ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「Adaloのカスタムリスト(Custom List)」を紹介します。
目次
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
カスタムリスト(Custom List)コンポーネント
カスタムリスト(Custom List)は、リストを表示することができるコンポーネントです。
リストは、複数の物を一つにまとめて表示するときに役立ちます。

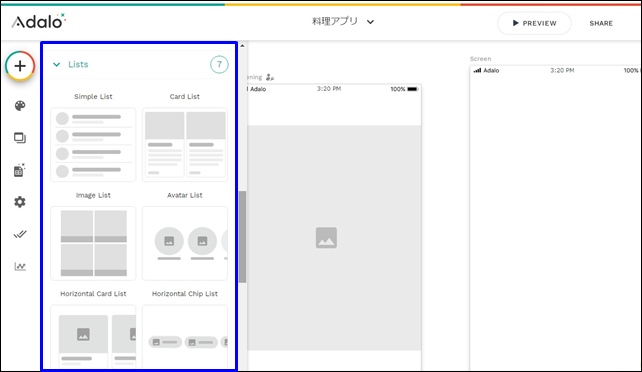
Adaloのエディタ画面の+からコンポーネントを追加することができます。

リストコンポーネントは全部で7つあります。
- Simple List:シンプルリスト
- Card List:カードリスト
- Image List:イメージリスト
- Avatar List:アバターリスト
- Horizontal Card List:ホリゾンタルカードリスト
- Horizontal Chip List:ホリゾンタルクリップリスト
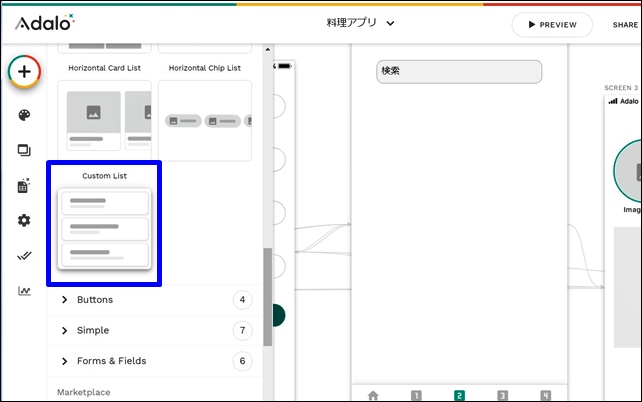
- Custom List:カスタムリスト
カスタムリスト(Custom List)は自分で組み合わせて作成することができます。

Custom List(カスタムリスト)

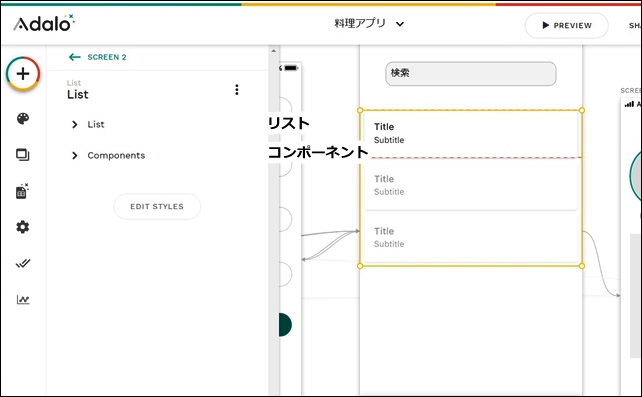
カスタムリストを使用するには、左サイドのListの中からCustom Listを選択します。
選択したら、スクリーンへと移動させます。

リストコンポーネントの設定は2つです。
- List:リスト
- Components:コンポーネント
この2つはベースとなるものですが、ここに様々なコンポーネントパーツを追加できます。
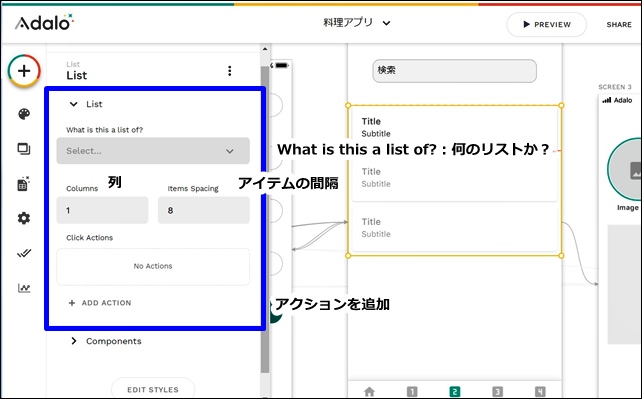
List設定
メインの設定はListから行います。

