最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのTitle(タイトル)コンポーネントの設定方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
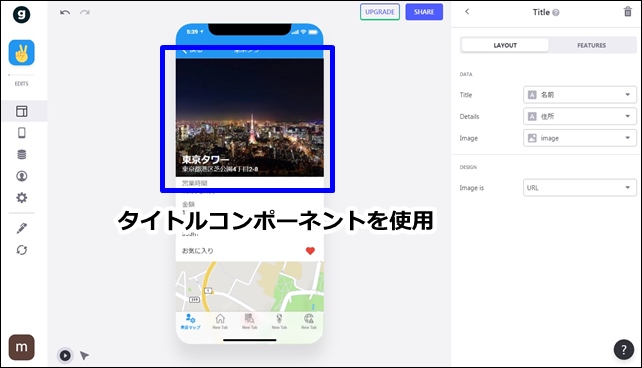
Glideのタイトルコンポーネント

Glideには、タイトルコンポーネントがあります。
タイトルコンポーネントを使用すれば、タイトルと画像と詳細を同時に表示することができます。
画像つきで見やすく表示ができ、インパクトのある表示ができます。
ここでは、タイトルコンポーネントの設定方法と便利な活用方法を解説します。
タイトルコンポーネントの設定方法

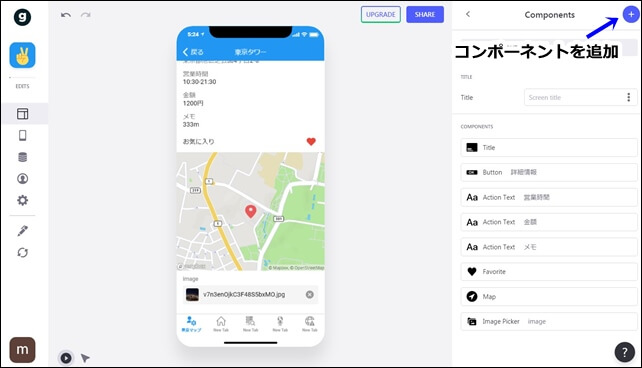
タイトルコンポーネントは、コンポーネントから追加します。
右上の+ボタンをクリックしてコンポーネントの追加を行います。

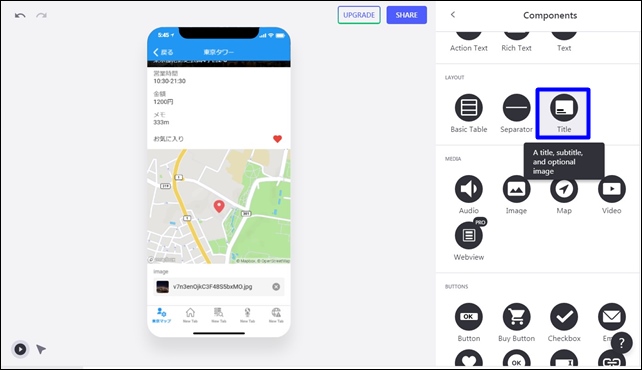
コンポーネントのLAYOUT(レイアウト)の中にあるTitle(タイトル)を選択します。
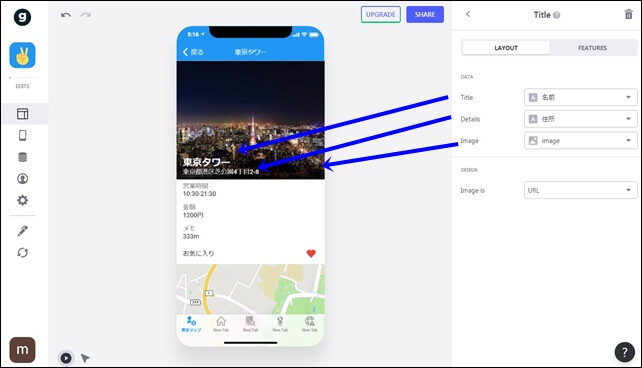
Titleをクリックすると、詳細設定を行えます。

