最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「ボタンを条件によって表示/非表示にする方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glide
随時変更していますが、一部以前のままの部分もありますので注意してください。
Visibilityの機能
Glideには、Visibilityがあります。
Visibilityは、可視性という意味があり、表示/非表示の設定を行えます。
VISIBILITY(可視性)でコンポーネントが表示されるタイミングを設定できます。

VISIBILITYを使用することで、特定の場面、条件でコンポーネントを表示させたり、非表示にしたりすることができます。
ここでは、VISIBILITYを使用し、ボタンを表示/非表示させていきます。
Visibilityの設定方法
OptionsのVISIBILITYでは、表示・非表示のタイミングを決めれます。
今回は、評価(Rating)を入力したら、ボタンを出現させるように設定をしていきます。
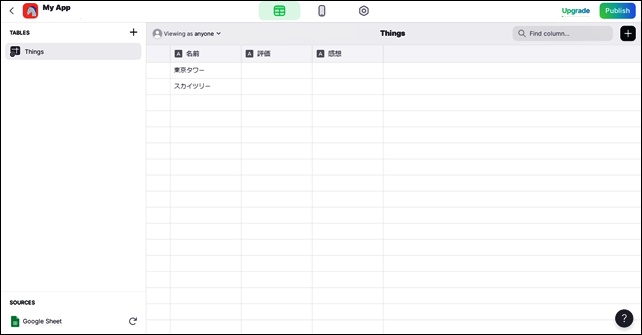
まず、シンプルなデータを入力しました。

機能を説明するため、他のデータは省いています。
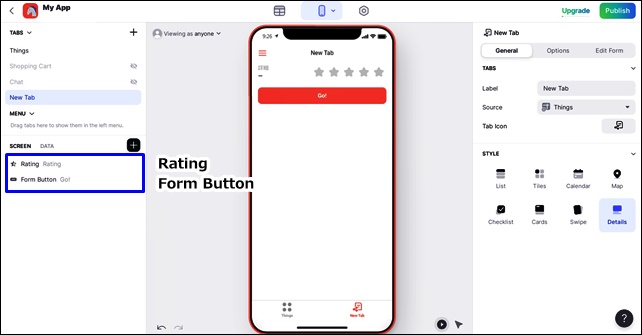
次に、新しいタブの詳細ページでDetailsを選択し、コンポーネントを追加します。

【使用するコンポーネント】
- Rating
- Form Button
2つのコンポーネントを使用し、ボタンを表示/非表示させます。
※Ratingコンポーネントと連動させ、ボタンコンポーネントにVISIBILITYを使用して、ボタンを表示/非表示にします。
ボタンをクリックして、詳細内容(感想など)を書き込めるようにします。
次に、どのようなタイミングで表示させるのかをVisibilityで設定します。
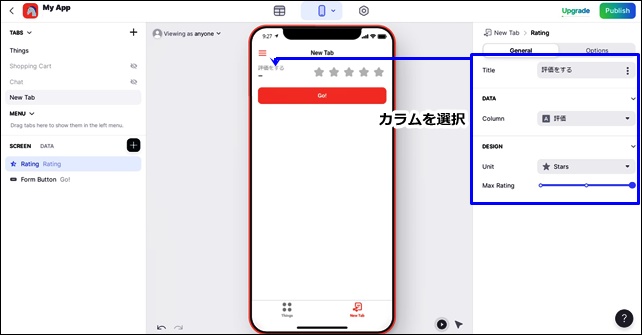
Ratingコンポーネント設定

Ratingコンポーネントの設定を行います。
- Title:タイトル
- Column:カラム
- Unit:マーク
- Max rating:星の個数
タイトルは、「評価をする」にしました。
Ratingコンポーネントの詳細はこちら
⇒ Ratingコンポーネント
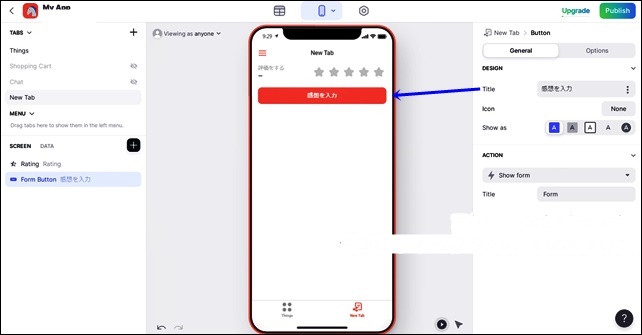
Form Buttonコンポーネントの設定

