最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideにCheckbox(チェックボックスコンポーネント)を追加する方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Checkboxコンポーネント

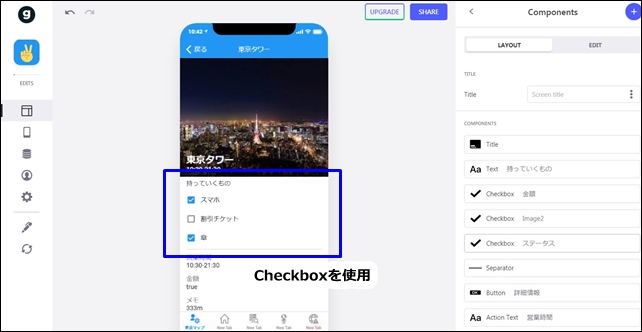
Checkbox(チェックボックス)コンポーネントを使用すると、ユーザーはチェックを入れることができます。
Checkboxコンポーネントは、詳細ページにコンポーネントとして使用し、忘れ物チェックリストのようなものなど、見やすく表示するのに役立ちます。
Checkboxコンポーネント設定方法

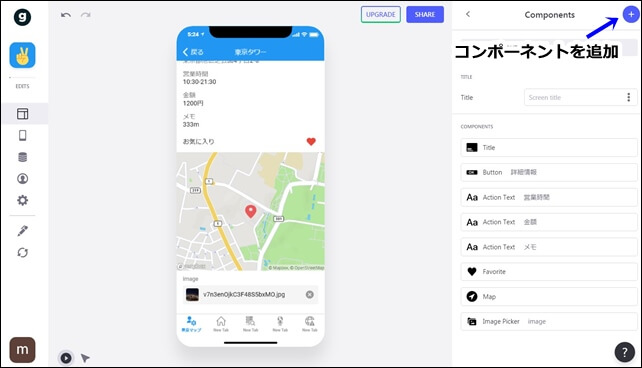
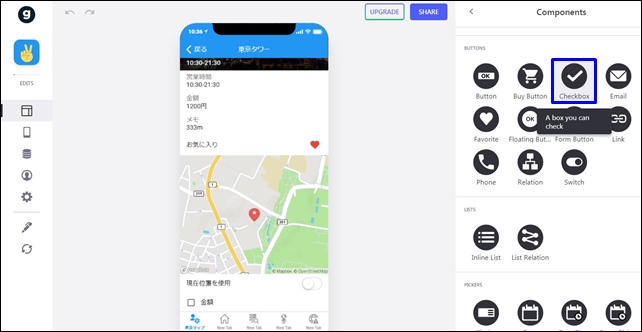
Checkboxは、コンポーネントから追加します。
右上の+ボタンをクリックしてコンポーネントの追加を行います。

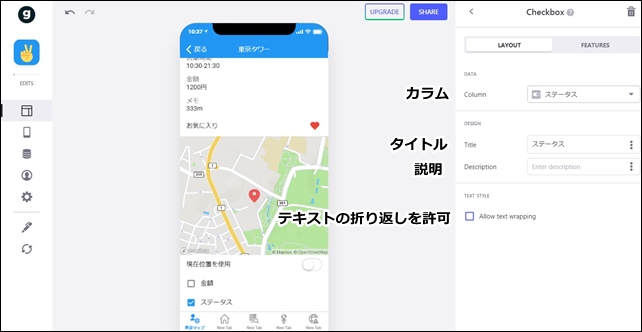
Checkboxコンポーネントを選択すると、Checkboxコンポーネントの設定画面が開きます。

