最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのImageコンポーネントの設定」を紹介します。
目次
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glide
随時変更していますが、一部以前のままの部分もありますので注意してください。
GlideのImageコンポーネント

Glideには、Imageコンポーネントがあります。 Imageコンポーネントを利用して、音声の再生ができます。
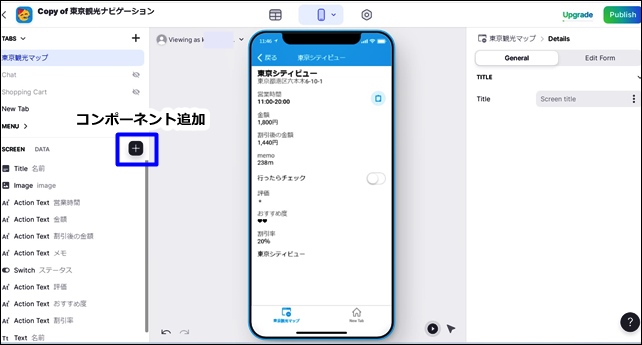
Imageコンポーネントを追加する方法は、左サイドバーのスクリーンにある+の追加ボタンから行います。
+をクリックすると、コンポーネントが開きます。

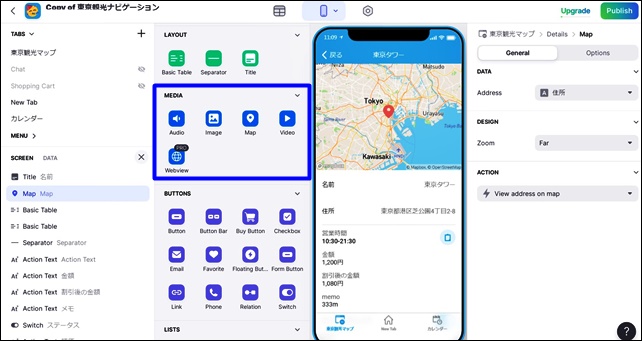
メディアコンポーネントの中にAudioコンポーネントがあります。
【メディアコンポーネント】
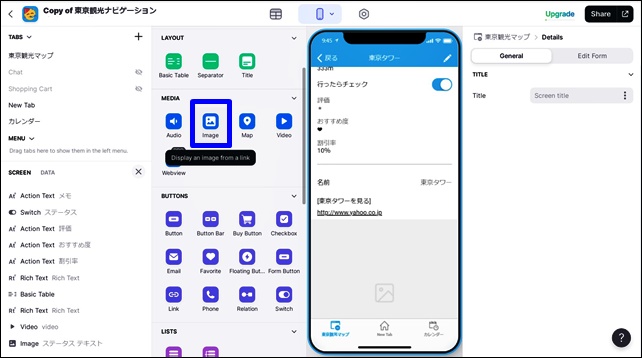
メディアコンポーネントの中のImageをクリックすると、Imageコンポーネントを追加できます。
Imageの設定

Imageをクリックすると左側のスクリーン内にImageが追加されます。
Imageの詳細設定は、右側で行います。
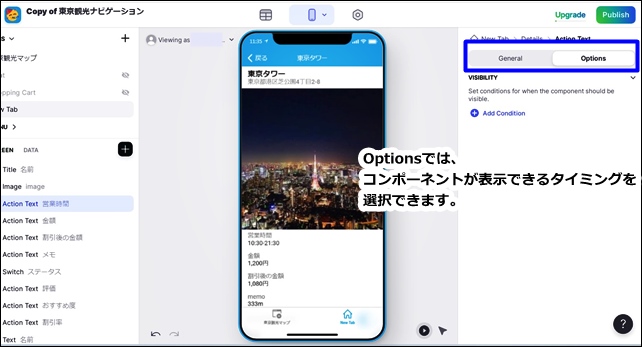
右側の上部には、General(一般)とOptions(オプション)があり、Generalで基本設定を行います。

Optionsでは、表示・非表示のタイミングを決めれます。
VISIBILITY(可視性)でコンポーネントが表示されるタイミングを設定できます。
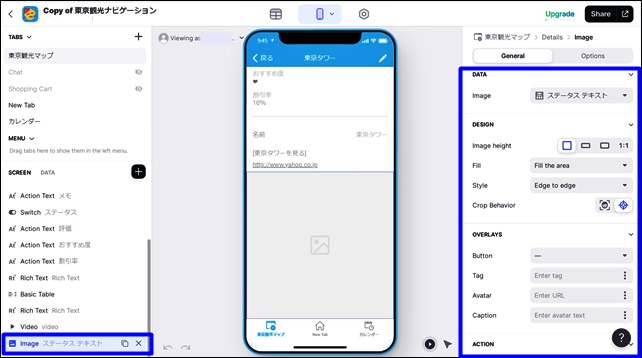
General設定(一般設定)

