ノーコードでアプリ開発をやってみたいと思ったときにおすすめの「Adalo」
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、Adaloで検索窓を作れる「Text inputコンポーネントの使い方」を紹介します。
Adaloの使い方

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
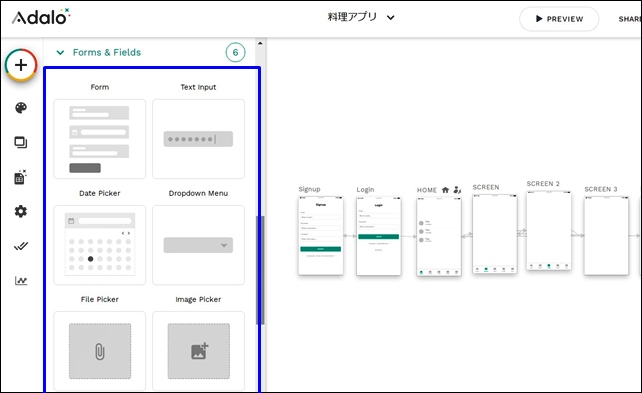
Forms&Fieldsコンポーネント
Forms&Fields COMPONENTは、フォームとフィールドを追加することができるコンポーネントです。
使用すると、フォームとフィールドを追加することができます。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

【Forms&Fields COMPONENTの種類】
- Form
- Text input
- Data Picker
- Dropdown menu
- File Picker
- Image Picker
ここでは、Text input(テキストインプット)を使い検索窓として使用する方法を紹介します。
検索窓にユーザー名を入力して、一致するユーザーを下に表示させます。
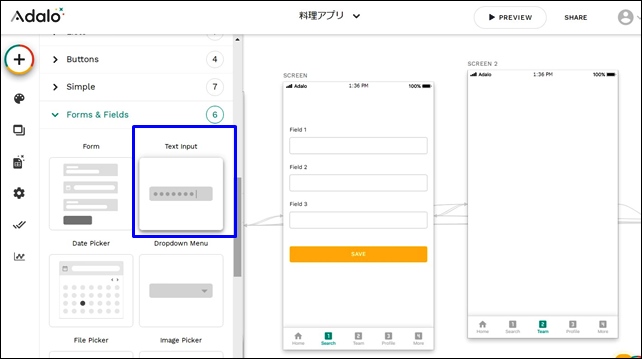
Text input設定

コンポーネントの中のText inputコンポーネントを選択します。
Text inputコンポーネントを入れたいスクリーンへ移動させます。

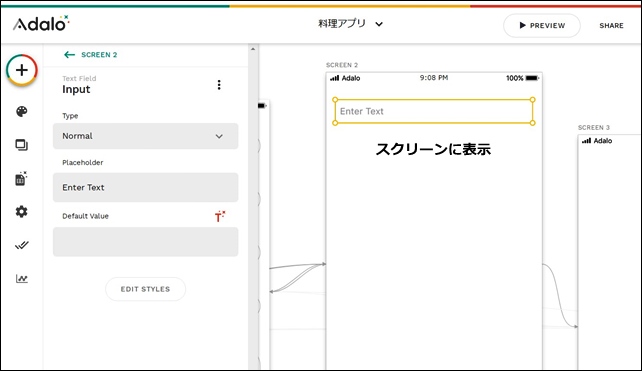
ここでは、Text inputコンポーネントを使用して検索窓を作成していきます。
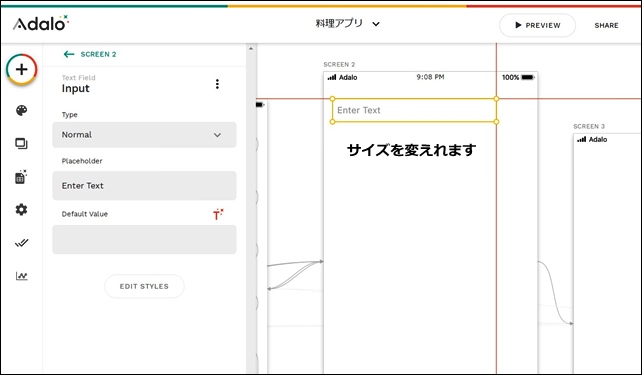
まずテキストサイズの大きさを調整します。

