ノーコードでアプリ開発をやってみたいと思ったときにおすすめなのが「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、アプリに画像を表示できる「image Component(イメージコンポーネント)」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
image Component(イメージコンポーネント)
image Component(イメージコンポーネント)は、画像を表示できるコンポーネントです。

アプリに画像を入れることができます。
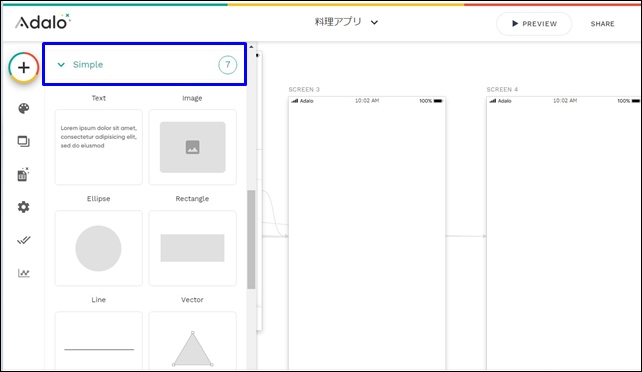
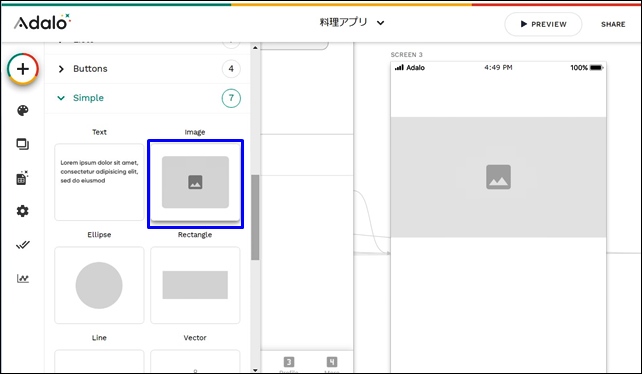
Simple COMPONENTの中に、image Component(イメージコンポーネント)があり、追加することができます。

Adaloのエディタ画面の+からコンポーネントを追加することができます。

Simpleでは、以下のようなフォームとフィールドがあります。
Simpleコンポーネントの中にimage Component(イメージコンポーネント)があり、画像を表示することができます。

ここでは、adaloのimage Component(イメージコンポーネント)を紹介します。
画像コンポーネントの設定方法

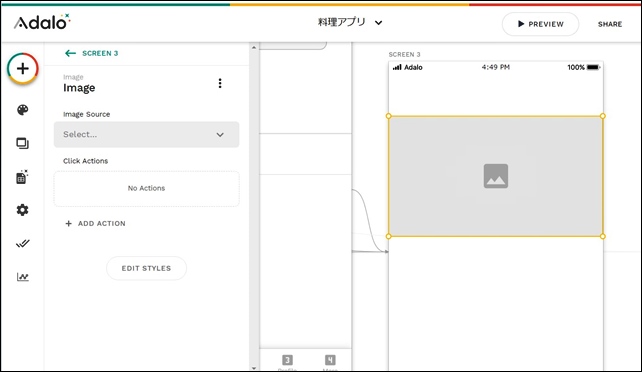
imageは、画像をアップすることができるコンポーネントです。
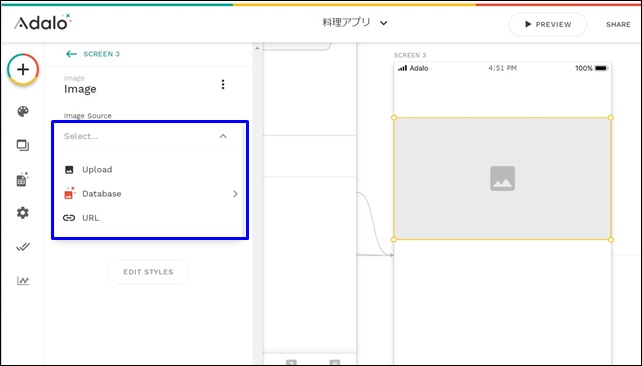
画像を入れるにはImage Sourceをクリックします。

【Image Source設定】
- Upload
- Database
- URL
3つの方法がありますが、ここでは、パソコンの画像をUploadを使用してアップしました。
他の画像のアップ方法はこちら
⇒ 画像の入れ方

