ノーコードでアプリ開発をやってみたいと思ったときにおすすめなのが「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのRectangleコンポーネントの使い方」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Rectangleコンポーネント
Rectangle(レクタングル)は、アプリに長方形のスペースを入れることができるコンポーネントです。

アプリに長方形のスペースを入れることができ、グループを作成するときに役立ちます。
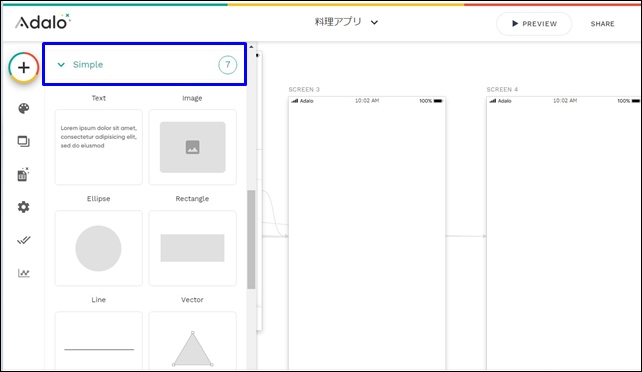
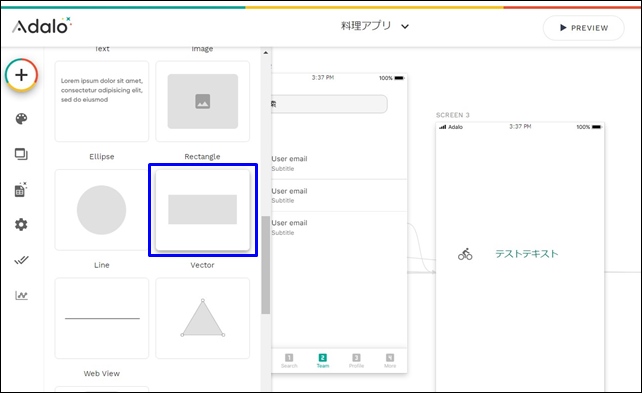
Simple COMPONENTの中に、Rectangleコンポーネントがあり、アプリに追加することができます。

Adaloのエディタ画面の+からコンポーネントを追加できます。

Simpleでは、以下のようなフォームとフィールドがあります。
Simpleコンポーネントの中にRectangleがあり、長方形をアプリに表示することができます。

ここでは、AdaloのRectangleコンポーネントを紹介します。
Rectangleコンポーネントの使い方
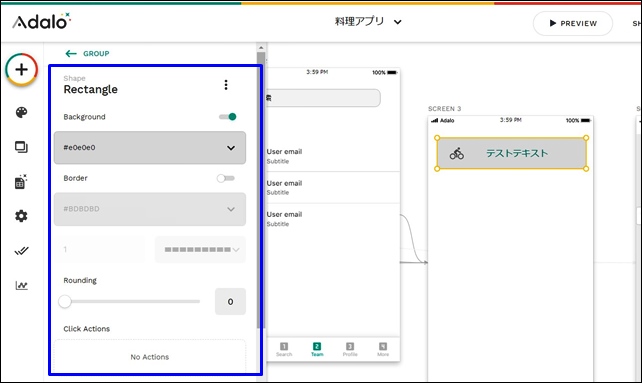
Rectangleコンポーネントは、長方形の枠を入れることができるコンポーネントです。
サイズ、ラインの太さ、種類を設定することができます。

