最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideにLocation(ロケーションコンポーネント)を追加する方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Locationコンポーネント

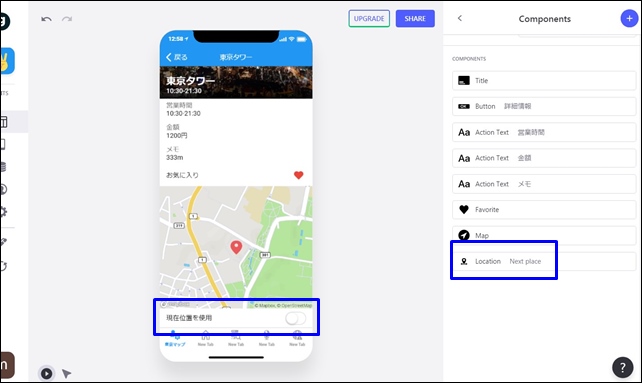
ロケーションコンポーネントを使用すると、ユーザーは現在のロケーションをシートに記録できます。
ユーザーが位置データを送信することが必要なアプリやフォーム画面で役立ちます。
Locationコンポーネント設定方法

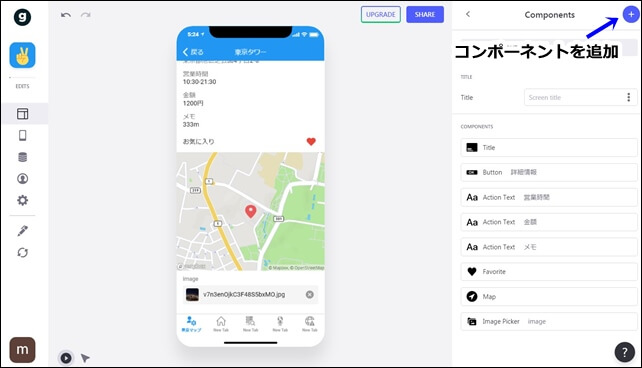
Locationは、コンポーネントから追加します。
右上の+ボタンをクリックしてコンポーネントの追加を行います。

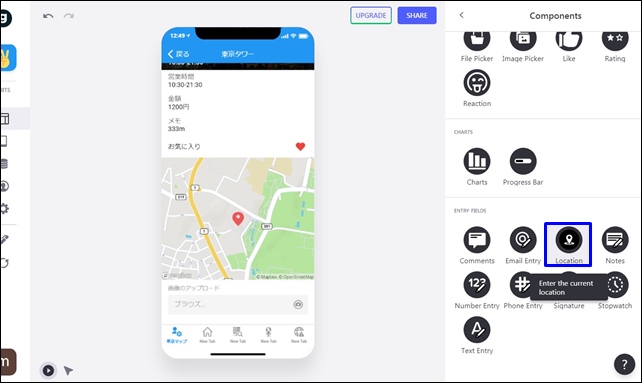
Locationを選択します。
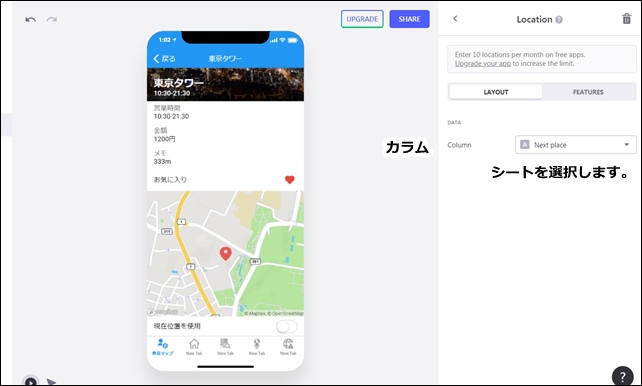
次に、Locationの詳細設定を行います。

Location設定は、Columnのみです。
データを記入するシートカラムを選択します。
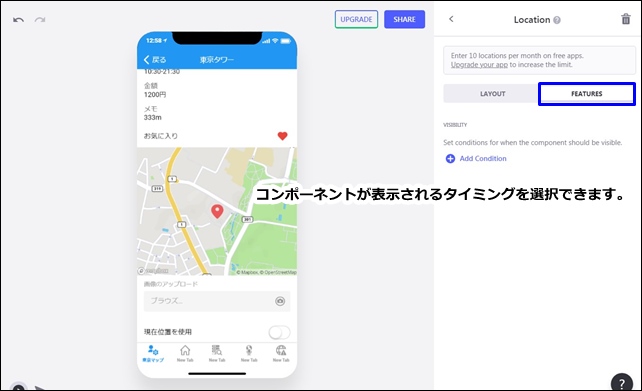
上部のFEATURESで表示設定を行えます。

+ Add Conditionで、コンポーネントが表示されるタイミングを選択できます。
演算子を使用してフィルターをかけることができます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
フィルターで表示・非表示が行えますが、セキュリティーではないため注意してください。
Locationコンポーネントを使用することで、現在地を簡単に追加できます。
今回は、Glideの「Location(ロケーションコンポーネント)」を紹介しました。
アプリ制作の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す