最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
Glideでは、画像を表示したり、アプリに画像を送信したりすることもできます。
ここでは、Glideのアプリに「画像をスライド表示させるやり方」を紹介します。
Glideとは?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
画像をスライド形式で表示

Glideでは、複数枚の画像を表示させることが可能です。
glideでアプリ製作の時に、複数枚の画像を使用したい時、スライドで表示できるようにするスプレッドシートの書き方を紹介します。
画像を指でスライドして、複数枚の画像を表示できるスプレッドシートの書き方です。
スプレッドシートの配列
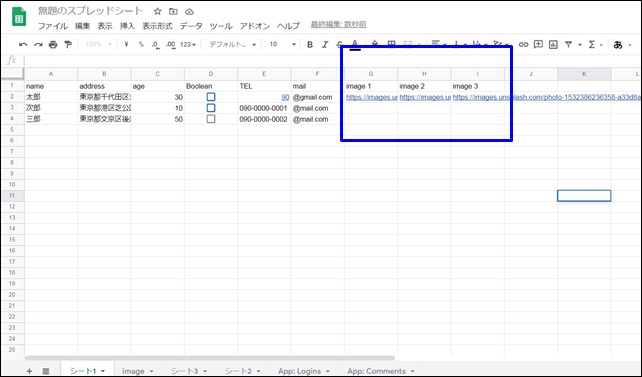
まず、画像のスプレッドシートの列を作成します。
画像を扱うので、一番上にImageと書きます。
そして、同じimageを使用して配列の列を作成します。(3枚の画像なのでimage1~3まで作りました。)

上部をImage 1、Image 2、Image 3で番号をつけて表示します。
これで3枚の画像を表示することが可能です。
3枚の画像のため3まで作りますが、さらに多い時は増やせます。
複数の列を1つの列に結合します。

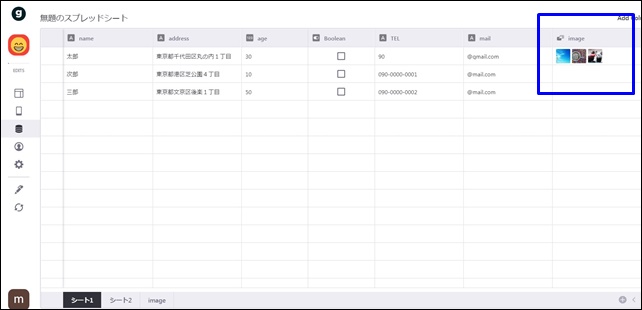
Data(データエディタ)で確認すると、画像がイメージで表示されているため分かりやすいです。
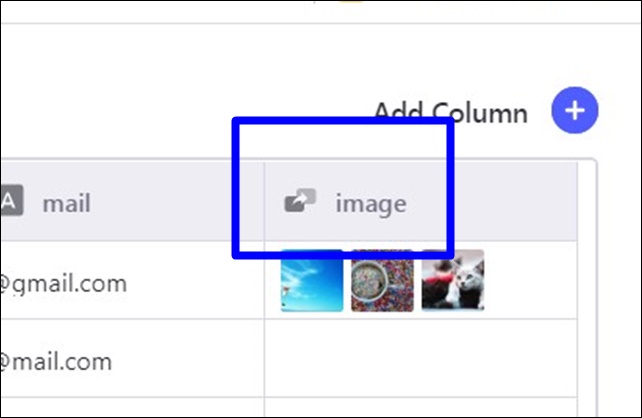
通常のimageとは違い、imageの横にリレーションマークが付きます。

画像のimage1~image3は単一の列になっていることがわかります。
一番上の部分がimageになっていることが重要で、単一のカラムを返します。
画像のスライドのやり方は、画像を追加し、これをソースとして選択します。
imageをマークつきのimageにします。

画像フォルダ内のすべての画像を表示する画像スライドに変わります。
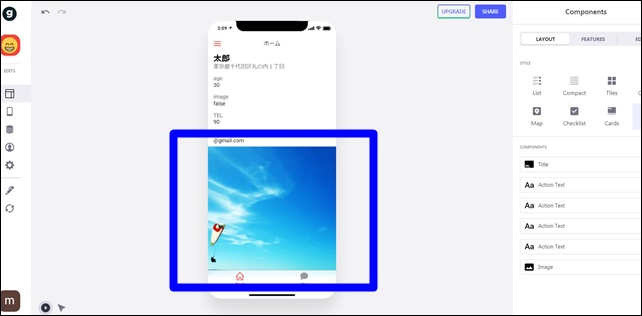
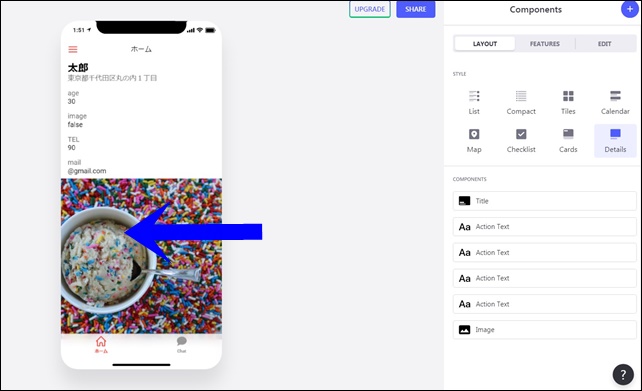
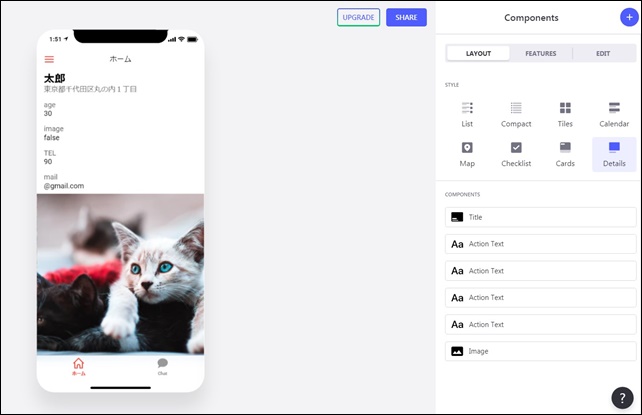
imegeで見て見るとこのようになります。

画像をスライドすると、画像が次の画像に変わります。

このようにスライドすると画像が変わり、3枚目の画像まで表示されます。
この流れで追加した画像がスライドで見れるようになります。
画像のアップロードや設定は別記事を参考にしてください。
配列列を使用する方法は、他でも使用できます。
たとえば、関係列やユーザー固有のデータ、メールアドレスなど。
このような方法を使用すると、スライドで表示の切り替えが可能です。
動画解説
ここでは、グライドの画像をスライド表示にする方法を紹介しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】






















コメントを残す