最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideの条件付きの編集」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。 ⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。
⇒ Glideの登録
Glideの条件付きの編集

Glideでは、条件付きの追加、編集を行うことができます。
条件付きを使用すると、ユーザーがアプリに情報を追加、編集、削除することができます。

アプリで情報を追加できるのを特定のアイテムに制限したい場合があるかもしれません。
そのような場合は、条件付きを使用すると、特定のアイテムのみの編集を行うことができます。
Glideの条件付きの編集設定
設定するには、コンポーネントのEDIT(編集)から行います。
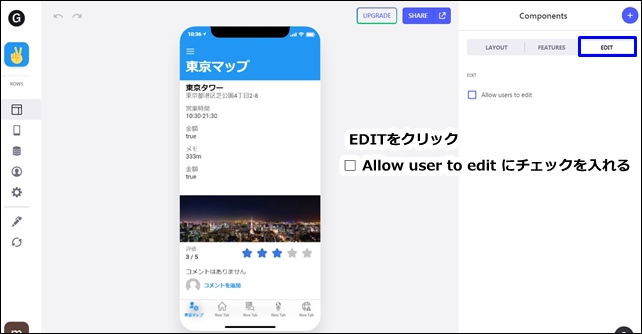
EDIT(編集)

コンポーネント上部のEDITをクリックすると □ Allow user to edit と表示されます。
Allow user to editにチェックを入れるとCOMPONENTが開きます。

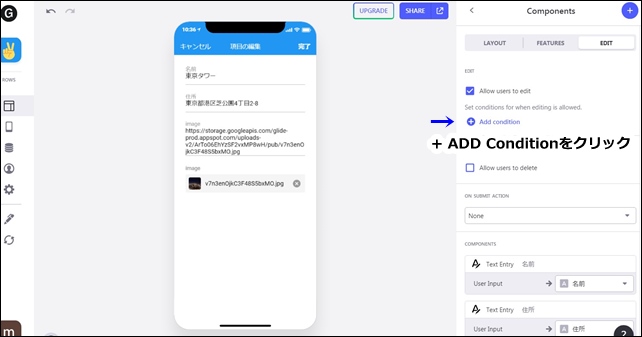
□ Allow user to editにチェックを入れると、下には、+ ADD Conditional(条件付き)が表示されます。
+ ADD Conditional(条件付き)では、編集を許可する時の条件設定ができます。

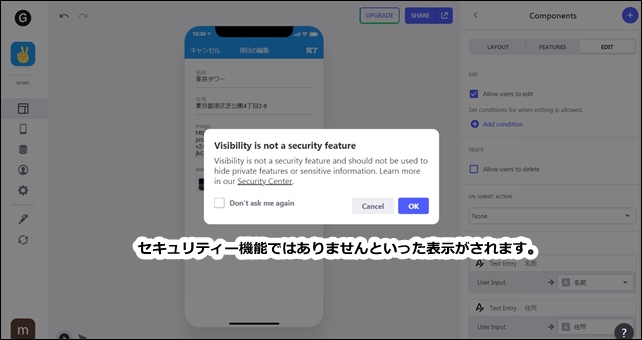
クリックすると、英語でセキュリティではありませんと表示されますので、OKをクリックすると設定に進めます。
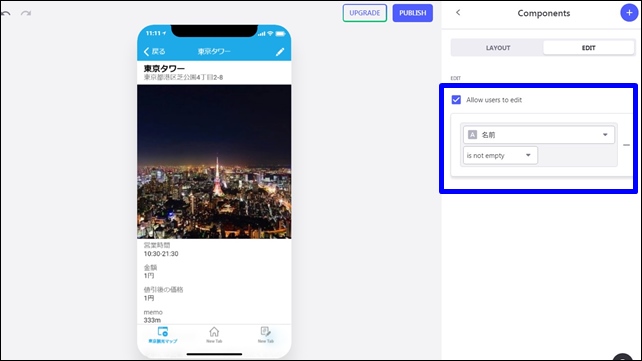
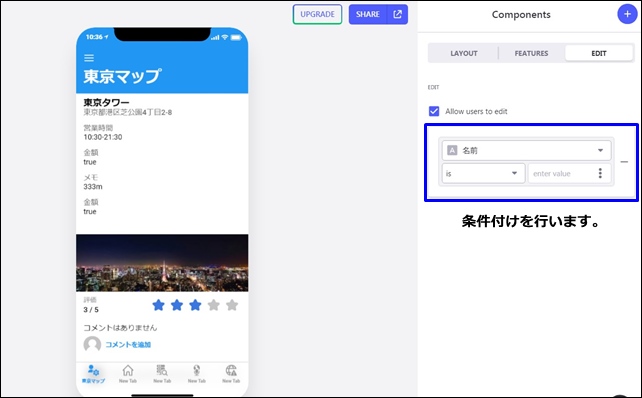
Conditional(条件付き)設定
特定のアイテムのみを編集可能にしたい場合は、Conditional(条件付き)を設定できます。
条件を追加することで、アイテムの1つだけを編集可能にすることができます。