Imageの設定は、右側のGeneralで行い、設定できる項目が複数あります。
<Imageの設定>
【DATA】
Image
【DESIGN】
- image heght
- Fill
- Style
- Crop Behavior
【OVERLAYS】
- Button
- Tag
- Avatar
- Caption
【ACTION】
action
DATA設定
まず最初にDATAのImage設定を行います。

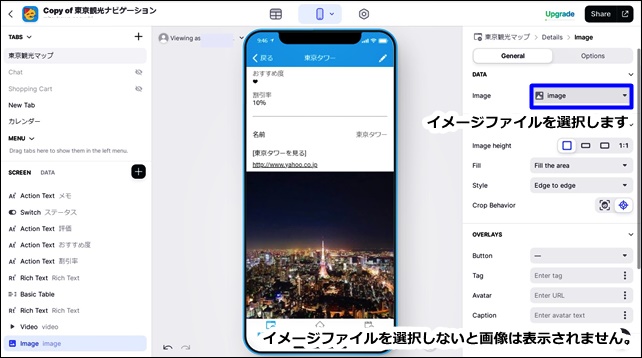
Imageのデータを選択します。ここでは画像のファイルを使用します。
画像の入ったファイルを指定すると、アプリに画像が表示されます。
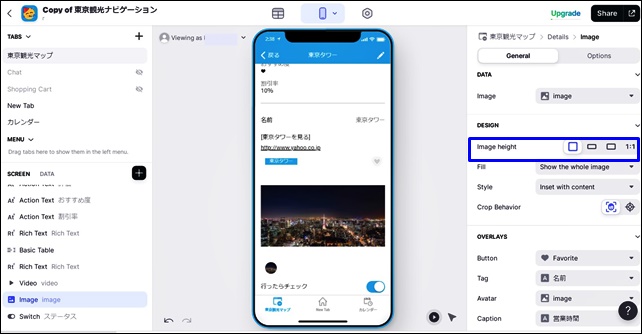
DESIGN設定
DESIGNでは、デザインに関する設定を行えます。
【image height】

image heightでは、画像のサイズ(高さ)を決めれます。
正方形、長方形のそれぞれのサイズが選択できます。
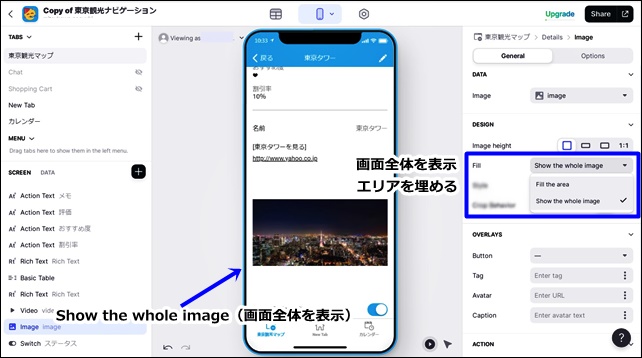
【Fill】

表示設定を行えます。
- Show the whole image:画像全体の表示
- Fill the area:エリアを埋める
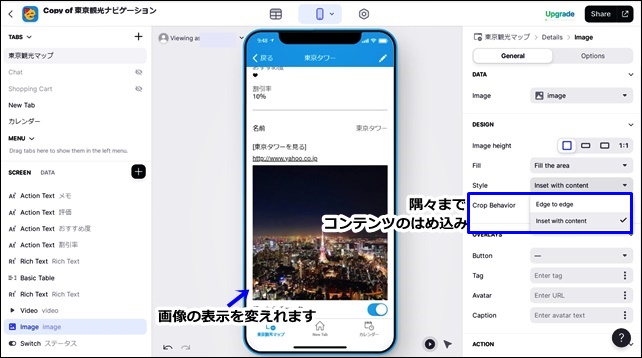
【Style】

