最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れると言われています。
ここではGlideの使い方「レイアウトのMAPスタイルの設定方法」を紹介します。
目次
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
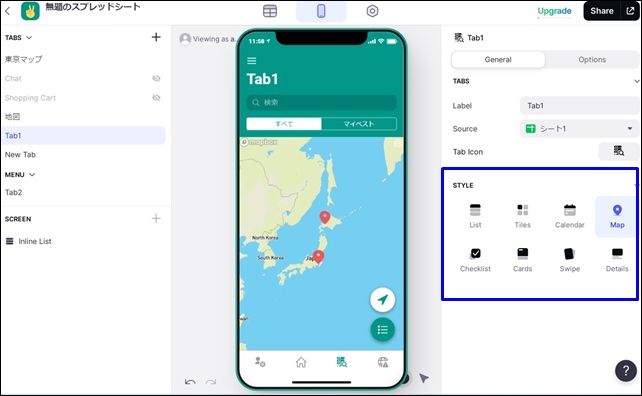
スタイルの設定変更

Glideにはレイアウトがいくつか設定されています。
レイアウトにはSTYLE(スタイル)があり、右側でレイアウトスタイルの変更が可能。
レイアウトのスタイルは8つのタイプがあり、選択ができます。
選択すると中央の画面が指定のスタイルに切り替わります。
ここでは、Map(地図)レイアウトのスタイル表示を変更したり、追加したりする方法です。
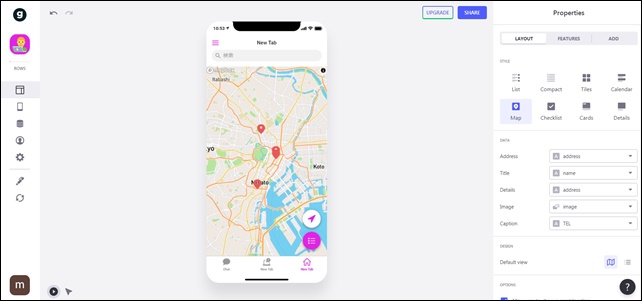
Map(マップ)の詳細設定方法
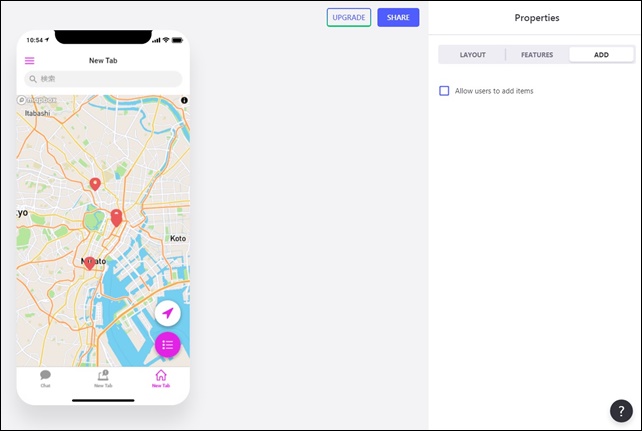
スタイルのMap(マップ)の表示画面は、画面上に地図が表示されます。

マップスタイルは、地図を使用するアプリを作る時に役立ちます。
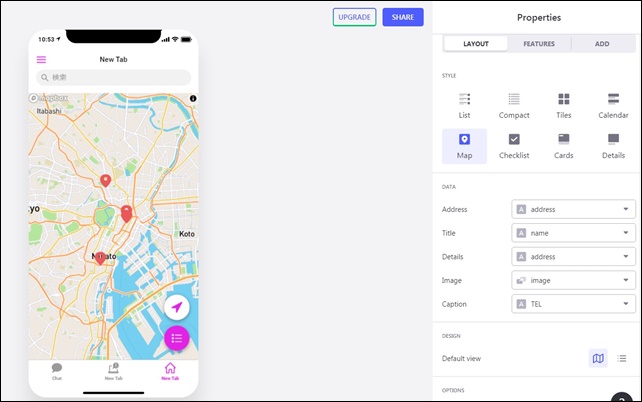
マップの表示設定を変えるには、右側のDATAで行います。
中央の画面に表示されているのは、右側のDATAのパーツ部分が反映されています。

DATAの項目は5つあります。
- Address:アドレス
- Title:タイトル
- Details:詳細
- Image:イメージ
- Caption:キャプション
Mapでは、5つの部分を変更でき、ここの項目を変えることで表示の内容を変えれます。
変更したい箇所を選んで、データを選択して変更します。
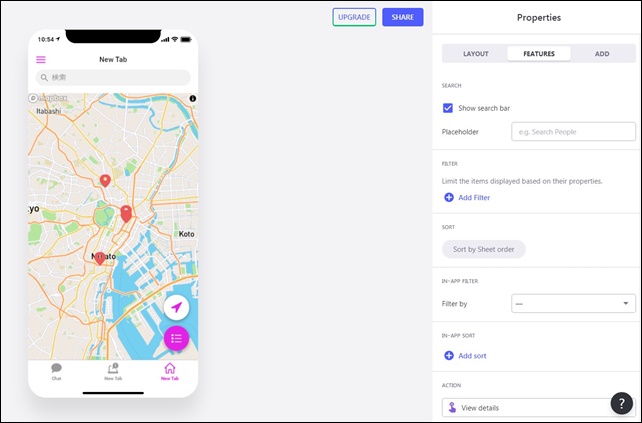
FEATURES

