ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリの製作が可能なツールです。
ここでは、「Adaloのコンポーネントとスクリーンの追加設定」を紹介します。
Adalo
Adaloは、ノーコードで使えるアプリ開発ツールです。

Adaloを使用するには登録が必要です。
⇒ https://www.adalo.com/
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
Adaloのパーツ追加
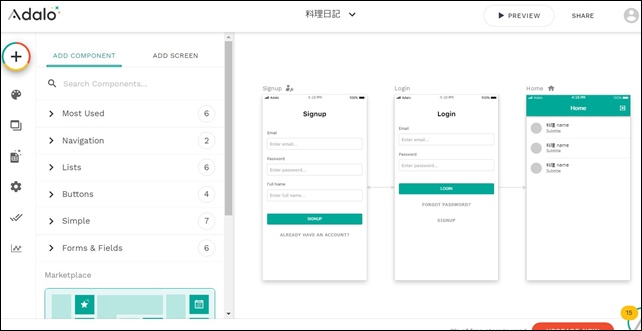
Adaloには、「ADD COMPONENT」と「ADD SCREEN」があります。
- ADD COMPONENTは、コンポーネント追加です。
- ADD SCREENは、スクリーン画面追加です。
ここでは、それぞれの追加方法を紹介します。
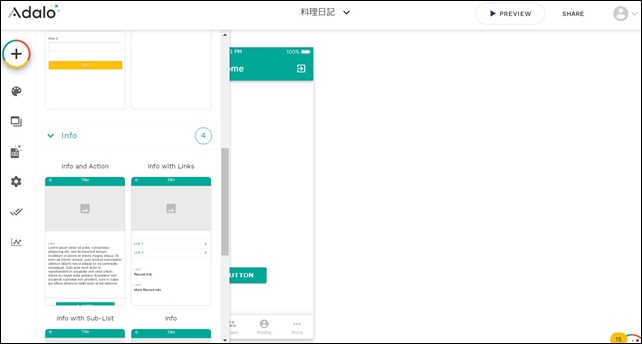
ADD COMPONENT

ADD COMPONENTは、コンポーネントを追加することができます。
コンポーネントはパーツのことです。
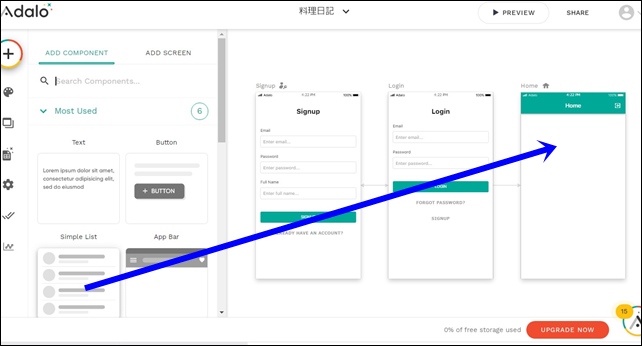
入れたいコンポーネートをドラッグアンドドロップします。

ここではSimple Listを追加してみました。
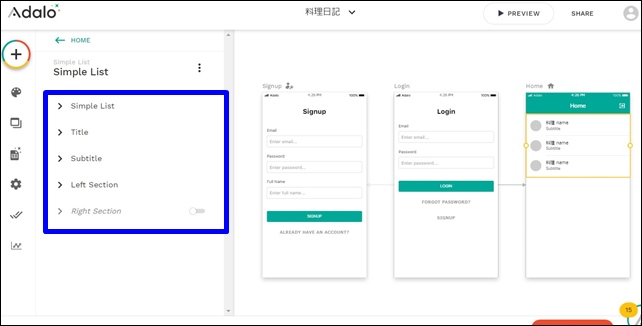
詳細は左側で変更できます。

コンポーネートでは、様々なパーツを追加することができます。
最初は、どのようなパーツがあるのかをチェックして、使ってみてください。
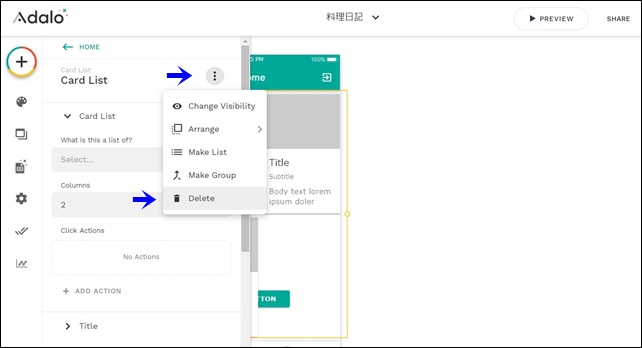
コンポーネートの削除は青い矢印の部分から行えます

