最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
そのGlideを使用したアプリ作成で、アプリに余白を入れたいことがあるかもしれません。
ここでは、「Glideに余白スペースを追加する方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
Glideは、プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツールです。
Glideは、無料で登録して使用することができるアプリ作成ツールです。
⇒ Glideの登録
Glideに余白スペースを追加

Glideを使用したアプリ制作時に、アプリ内に余白を追加したい時があるかもしれません。
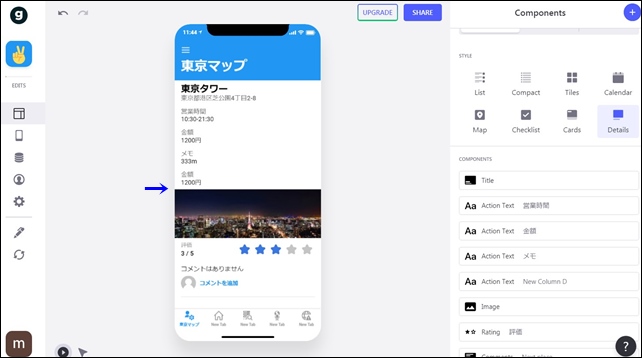
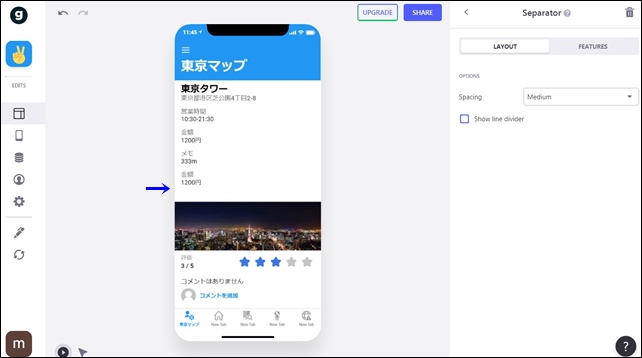
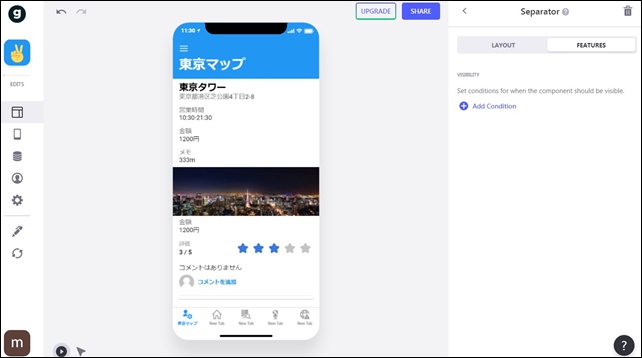
例えば、上の画像のように、文字と画像の間に余白を入れたいような時です。

余白を入れると、文字と画像の隙間を作ることができ、アプリのページを見やすくすることができます。
アプリ内に、上下に余白(スペース)を入れて間隔を調整したい時の設定方法を解説します。
余白スペースの設定方法

余白を作るには、Separeater(セパレーター)を使用します。
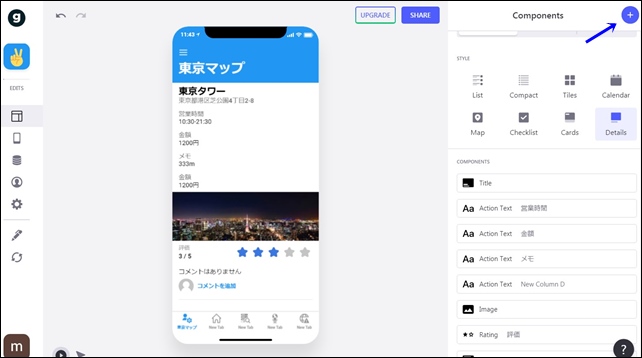
Componentsをクリックして、コンポーネントを追加します。
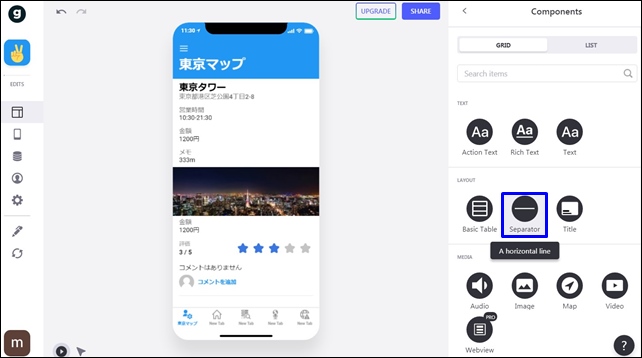
セパレーターは、コンポーネント内のLAYOUTから追加することが可能です。

LAYOUT内のSepareater(セパレーター)を追加します。

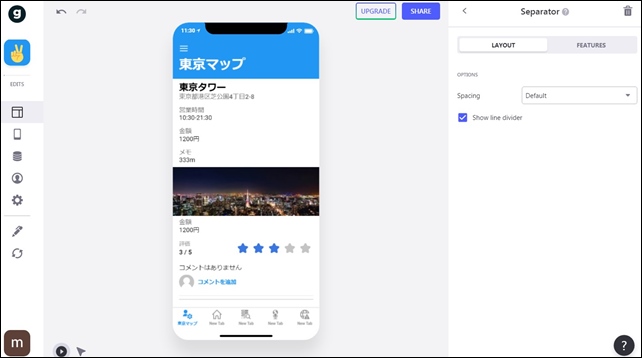
【SeparatorのLAYOUT設定】
Spacing
- Default:デフォルト
- Small:スモール
- Medium:ミディアム
- Large:ラージ
□ Show Lone divider
Show Lone dividerにチェックを入れると、ラインが表示されずにスペースのみが表示されます。
FEATURES設定

VISIBILITY(表示方法)
ここでは、表示方法の設定が行えます。
Set conditions for when the component should be visible(コンポーネントが表示されるタイミングの条件を設定します)
Separatorは、余白スペースとして使用するので、VISIBILITYの設定は必要ありません。
余白スペースを追加のまとめ
Glideでは、コンポーネントのSeparator(セパレーター)を使用すると余白スペースを作ることが可能。
セパレーターの詳細設定では、余白のサイズや線のあり/なしの設定が行えます。

この記事で紹介したように、セパレーター設定で上下に余白を作ることが可能です。
左右の余白は、右寄せ、中央、左寄せで調整ができます。
今回は、「Glideに余白スペースを追加する方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定