FEATURES(機能)では、6つの項目が設定できます。
- SEARCH
- FILTER
- SORT
- INN-APP-FILTER
- IN-APP-SORT
- ACTION
ここではFEATURESの6つの項目を紹介します。
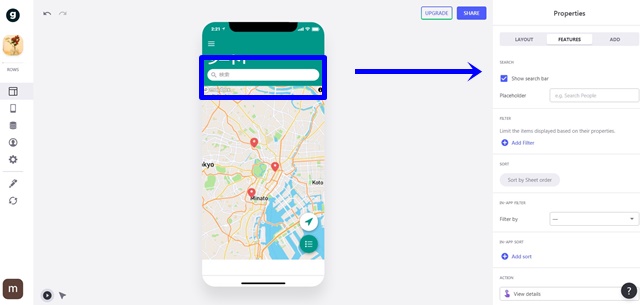
SEARCH
SEARCHでは、検索窓の設定です。
□ Show search bar(検索バーの表示)

Show search barにチェックを入れると上部に検索窓が表示されます。
その検索窓に表示する文字は下のPlaceholderに書き込みます。
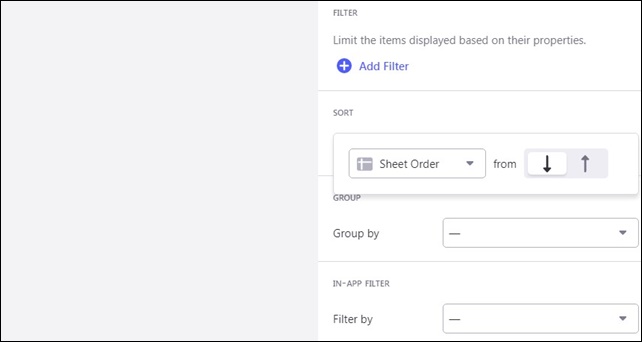
FILTER
フィルターではフィルターを追加することができます。
フィルターでは、プロパティに基づいて表示されるアイテムを制限します。
+Add Filterでフィルターを追加できます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
SORT
ソートは並べ替えをすることができます。

Sort by Sheet order(シート順で並べ替え)の設定ができます。
選択してA-ZやZ-Aという順やランダムも可能です。
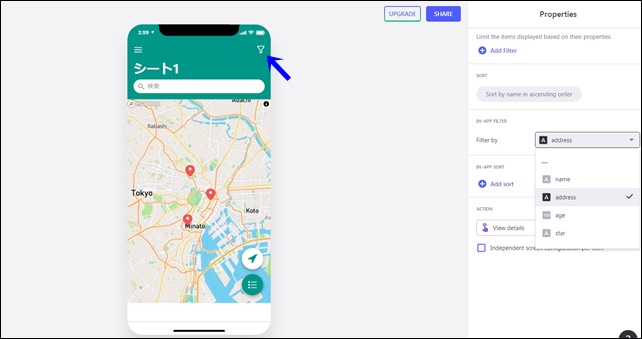
INN-APP FILTER
INN-APP FILTERは、アプリ内のフィルターです。
フィルターをかける方法を選択します。
住所が入力されているので住所でフィルターをかけてみました。

画面の右上の矢印部分にマークが表示され、フィルターリングができます。
IN-APP Sort
IN-APP Sort は、アプリ内の並べ替えです。
フィルタと並べ替えを行うことができます。
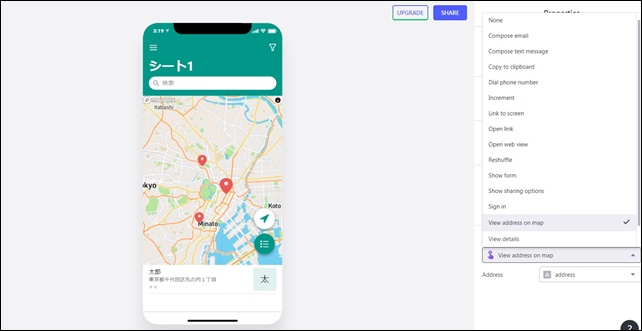
ACTION(アクション)
ここではクリックしたときのアクションを選択できます。

選択してアクションを決めます。
クリックしたときに選択したアクションを行います。
ADD

上部のADD(追加)をクリックするとAllow user to add items(
ユーザーがアイテムを追加できるようにする)と表示されます。
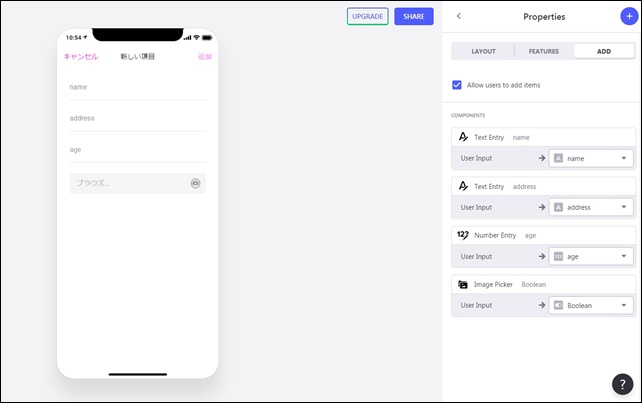
チェックを入れるとCOMPONENTが開きます。

COMPONENTSにチェックを入れると、タブのシートに書き込み・追加できることができます。
項目は、グライドがシートの列に基づいて、コンポーネントを自動的に追加してくれます。
必要に応じて、入力した時に、書き込まれるシートを選択・変更します。
これで、ユーザーがリストのアイテムを追加することができます。
タブの追加方法や設定は別記事で解説していますので参考にしてください。
⇒ タブの設定方法
マップスタイルを使用したアプリはこちら
今回は、「レイアウトスタイルのMAPの設定方法」を解説しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】






















コメントを残す