最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのGenerate Imageカラム」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのGenerate Imageカラム
Glideのdataの「Generate Image」です。

Glideには、Generate Imageカラムがあります。
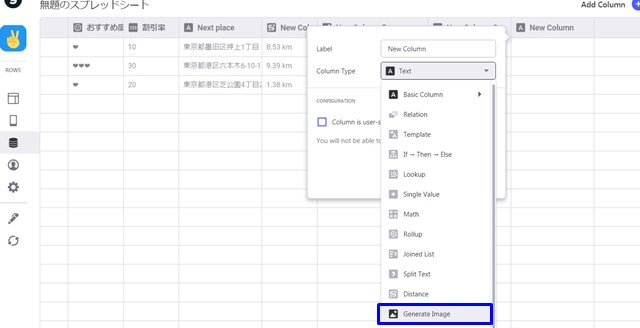
DataのAdd Columu内に「Generate Image」があります。

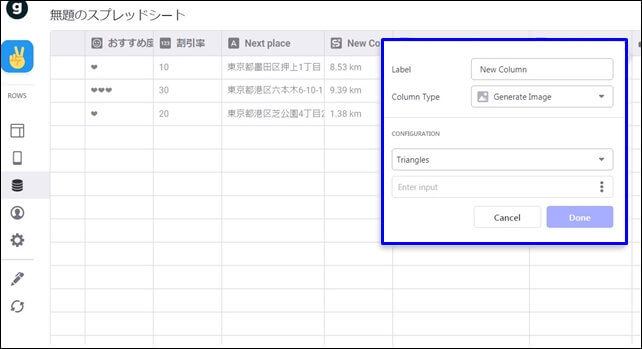
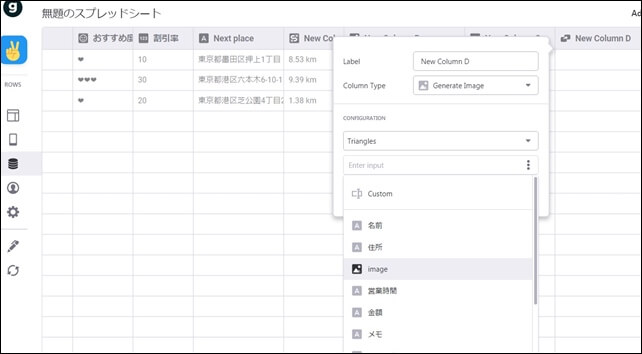
Generate Imageの設定は以下のような項目があります。
- Label(ラベル)
- Column Type :Generate Imageを選択
- configuration(構成)
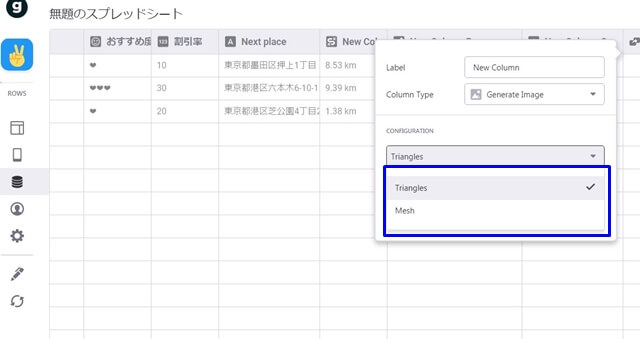
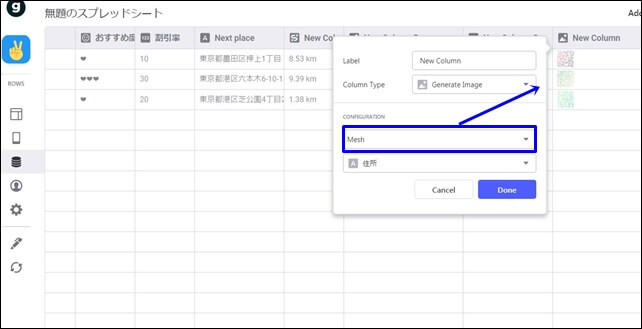
configurationには選択項目があります。

