最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリを作ることができます。
Glideは、コードを書かずにアプリ開発ができるツールです。
ここではGlideの使い方「レイアウトのカレンダーの設定方法」を紹介します。
目次
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
カレンダースタイル

Glideにはレイアウトがいくつか設定されています。
レイアウトは、スタイルがあり右側の項目でレイアウトの変更可能です。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
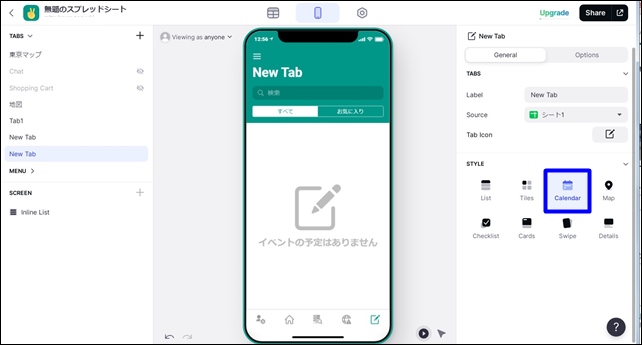
レイアウトのSTYLE(スタイル)は8つのタイプがあり、選択ができます。
スタイルを選択すると、中央の画面が指定のスタイルに切り替わります。
ここでは、レイアウトのスタイル表示を「カレンダー」に変更したり、設定する方法を解説します。
カレンダーの設定変更
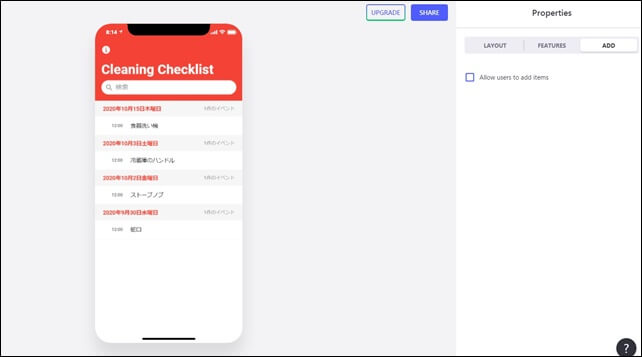
スタイルのカレンダー(Calendar)の表示画面

カレンダーでは、アプリに日付が表示されます。
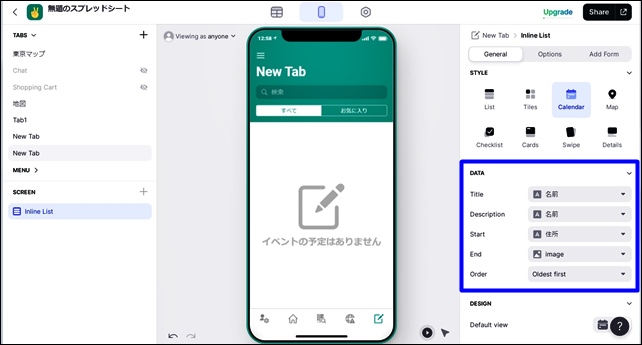
表示設定を変えるには、右側のDATAで行います。
中央の画面の表示は、右側のDATAのパーツ部分が反映されています。
DATA

DATAの項目は3つあります。
- Title:タイトル
- Description:説明
- Start:始まり
- End:終わり
- Order:設定
カレンダーでは、ここの項目を変えることで表示の内容を変えれます。
変更したい箇所を選んで、表示するものを選択して変更します。
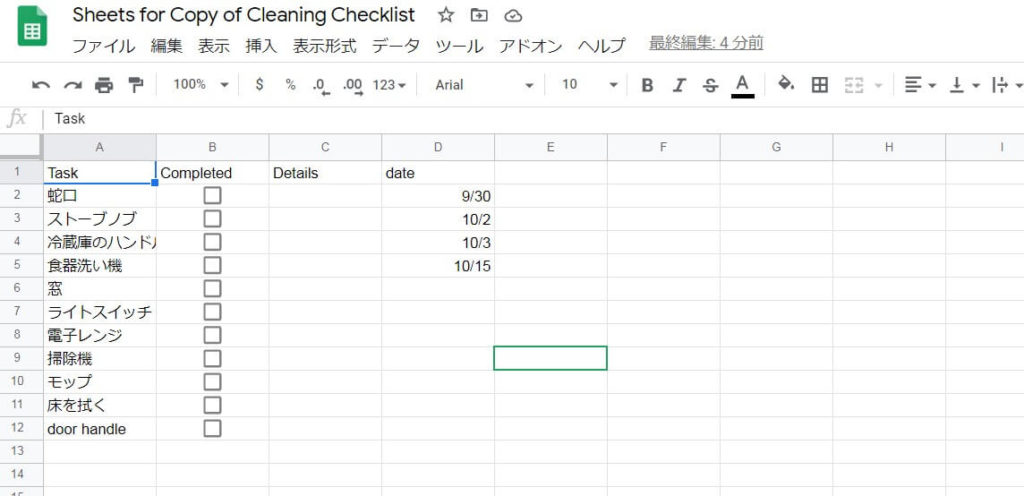
Start,Endの部分には、日付のデータが入っているシートを選択します。日付のデータがないとカレンダーは表示されません。