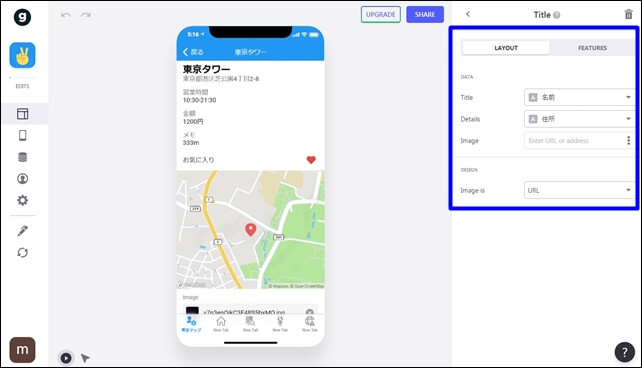
Textの詳細設定を行います。
- Title:タイトル
- Details:詳細
- Image:画像
- Image is:URL/Map from address
それぞれの項目にシートの設定をします。

ここでは、タイトル、詳細、画像をまとめて表示できます。
画像の表示は、事前にURLアドレスをスプレッドシートに記載しておくといいです。
⇒ 画像のアップロード・表示方法
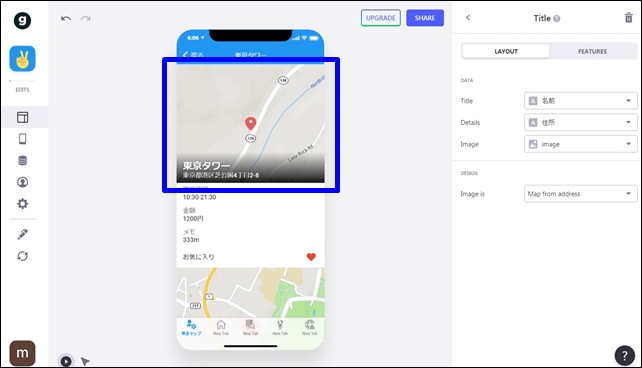
その下のDESINSでは、Image is(画像)の設定ができます。
画像をMap from addressに変更すると地図を表示できます。
例として、Map from addressにしてみました。

このように、マップとタイトル、詳細を同時に表示でき、住所からの地図を表示できます。
タイトルコンポーネントの便利な使い方
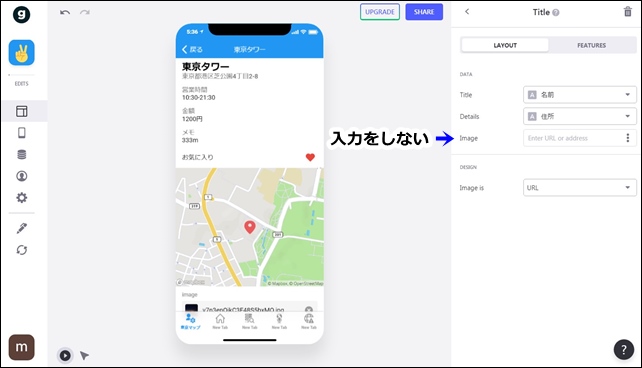
タイトルコンポーネントでは、画像がありますが、画像を使用せずに使う方法もあります。
その場合は、画像にシートを選択せずに、何も入力しません。

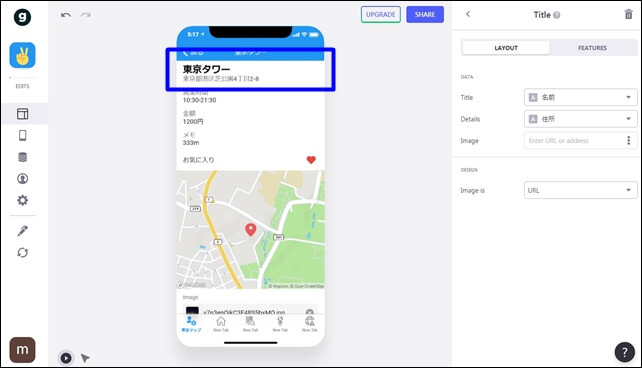
画像が表示されず、太字のタイトルと詳細の表示が可能。
タイトルと詳細のみの使用でも、バランス良く表示することができます。

大きめの太字と詳細説明を使用することができ流ので、アプリの文字表現の幅が広がります。
タイトルコンポーネントは、アプリの表示をキレイに見せるのに役立つコンポーネントです。
今回は、Glideの「タイトルコンポーネント」の設定方法を紹介しました。
アプリ制作の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す