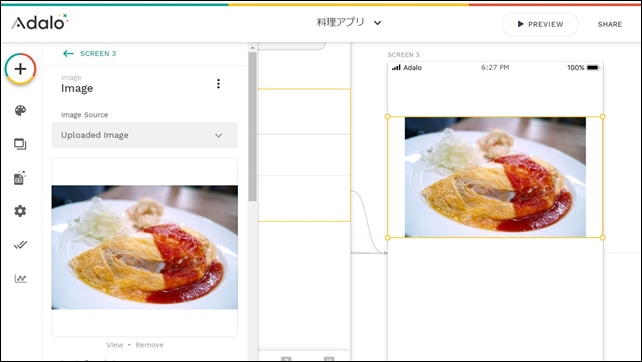
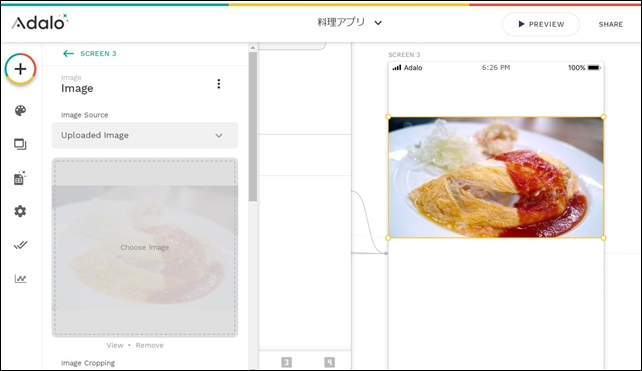
オムライスの画像をドラッグアンドドロップでアップしました。
アップすると、下にimage Croppingが表示されます。

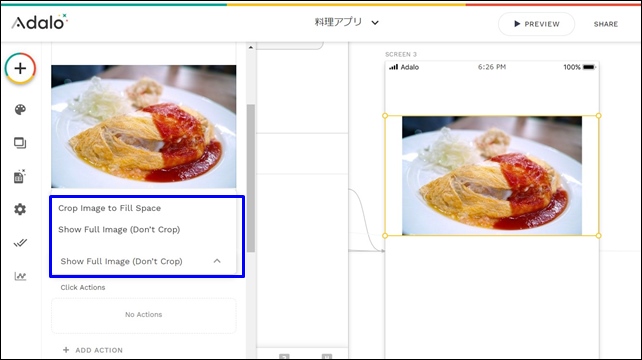
image Croppingでは、画像の表示設定ができます。
- Crop Image to Fill Space(画像を切り抜く)
- Show Full Image(そのまま表示)
スペースを埋めるために画像を切り抜くか切り抜かないかが選択できます。
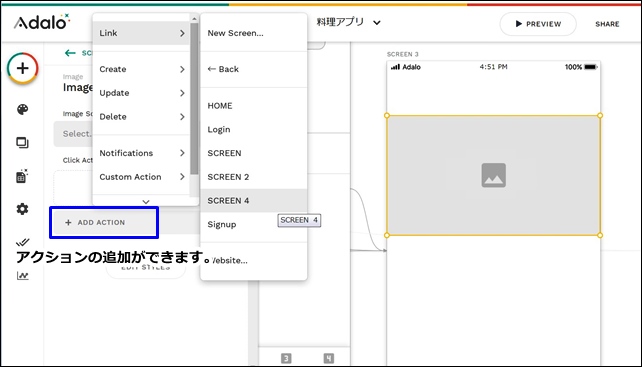
Click Actionsでは、アクション設定が行えます。
クリックした時にアクションを付けたい時は設定します。

+ ADD ACTIONをクリックして、アクション追加を行えます。
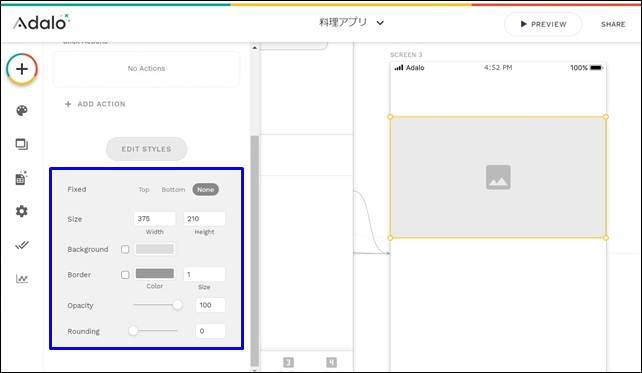
下のEDIT STYLEをクリックすると、スタイルの編集が行えます。

【EDIT STYLE】
- Fixed:Top、Bottom、None
- Size:サイズ
- Background:背景
- Boder
- Opacity:不透明度
- Rounding:画像の角の丸み
画像の詳細設定を行うことができ、画像の透明度などはEDIT STYLEで変更できます。
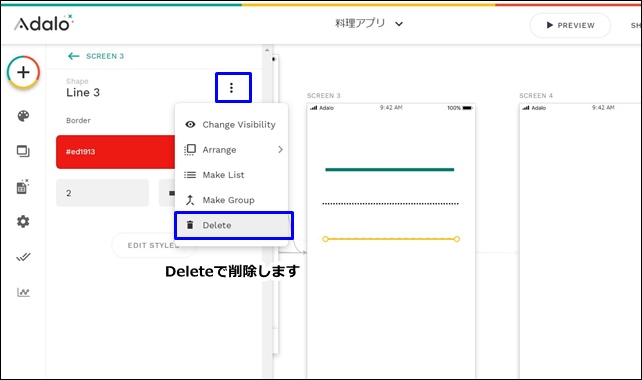
画像コンポーネントを削除したい場合は、上部の詳細から行えます。

詳細の中にDelets(削除)があります。ここから線を削除することができます。
今回は、「Adaloのimage Component(イメージコンポーネント)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す