エディットシートにdateを使って、日付をシートに記載してください。
入力したら、Start,Endに指定してください。
スプレッドシートの表示形式を数字にして、その中の日付を選択してみてください。
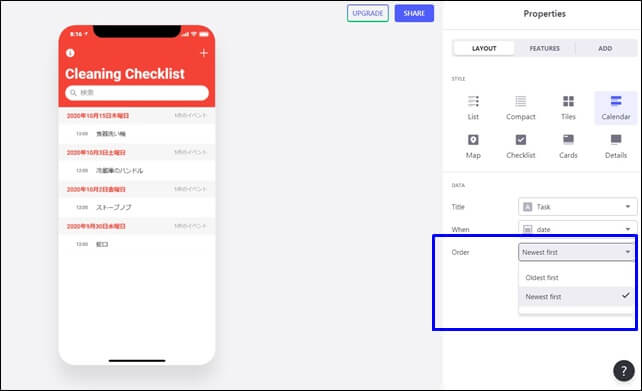
Order

Orderは順序の設定行えます。
表示する順序を変えることができます。
- Newest first:新しいものから表示
- Oldest first:古いものから表示
Orderは2つの設定ができますので、必要に応じて選択してください。
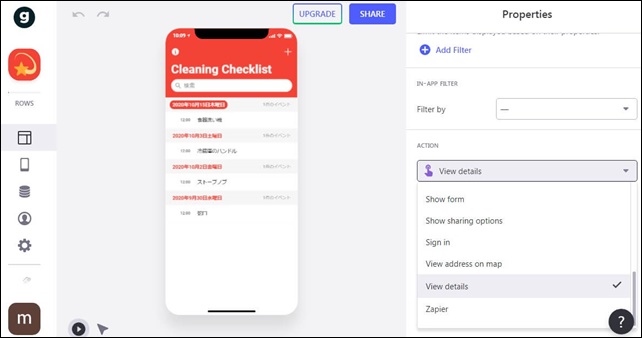
ACTION(アクション)
ここではクリックしたときのアクションを選択できます。

選択してアクションを決めます。
クリックしたときに選択したアクションを行います。
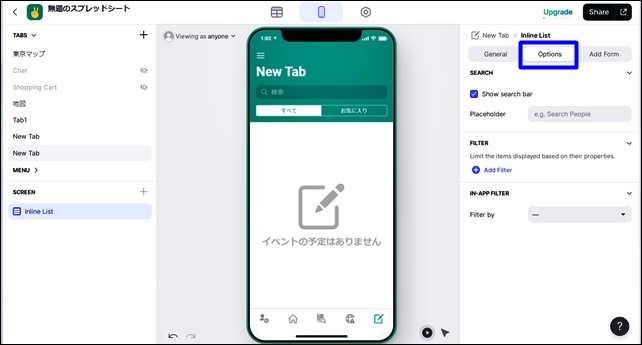
Options

Optionsでは、3つの項目が設定できます。
- SEARCH
- FILTER
- INN-APP-FILTER
ここではOptionsの3つの項目を紹介します。
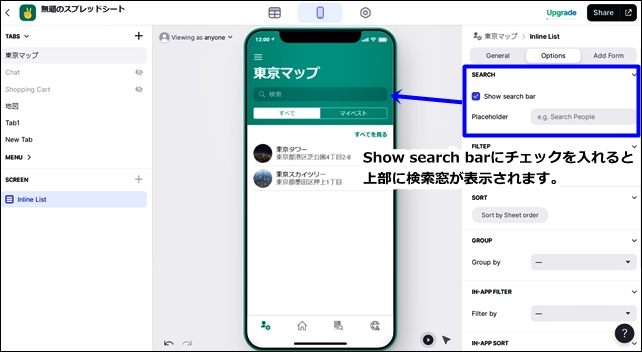
SEARCH
SEARCHでは、検索窓の設定です。
□ Show search bar(検索バーの表示)

Show search barにチェックを入れると上部に検索窓が表示されます。
その検索窓に表示する文字は下のPlaceholderに書き込みます。
FILTER
フィルターではフィルターを追加することができます。
フィルターでは、プロパティに基づいて表示されるアイテムを制限します。
+Add Filterでフィルターを追加できます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
INN-APP FILTER
INN-APP FILTERは、アプリ内のフィルターです。
フィルターをかける方法を選択します。
画面の右上にフィルターマークが表示され、フィルターリングができます。
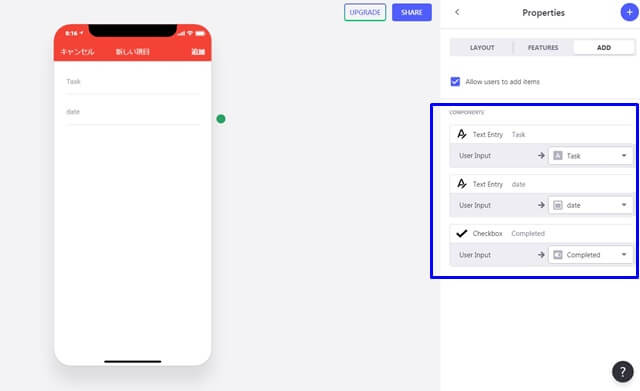
ADD Form

上部のADD(追加)をクリックするとAllow user to add itemsと表示されます。
Allow user to add items:ユーザーがアイテムを追加できるようにする
チェックを入れるとCOMPONENTが開きます。

COMPONENTSにチェックを入れると、タブのシートに書き込み・追加できることができます。
項目は、グライドがシートの列に基づいて、コンポーネントを自動的に追加してくれます。
必要に応じて、入力した時に、書き込まれるシートを選択・変更します。
これで、ユーザーがリストのアイテムを追加することができます。 反映されるのは現在のタブページのみです。全てのタブページではありません。
タブの追加方法や設定は別記事で解説していますので参考にしてください。
⇒ タブの設定方法
今回は、「レイアウトスタイルのカレンダーの設定方法」を解説しました。
カレンダーを表示したい、日時を記載したいアプリを作るときにカレンダーを使用するといいです。
日付のデーターがないと、カレンダーは表示されないので注意してください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す