スタイルの設定を行えます。
- Edge to edge:隅々まで
- inset with content :コンテンツのはめ込み
画像周りのスペースが変化します。
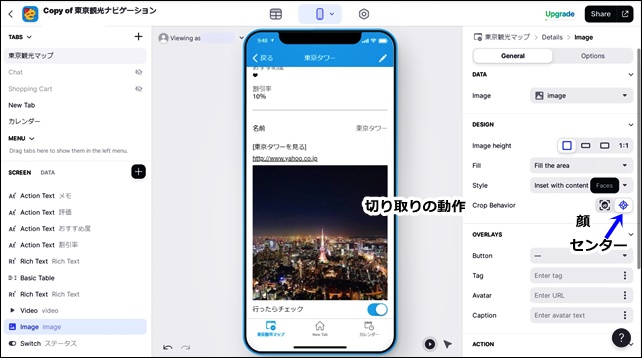
【Crop Behavior】

Crop Behaviorは、切り取り動作の設定です。
- 顔マーク
- センター
Crop Behaviorは、2つのパターンがありますので、画像に合わせて選択します。
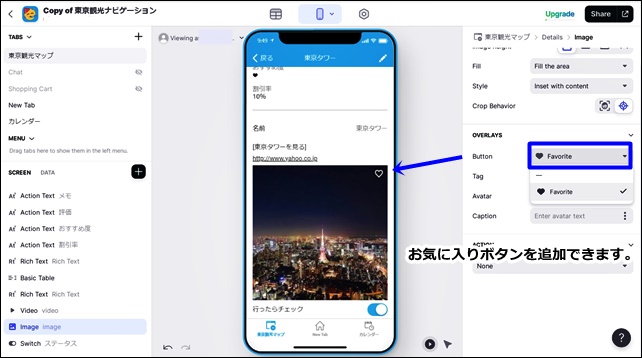
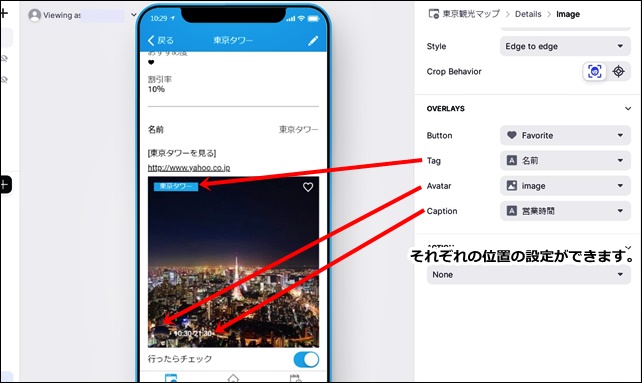
OVERLAYS設定
OVERLAYS設定は、4つの設定があります。
- Button
- Tag
- Avatar
- Caption
Buttonでは、お気に入りボタンを表示できます。

Buttonで、お気に入りのハートボタンを表示することができます。
ハートはお気に入りのボタンをクリックしておくと、お気に入りとして表示することができます。
Tag,Avator,Caption設定

Tag,(タグ)Avator(アバター)、Caption(キャプション)設定を行えます。
タグは画像の上部に表示できます。
アバターは、丸い画像を左下部に表示。キャプションはその横に表示できます。
表示位置を自由に設定することはできませんが、デフォルトの位置に表示することができます。
データを指定しなければ、表示されませんので、必要な部分だけを表示することも可能です。
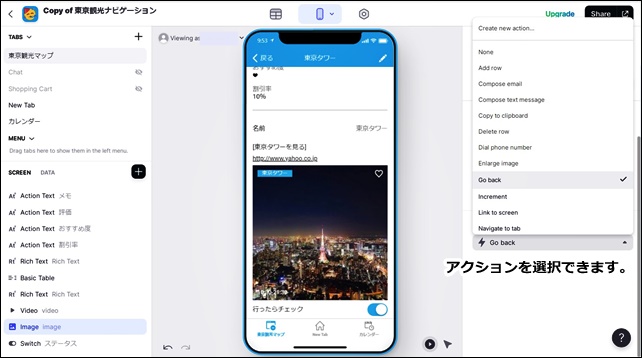
ACTION設定

画像をクリックしたときのアクションを設定できます。
いろいろな設定を選択することができます。
(例)
Go Backを選択すると、画像をクリックしたら、画面が前のページに戻ります。
アクションを付けない時は、Noneを選択します。
このような流れで、Imageコンポーネント設定を行うことができます。
まとめ
GlideのImageコンポーネントは、アプリ内に画像を表示する時に使用できます。
画像のサイズ、表示形状、タブやキャプションなど、画像に表示を追加可能です。
今回は、「GlideのImage(画像)コンポーネントの設定方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す