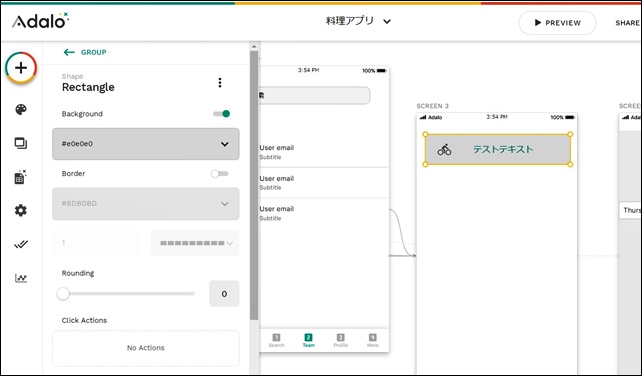
設定では、長方形の色や線の形状を変更することができます。
【Rectangleコンポーネント設定】
- Background:表示/非表示 カラー選択
- Boder:表示/非表示 カラー選択
- Rounding
- Add Action
線のカラーは、カラーチャートから選択できます。
ブランディングで選んだカラーは、下のパレットにあり選択できます。
Boderで線を表示すると、枠の線の太さや種類を変更できます。
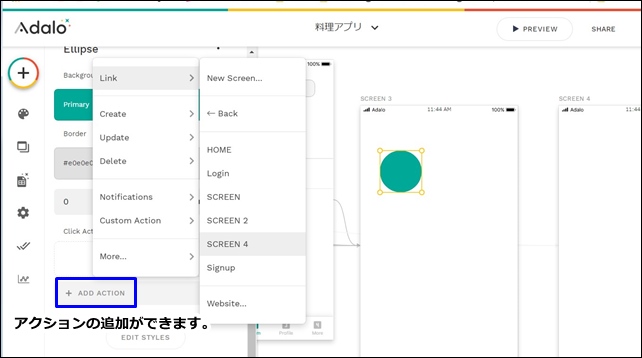
下の+ADD ACTIONでは、アクション設定を行えます。

クリックしたときのアクションを追加できます。
クリックした時に、他のスクリーンに飛ばしたりすることもできます。
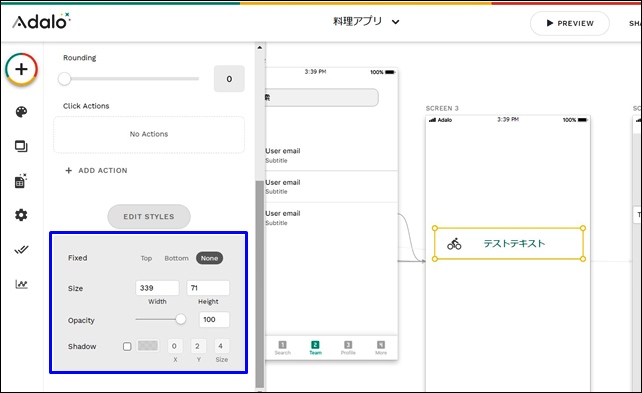
下のEDIT STYLEをクリックすると、スタイルの詳細編集ができます。

【EDIT STYLE】
- Fixed:Top、Bottom、None
- Size:サイズ
- Opacity:不透明度
- Shadow:影
透明度や影をEDIT STYLEで変更できます。
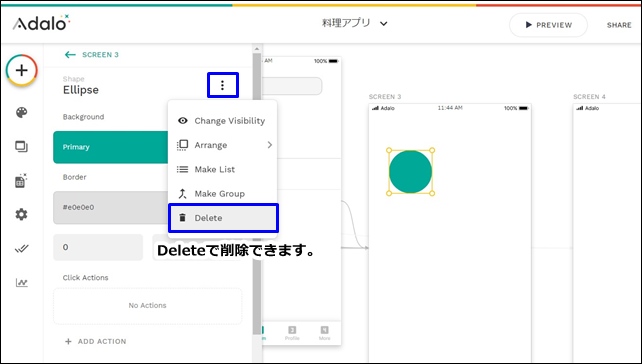
Rectangleを削除したい場合は、上部の詳細からできます。

詳細の中にDelets(削除)があります。ここで作成したものを削除することができます。
Rectangleを使用したグループの作成方法
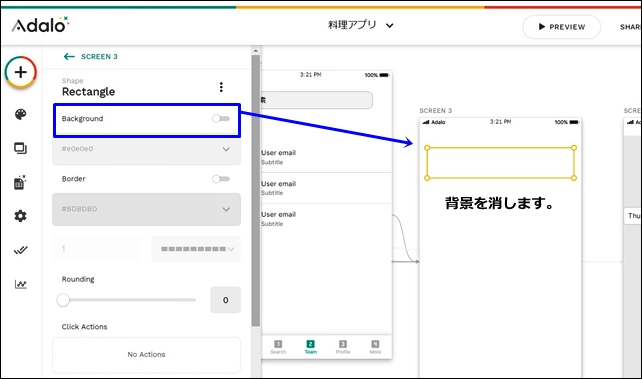
まず、Rectangleを設置します。