Form Buttonコンポーネントの設定
- Title:タイトル
- icon:アイコン
- show as:表示
- ACTION:アクション
Titleでボタンの名前を「感想を入力」に変更しました。
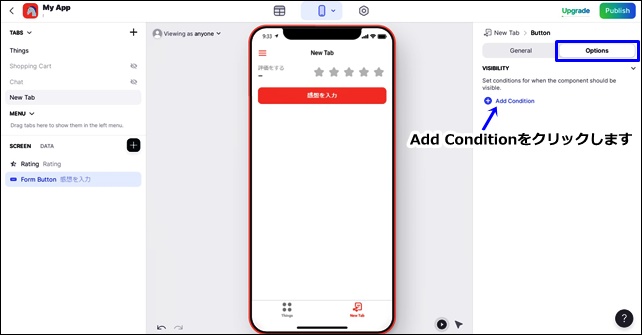
ここでは、VISIBILITYを使用して、ボタンコンポーネントの表示、非表示を行っていきます。
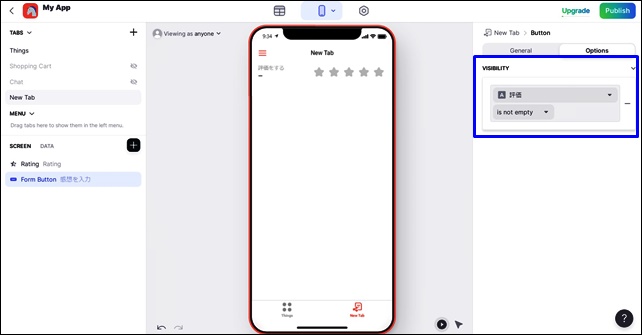
設定は、ボタンコンポーネントのOptionsをクリック

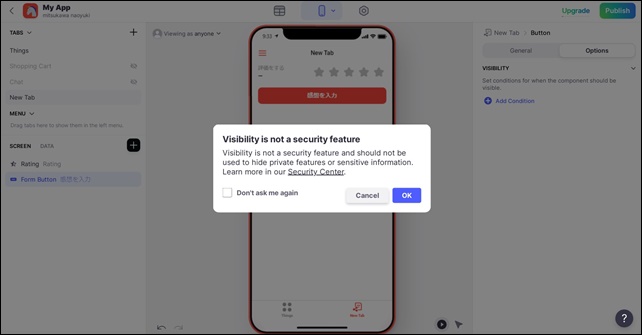
+Add conditionをクリックすると、Visibilityはセキュリティー機能ではありません。
機密性の高いデータでは使用しないでください。といった表示がされます。

Visibility is not a security feature と表示されます。
問題なければ、OKをクリックします。
次に、VISIBILITYの設定を行います。

今回、使用するのは、is not emptyです。
- is empty:空
- is not empty:空ではありません
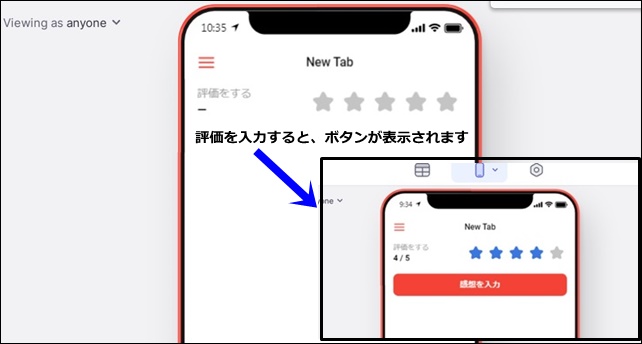
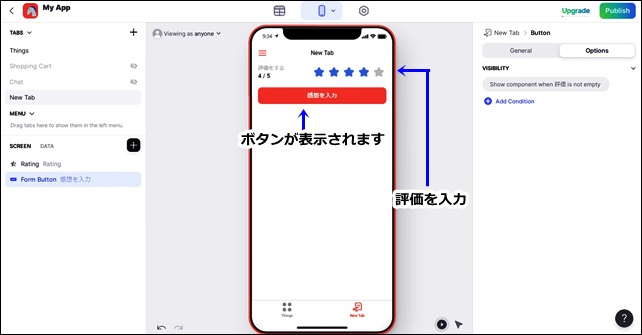
is not emptyを選した場合、シートに評価が記載されると、ボタンが表示されます。
評価が入っていない状態では、ボタンが表示されず、評価が入るとボタンが表示されます。

このような流れで、VISIBILITYを使用することができます。
ここでは、ボタンコンポーネントを使用しましたが、他にもいろいろな組み合わせが可能です。
VISIBILITYの条件は変更可能なので、応用してください。
まとめ
GlideのVISIBILITYは、コンポーネントの表示、非表示を行えます。
VISIBILITY設定は、OPTIONSのVISIBILITYから行うことができます。
組み合わせて、いろいろな条件を作ることができます。
条件によって、表示、非表示が可能です。
今回は、「GlideのVISIBILITYを使用してボタンの表示方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定






















コメントを残す