Deleteをクリックすると削除できますので、最初はいろいろ試してみてください。
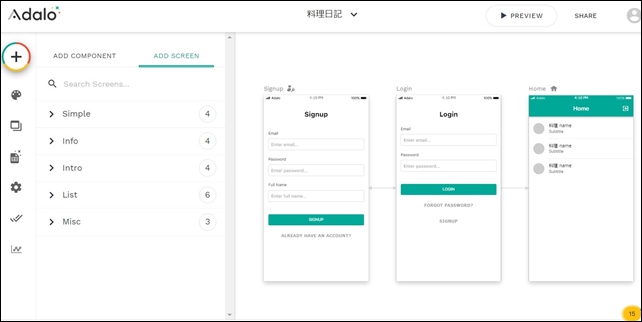
ADD SCREEN

ADD SCREENでは、スクリーン画面を追加することができます。
ADD COMPONENTはパーツのみですが、ADD SCREENはスクリーンとして組み込まれています。
ADD SCREENには、以下のような項目があります。
- Simple:シンプル
- Info:情報
- Intro:イントロ
- List:リスト
- Misc:その他
新しく追加したい時はドラッグします。

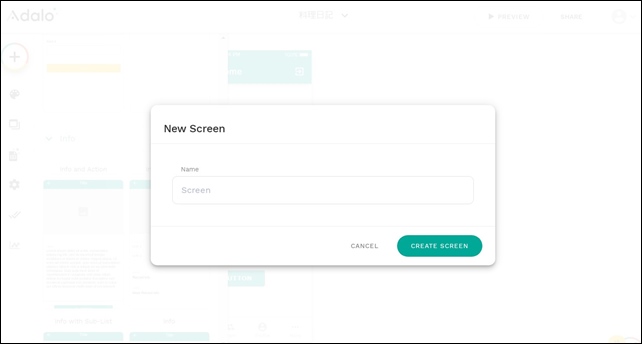
スクリーンを追加することができます。

スクリーンに名前をつけて、新しいスクリーンを追加出来ます。
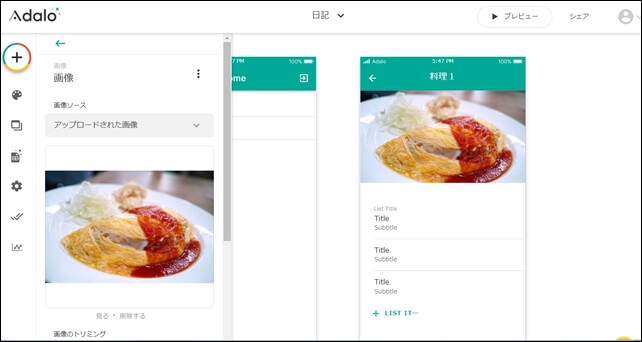
シートを追加してみました。

infoを追加して、画像もアップしてみました。
このようにスクリーンの追加がドラッグ&ドロップで行えます。
ここではコンポーネントやスクリーンを追加して、アプリの枠組みを作ることができます。
スクリーン同士を繋げる時はリンクを使用します。
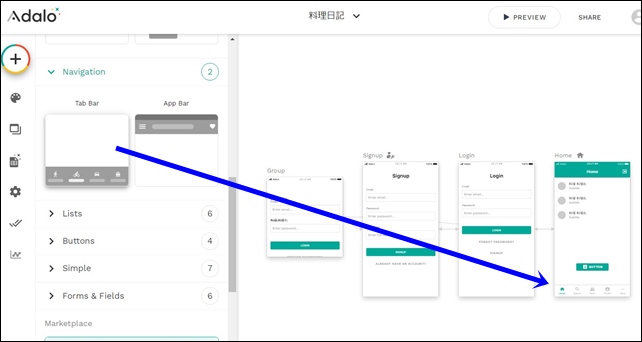
(例)ここでは、Navigation(ナビゲーション)のTab Bar(タブバー)を入れてみます。