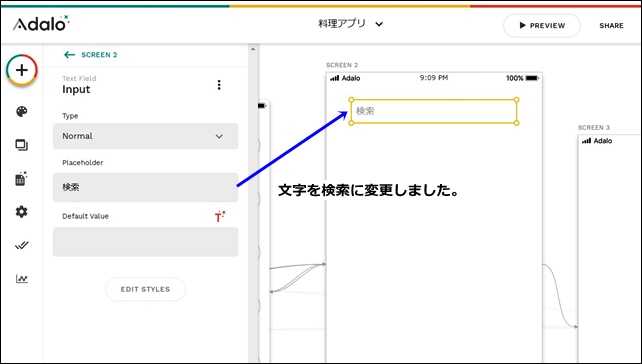
表示される文字を変更します。

文字を検索と入力しました。
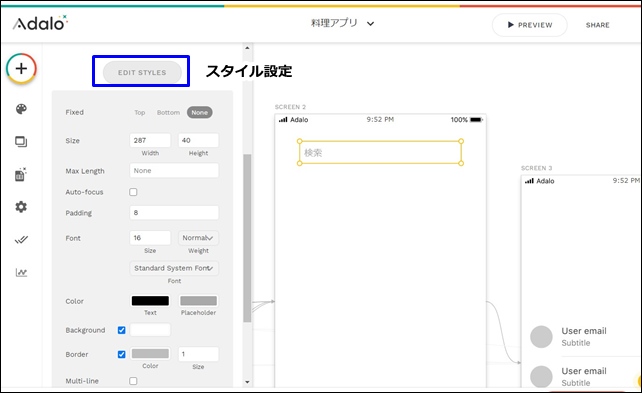
EDIT STYLEで詳細設定ができます。

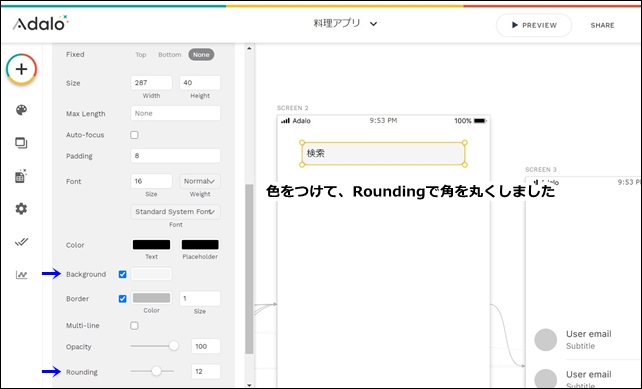
検索窓のデザインや色を変えることができます。

ここでは、色をグレーにして、角を少し丸くしました。好きなデザインに変更できます。
ここで検索窓の作成は終了です。
検索スクリーンの作成
次に、下部に検索のスクリーンを作成します。
検索したものが表示されるコンポーネントを作成します。

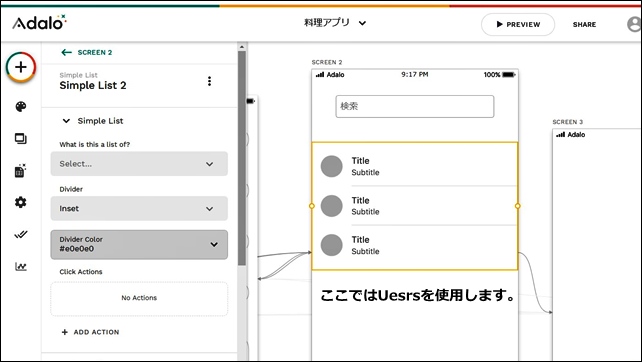
今回は、Simple list(シンプルリスト)を使用して表示したいので、Simple listを設置します。
Simple listに表示するデータを選択します。

