Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
ノーコードでアプリ開発をやってみたいと思った時におすすめなのが「Adalo」です。
プログラムコードを知らなくてもアプリの製作ができ、初心者でも使いやすいアプリ開発ツールです。
ここでは、「Adaloのスクリーン設定方法」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
Adaloのスクリーン設定
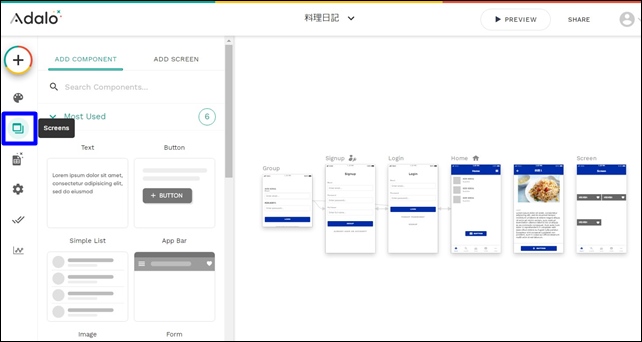
Adaloのエディタ画面の左サイドメニューにスクリーン(Screens)があります。
サイドメニューの上から3つ目のアイコンがスクリーン設定です。

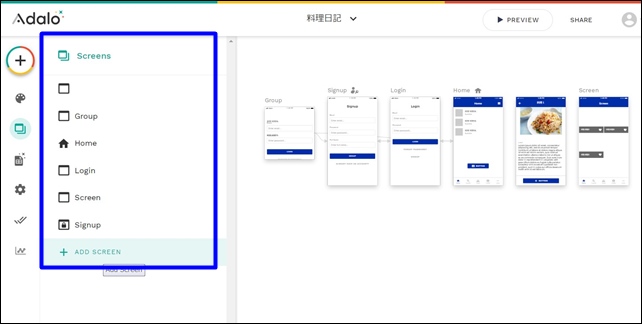
SCREENSでは、それぞれのスクリーンを設定できます。
- Group:グループ
- Home:ホーム
- Login:ログイン
- Screen:スクリーン
- Signup:サインアップ
このようなスクリーンの設定を行うことができ、自分で追加したスクリーンもここに表示されます。
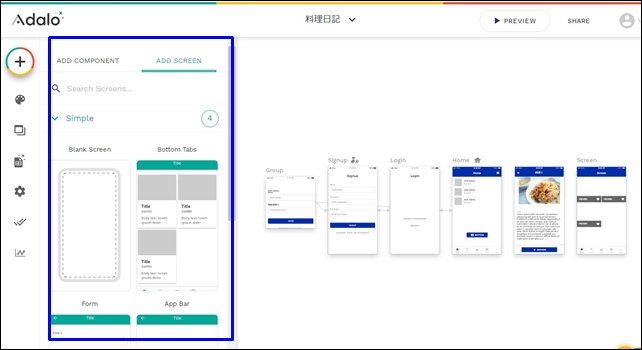
スクリーンをクリックすると、一番下に、ADD SCREENがあります。

+ADD SCREENからスクリーンの追加・設定を行え、+ADD SCREENをクリックすると、追加スクリーンが開きます。

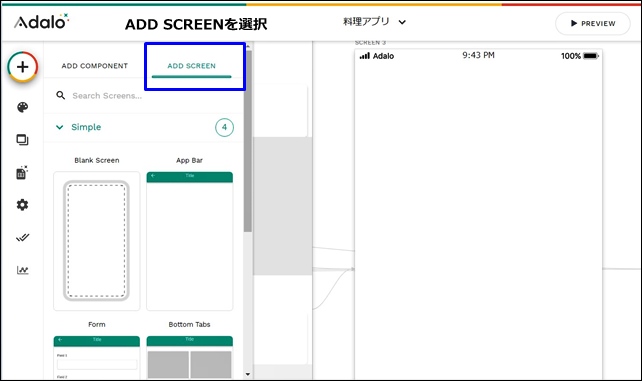
ADD SCREENからスクリーンを追加することができます。
Adaloのスクリーンは5つの種類があります。
- Smiple:シンプル
- Info:インフォ
- Intro:イントロ
- List:リスト
- Misc:その他
スクリーン設定では、それぞれのスクリーンの設定が行え、全体の関係を確認しながら設定することが可能です。
ここでは、メインとなるスクリーンを紹介します。
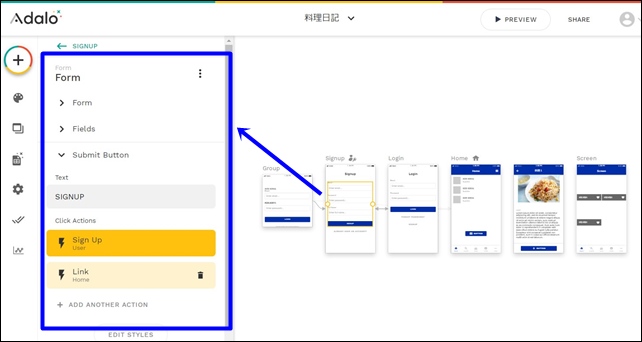
サインアップ設定