タブを下部につけて、タブのリンクを設定します。
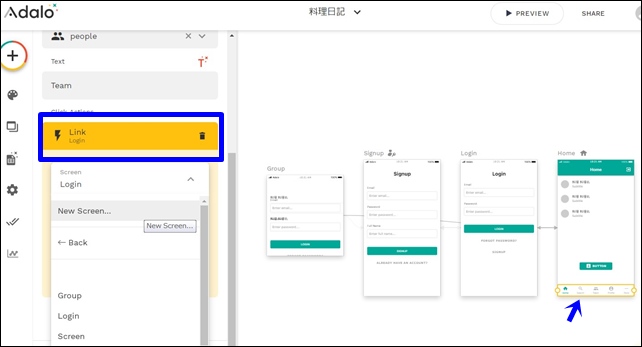
左側に詳細設定画面が表示されるので、その中のTabを指定します。

Click Actions(クリックアクション)のLink(リンク)を選択して、リンク先を指定すると、リンク先へ飛ばすことができます。
スクリーンの設定は別記事で紹介しています。
⇒ Adaloのスクリーン設定
データを入力
「ADD COMPONENT」と「ADD SCREEN」は外観になり、表示するにはデータを入力する必要があります。
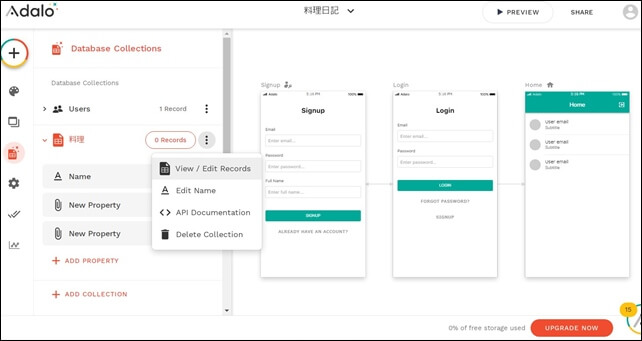
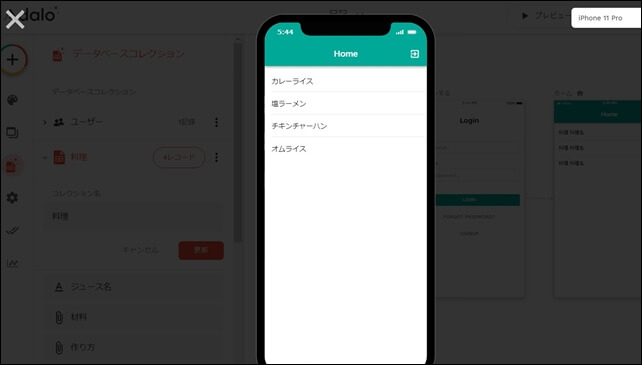
外観は左側のDatabaseからデータを書き込めます。

Dataを追加します。

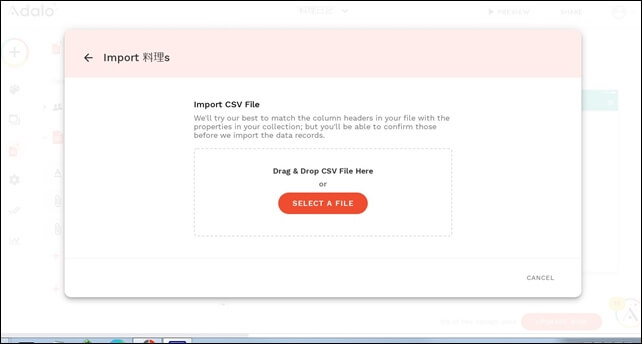
CVSファイルをアップすることができます。
ドラッグ&ドロップでアップ可能。
データを追加してもエディタ上では変化しませんが、プレビューで確認すると反映されています。

このようにプレビューで反映されています。
今回は、「Adaloのコンポーネントとスクリーンの追加設定」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ AdaloのSetting
⇒ AdaloのPublish設定





















コメントを残す