追加する方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す