最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードアプリ開発ツールのGlideなら、プログラムコードを書かずにアプリが作れます。
ここでは、Glideでアプリを作成する時に「アプリのアイコンを変更する方法」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです ⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
App Info

アプリのアイコンは、セッティングの「App Info」で変更が可能です。
App Info(アプリ情報)では、アプリのアイコンを変更することができます。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
ICON (アイコン)
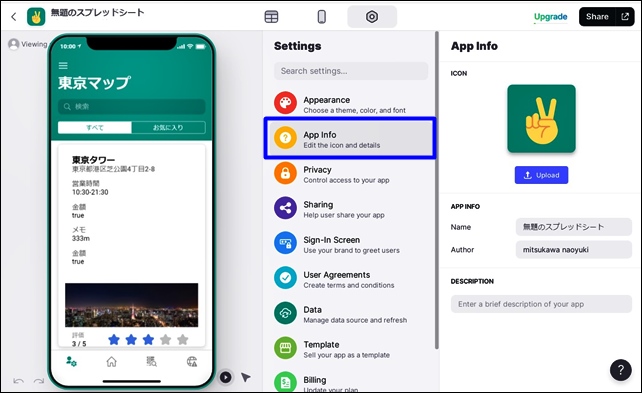
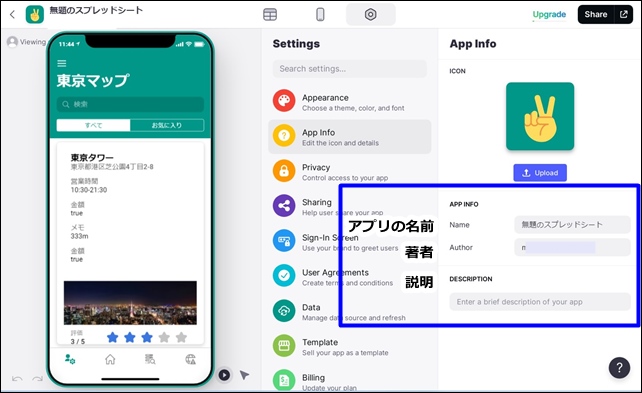
アプリのアイコンを変更するには、まずセッティング画面(歯車マーク)の中のApp Infoを選択。
App Infoの画面は以下のようになっています。

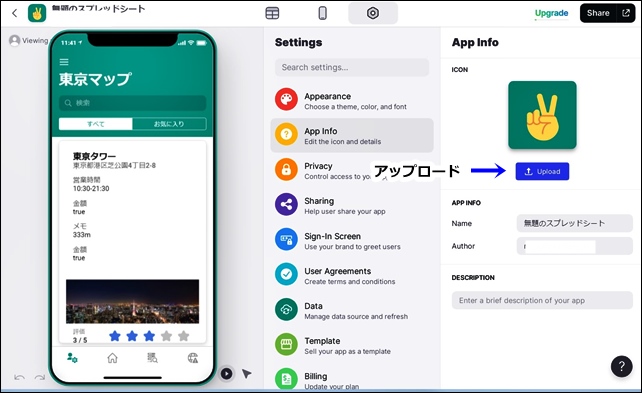
App Infoのアイコンの下にある「Uploud」を選択すると、アイコン画像をアップロードできます。
自分で作成した画像をアップロードしたい方は、画像を用意しておく必要があります。
アップロードをクリックして、アイコンに使用するファイルを選択してアップロードします。
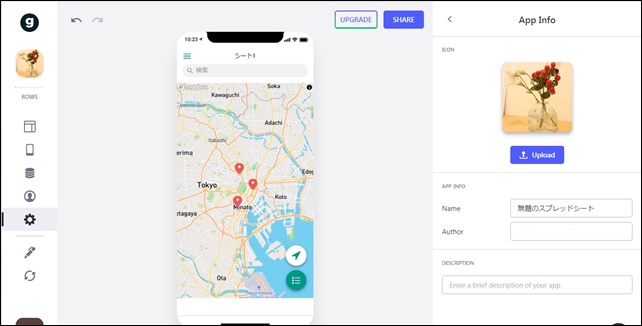
今回は、 サンプルとして花の画像をアップロードしました。

このように、アプリのアイコンを変更することができます。
アイコンは、アプリの印象付けになり、アイキャッチにもなる重要な部分なので、しっかりしたものを用意するといいです。
アイコンは、ココナラなどで依頼して作ってもらうのもアリです。
アプリ情報
アイコンの下にあるのは、APP INFO(アプリ情報)です。
APP INFOでは、アプリの情報を入力できます。
- Name(名前)
- Author(著者)
名前と著者の2つの変更、入力ができます。

APP INFOの下にあるDescriptionには、アプリの説明を入力します。
アプリの簡単な説明が入力できますので、必要に応じて入力してください。
今回は、Glideのアプリのアイコンを変更する方法を紹介しました。
セッティング画面からアイコン、アプリ情報を変更可能です。
アイコンは、アイキャッチになる重要な部分なので、アプリのイメージにあったものをアップしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す