Backgraundで背景を消します。
追加したいパーツを入れます。
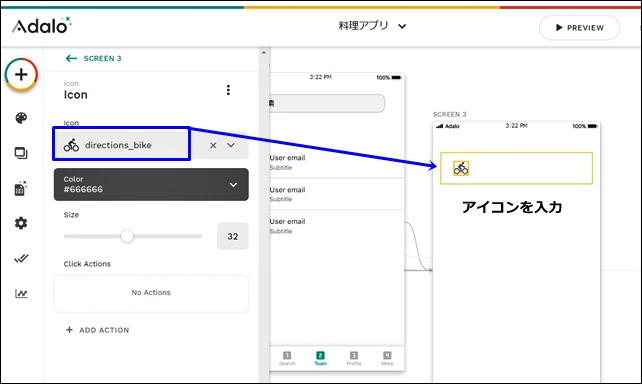
ここでは例として、アイコンとテキストを入れます。

アイコンコンポーネントでアイコンを入力。
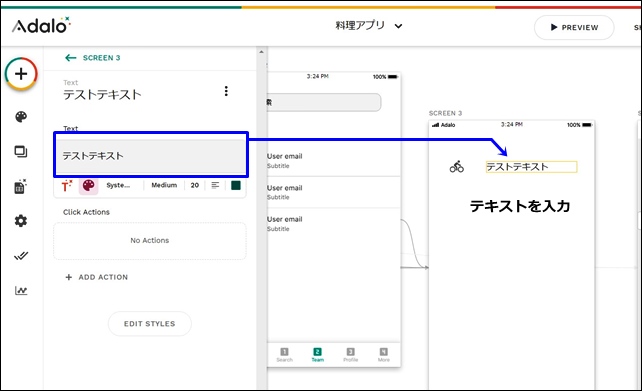
次に、テキストを入れます。

テキストコンポーネントを使用して、テキストを入力します。
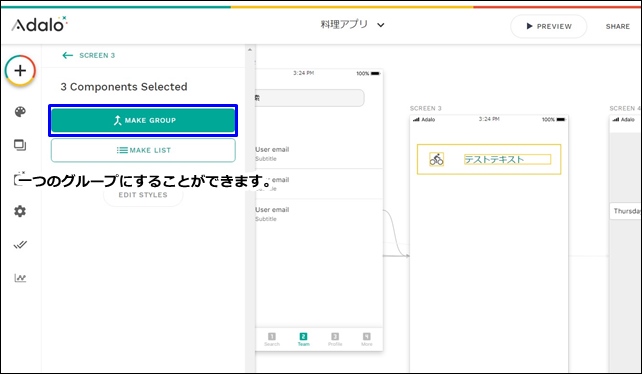
最後に、3つを選択して、Make Groupをクリックします。

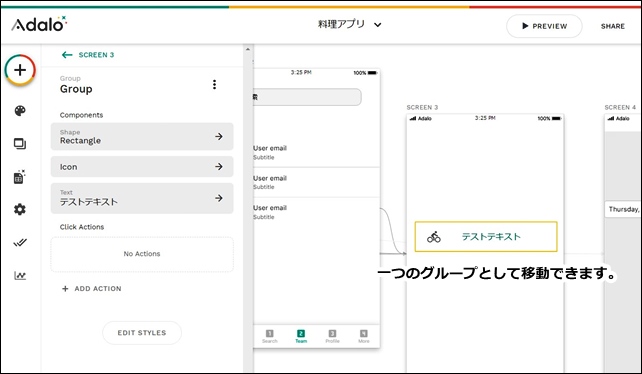
クリックするとグループ化されて、一つのパーツになります。

アイコンとテキストが入った1つのグループになり、Rectangleを使用したグループが作成できます。
今回は、「AdaloのRectangleコンポーネント」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのナビゲーションコンポーネント
⇒ YouTubeを表示するコンポーネント





















コメントを残す