最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
そのGlideのアプリ表示を変えれるHintコンポーネントがあります。
ここでは、「GlideのHint(ヒントコンポーネント)を設定する方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです ⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
随時変更していますが、一部以前のままの部分もありますので注意してください。
GlideのHintコンポーネント

Hint(ヒント)コンポーネントは、テキスト文字に関するコンポーネントです。
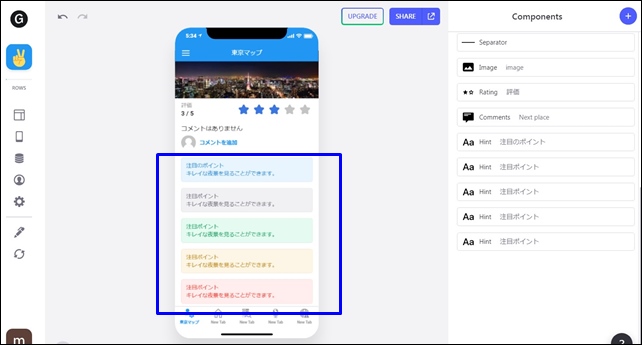
Hintコンポーネントは、アプリの文字テキストに背景色をつけて表示することができます。
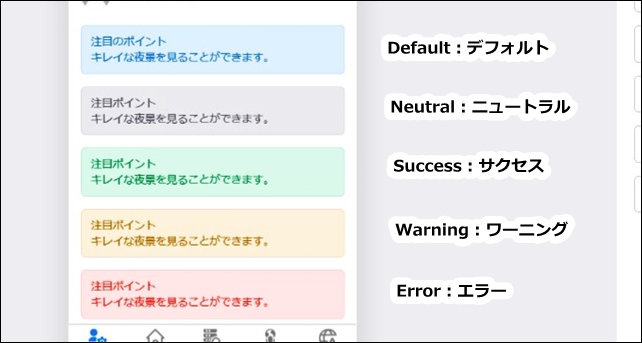
表示デザインは、デフォルトを含め5種類あり、アプリに合わせて使うことが出来ます。
Hintコンポーネントの設定方法

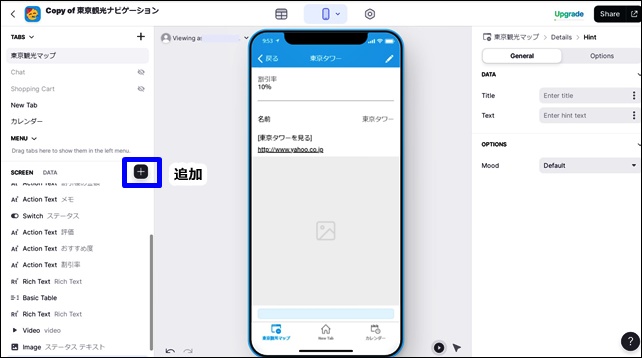
Hintコンポーネントは、コンポーネントから追加します。
右上の+ボタンをクリックしてコンポーネントの追加を行います。

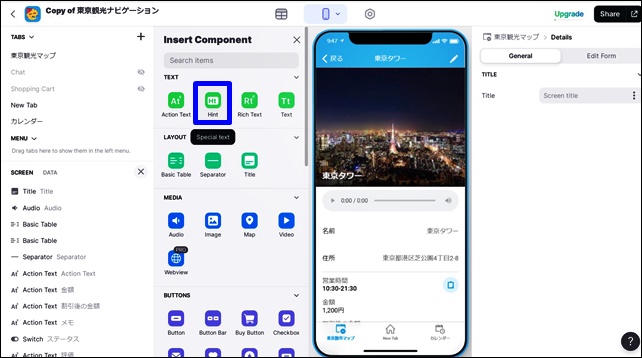
Textの中にある「Hint」をクリックします。
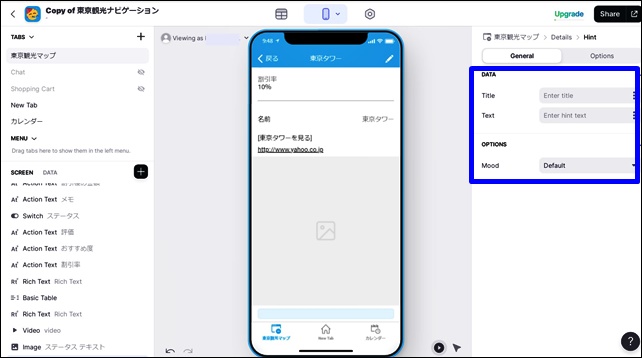
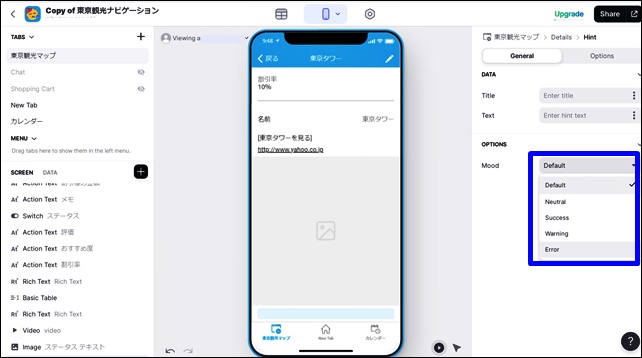
Hintの設定は、右側にあります。

Hintの詳細設定を行います。
DATA設定
- Title:タイトルを入力
- text:テキスト文を入力
DATAのタイトルとテキストを入力します。入力したものがそのまま反映されます。
OPTION設定

OPTIONSでは、Moodを選択できます。
Moodは、5つの中から選択可能。
- Default:デフォルト
- Neutral:ニュートラル
- Success:サクセス
- Warning:ワーニング
- Error:エラー
Hintを使用すると、アプリの表示にアクセントをつけることができます。

表示内容に合わせてMoodを選択すると、よりアプリにマッチします。
アプリの外観カラーと合わせて、Moodを選択するといいです。
Glideでは、文字に色を付ける機能はないので、Hintを使用してアプリのデザインを整えるといいです。
Hintコンポーネントを組み合わせた使用例はこちらを参考にしてください。
⇒ Hintコンポーネントの使用例
Glideのその他のコンポーネントはこちらの記事を参考にしてください。
⇒ Glideのコンポーネントの種類
今回は、「GlideのHint(ヒントコンポーネント)を設定する方法」を紹介しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す