2つの選択肢があります。
- Mesh
- Triangles
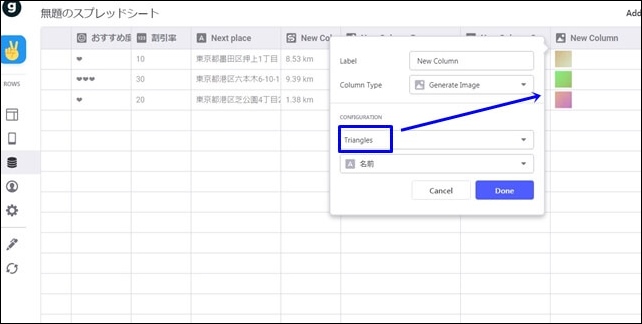
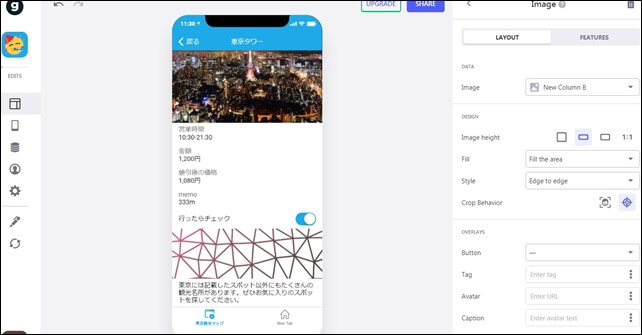
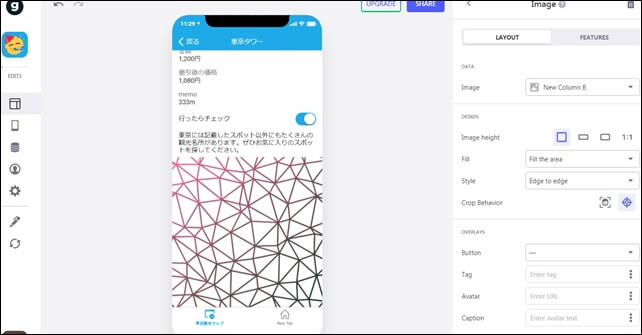
Trianglesの場合

Triangles(トライアングル)にすると、このような色がはっきりしたものになります。
(Trianglesのアプリ内の表示例)

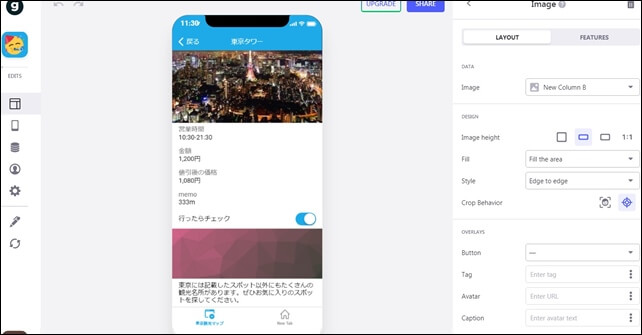
Meshの場合

Mesh(メッシュ)は、網目のようなデザインになっています。
(Meshのアプリ内の表示例)

画像は動いているように見えます。
次に表示するシートを選択します。

スプレッドシートのシートを選択できます。
選択したら、最後にDoneをクリックします。
Generate Imageカラムをアプリ内に表示しました。

このような形で画像を生成することができます。
ただ、このカラムをどうやって使用するのか?どこで使えばいいのかがわかりませんでした。
シート内のimage(画像)を反映させても、同じような感じの表示なので特に使い道を見出せていません。
今後、活用できそうなことがあればこちらの記事に追記していきます。
今回は、「GlideのGenerate Imageカラム」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す