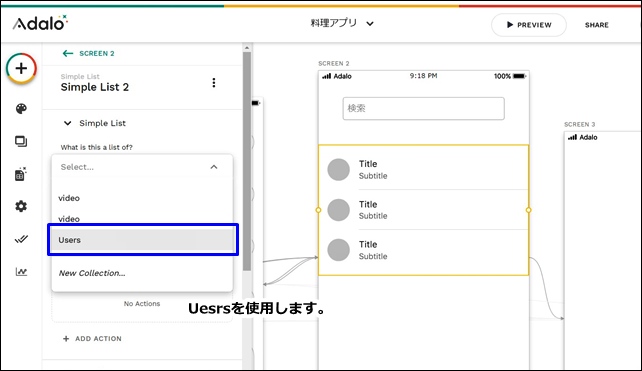
What is this a list of? は、ユーザーのリストを検索するのでUsersを使用します。
その下の+ ADD anther filterをクリックします。
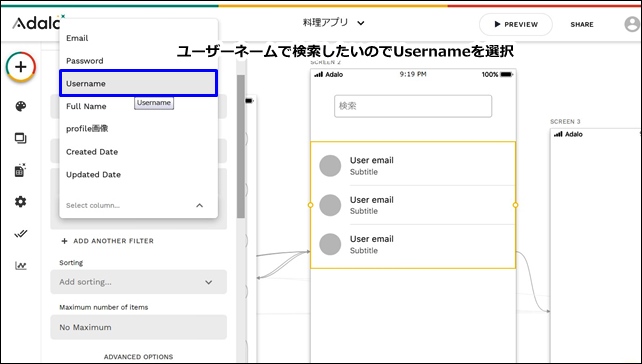
表示はユーザーネームを検索して表示したいので、Usernameを選択します。

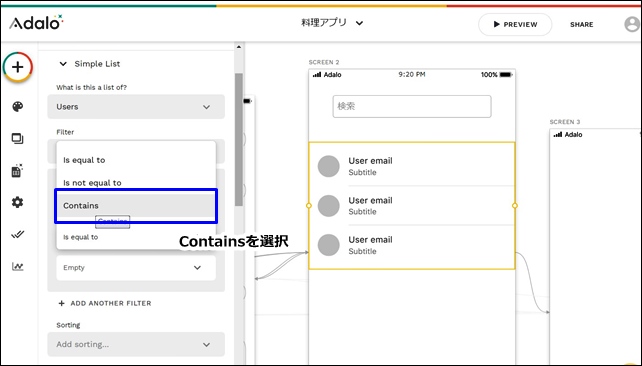
Containsを選択します。

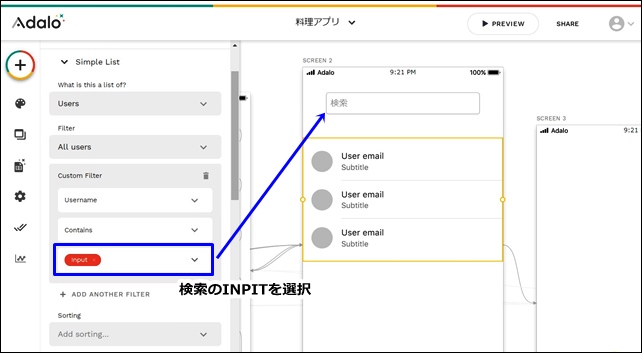
次に、何をContains(含む)するのか?を選択します。

検索のワードに含まれるものを検索したいので、INPUTを選択します。
以上で設定が終了です。
検索窓に入力したユーザーネームがある場合は、下のスクリーンに表示されます。(そのままプレビューで確認すると、自分だけがサインインしているので自分が表示されます。)
最終チェックは、他のユーザー名のデータを入力して確認してください。
このような流れで、AdaloのText inputコンポーネントを使用して検索を行うことができます。
今回は、「AdaloのText inputコンポーネントの使い方」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す