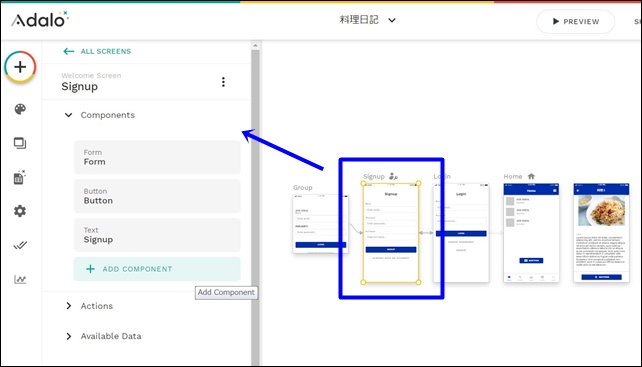
Signupでは、Signupで使用されているパーツの設定が行えます。
- Components:コンポーネント
- Actions:行動
- Available Data:利用可能なデータ
画面のスクリーンをクリックすると、パーツが左側に表示されます。

表示内容やボタンのアクション設定などを行うことができます。
Signup(サインアップ)のスクリーンの詳細設定が行えます。
⇒ サインアップ画面の設定(スタイル変更)
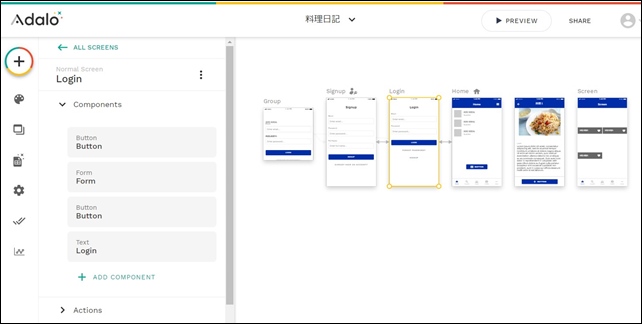
ログイン設定

Loginのスクリーンを選択すると、ログイン画面のスクリーン設定が行えます。
⇒ ログイン・サインアップ画面を日本語に変換する方法
ログイン画面のパーツ設定が可能。
同じようにボタンの接続先も確認できます。
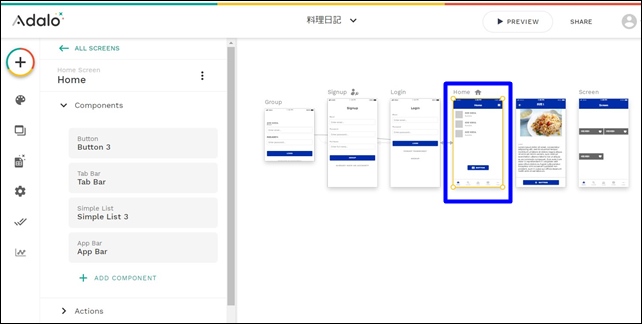
ホーム設定

ホームのスクリーン設定が行えます。
ホームでは、表示パーツの確認・変更もでき、全体的な表示設定・構成を行えます。
使用されているパーツが表示されるので、左側で確認できます。
まとめ
左サイドバーにはスクリーンがあり、全体のスクリーンを確認できます。
+ADD SCREENからは、スクリーンを追加することもできます。

新規スクリーンの追加が可能です。
スクリーン設定では、それぞれのスクリーンの設定をすることが可能です。全体の位置関係を把握しながら、スクリーン設定ができます。
いきなり一から全てを作るのは難しいので、最初はテンプレートを使用して、簡単なアプリ制作に挑戦するといいです。
今回は、「Adaloのスクリーン設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ AdaloのSetting
⇒ AdaloのDatabase(データベース)設定






















コメントを残す