【List設定】
- What is this a list of?:リスト選択
- Columns:列
- items Spacing:アイテムの間隔
- Click Actions:クリックアクション
- +ADD ACTION:追加アクション
まずは表示するリストを指定します。
カラムや間隔を調整します。
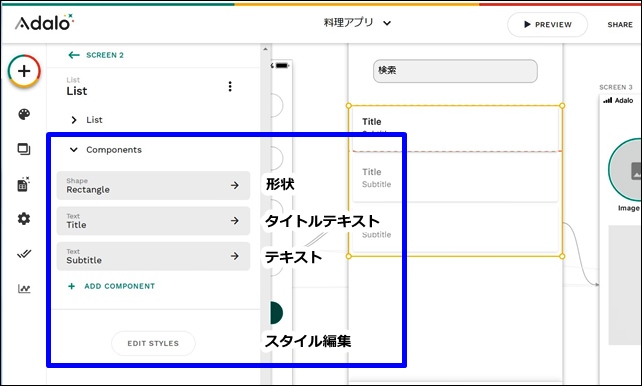
Components設定

【Components設定】
- Shape:形状
- Title:タイトル
- SubTitle:サブタイトル
- EDIT STYLES:スタイル編集
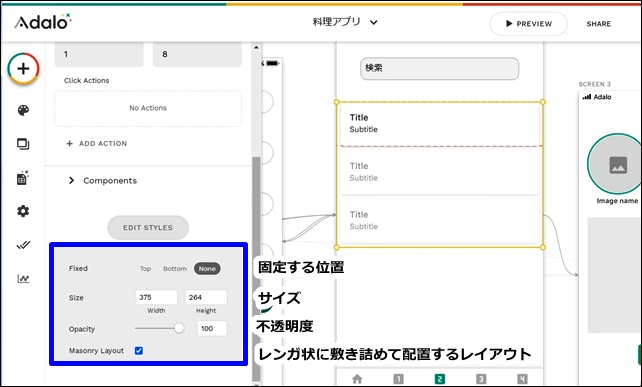
EDIT STYLESでは、サイズや透明度を変更できます。

リストの形状やタイトルの設定を行えます。
コンポーネントにパーツを追加して表示することができます。
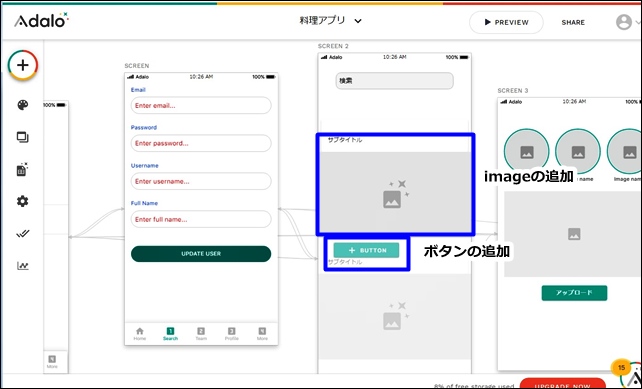
コンポーネントの追加例

例えば、画像を追加する場合は、imageを追加します。imageをスクリーンに移動させます。
⇒ imageコンポーネントの詳細
ボタンも追加してみます。ボタンをスクリーンに移動させ、サイズや文字変更を行えます。
⇒ ボタンコンポーネントの詳細
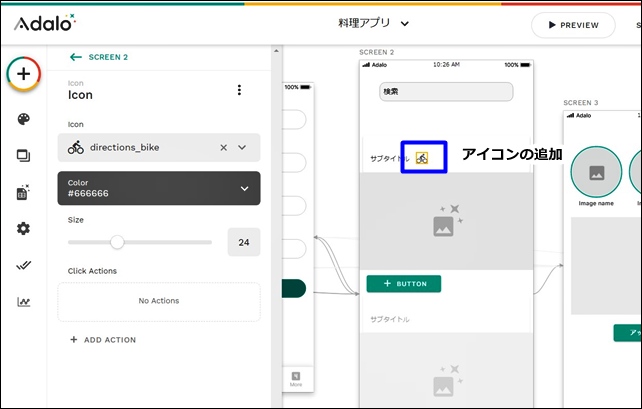
アイコンを入れることもできます。

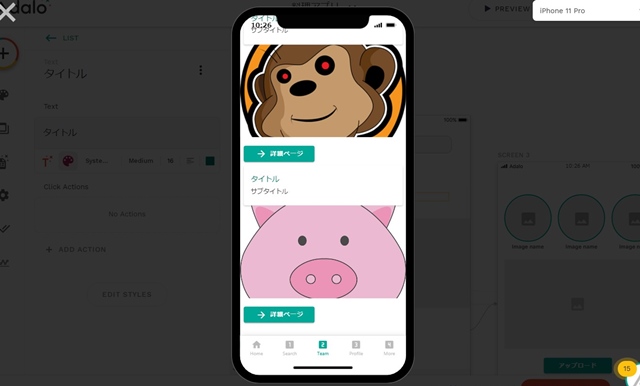
作成したものと同じものが下に繰り返されます。
プレビューをクリックして確認します。

好きな配置でリストを表示することができます。
カスタムリストは自由度が高いので、リストコンポーネントでは物足りない時に使用するといです。
今回は、「AdaloのCustom List(カスタムリスト)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定