【Conditional(条件付き)設定】
- シートを設定
- 条件を設定
- 指定のアイテムを入力
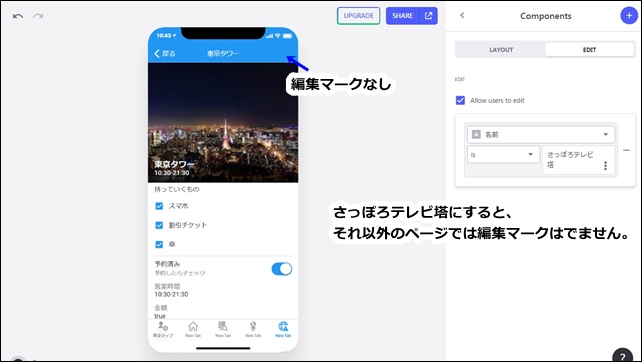
条件の項目を入力します。

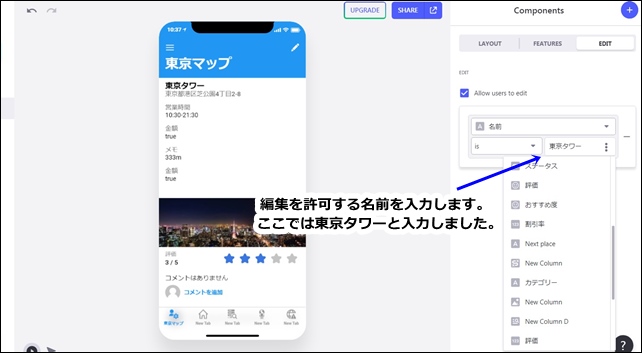
- シート:名前のシートを選択
- 条件:isを選択
- アイテム:東京タワー
ここでは、名前のシートの東京タワーの編集許可を与えるため、東京タワーと入力しました。
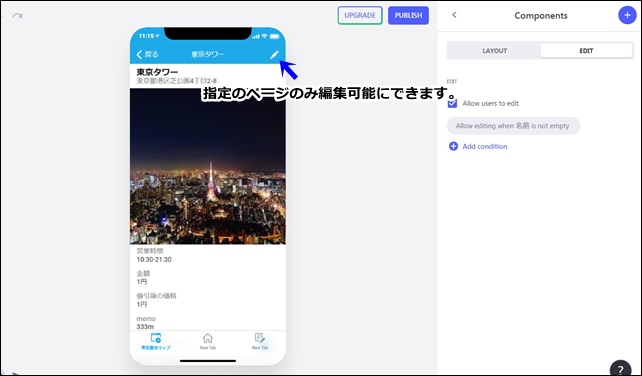
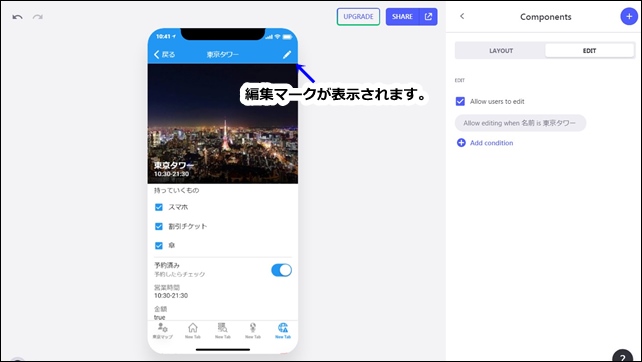
アプリで確認すると、東京タワーのぺージの上部には編集マークが出ます。

東京タワーのアイテムのみが編集可能になります。

東京タワーのみ編集マークが表示されます。
東京タワー以外のページは、編集することができません。
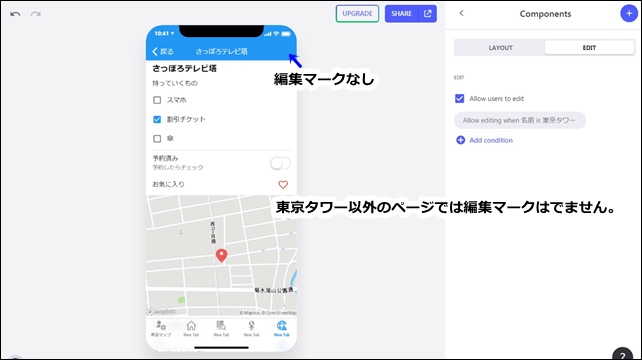
試しに、アイテムをさっぽろテレビ塔と変更してみます。
- シート:名前のシートを選択
- 条件:isを選択
- アイテム:さっぽろテレビ塔
このように入力して東京タワーのページを見ると、編集マークが表示されません。

東京タワーのページには編集マークは表示されませんが、さっぽろテレビ塔のページには編集マークが表示され、編集が可能になります。
このような流れで、アイテムの編集制限をかけることができます。
もし、複数のアイテムを編集できるようにするには、編集したいアイテムを共有する別の列を選択すると、複数のアイテムが編集可能になります。
条件付きの編集を使用すると編集可能アイテムをコントロールすることができます。
今回は、「Glideの条件付きの編集」を紹介しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す