【Checkboxの詳細設定】
- Column:カラム
- title:タイトル
- Description:説明
- Allow text Wrapping:テキストの折り返しを許可
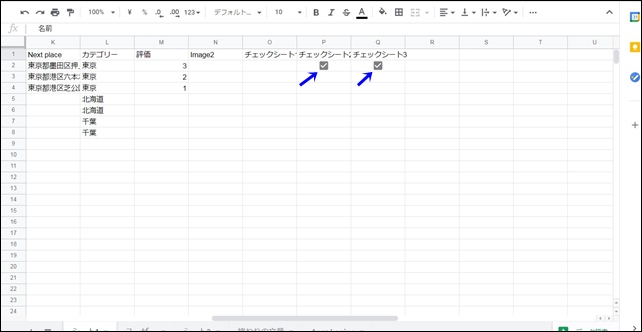
カラムでは記載するシートの列を選択します。
チェックを入れるとシートに反映されます。(ここではチェックシートの列を作成しています)

チェックをすると、シートにチェックが入ります。
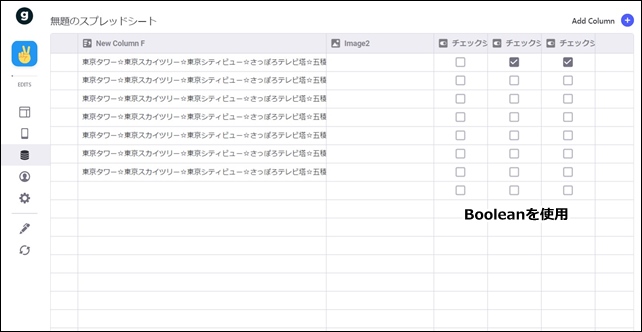
Dataでは、Booleanを使用しています。

チェックリストを複数使用し、Booleanで管理しています。
個別に管理したい時は、ログイン設定を行うと、個別で管理可能です。
Allow text Wrapping:テキストの折り返しを許可は、長いテキストの場合は見栄えにあわせて選択してください。
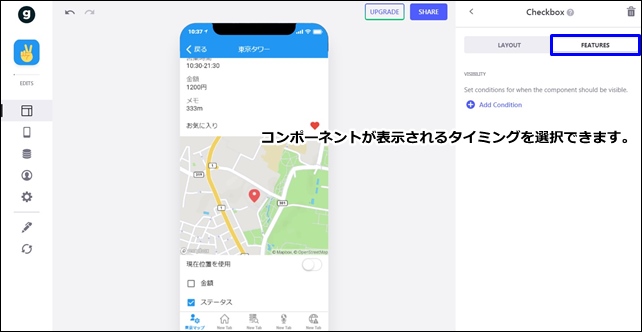
上部のFEATURESで表示設定を行えます。

+ Add Conditionで、コンポーネントが表示されるタイミングを選択できます。
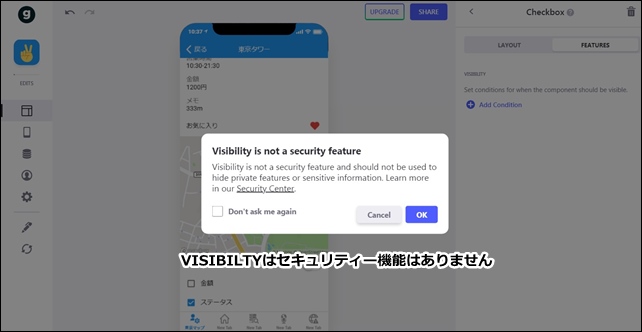
クリックするとVISIBILTYは、セキュリティー機能はありませんと注意の表示がされます。

フィルターで表示・非表示が行えますが、セキュリティーではないため注意してください。
演算子を使用してフィルターをかけることができます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
Checkboxコンポーネントを使用することで、アプリにチェックボックスを作ることができます。
アプリの内容に応じて活用していくことで、ユーザーの使いやすさが向上します。
また、アプリをチェックボックスのようなリスト表示にしたい場合は、インラインリストを使用するといいです。チェックリストを使用したアプリに有効です。
今回は、Glideの「Checkbox(チェックリストコンポーネント)」を紹介しました。
アプリ制作の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定






















コメントを残す