最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのJoined Listカラム」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのJoined Listカラム

Glideはカラム(column)設定を行うことができます。
複数の関係する値を一つのセルにまとめること(結合)ができます。
データを1つの列に結合して表示することが可能です。
ここではJoined Listを使用して、シートの名前を結合しました。

1つの行に、データを結合して表示することができます。
指定した項目のカラムを結合して表示できるのが「Joined Listカラム」です。
Joined Listカラムの設定方法

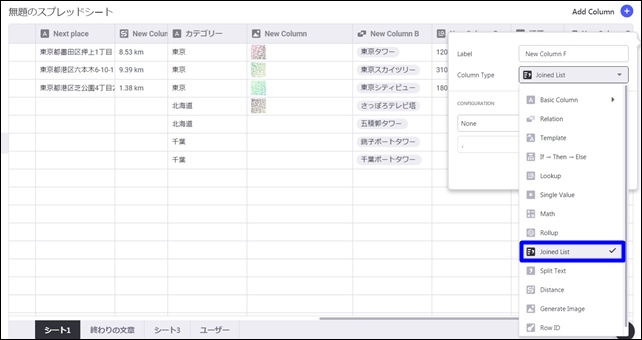
Joined Listカラムの追加・設定はDataで行います。
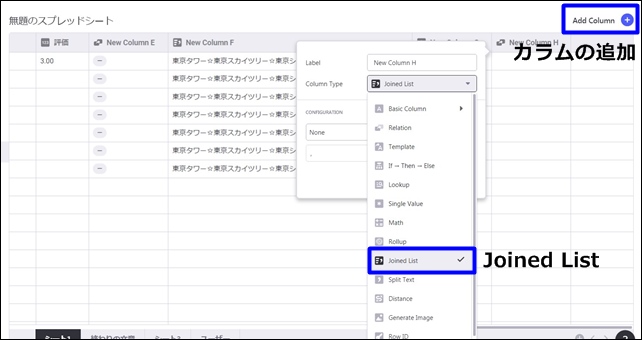
Dataの右上にある + (Add column)をクリックして、カラム内のJoined Listを選択します。
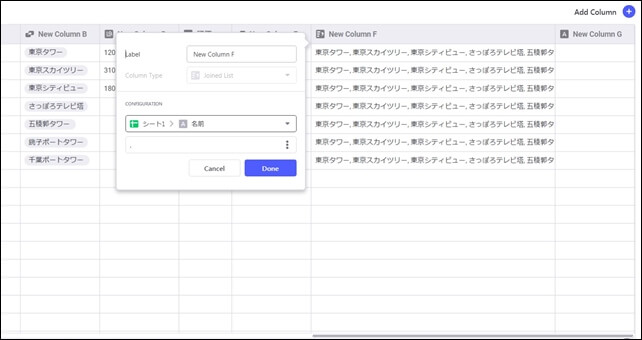
Joined Listの設定画面が開きます。

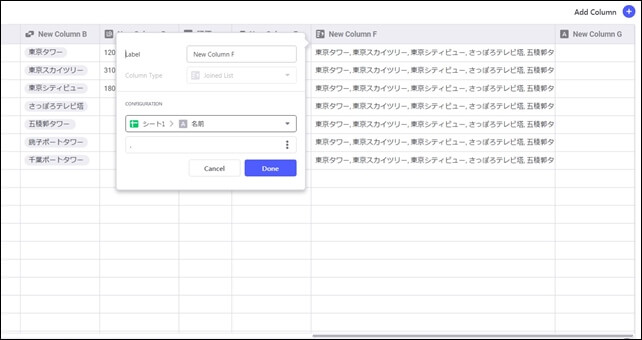
【Joined Listカラムの詳細設定】
- Label:ラベル名
- Column Type:Joined List
- configuration:結合したいシートを選択します。
入力、選択をしたら、最後にDoneをクリックします。
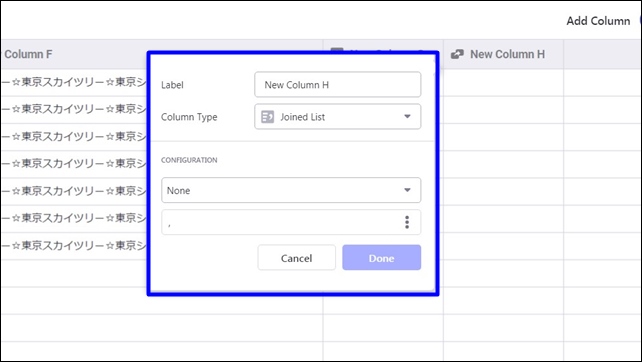
configurationの2段目は区切りの設定が行えます。
デフォルトでは「、」が入っていて「、」で区切られます。

結合は、別の列の値を使用したり、区切り文字を変更することもできます。
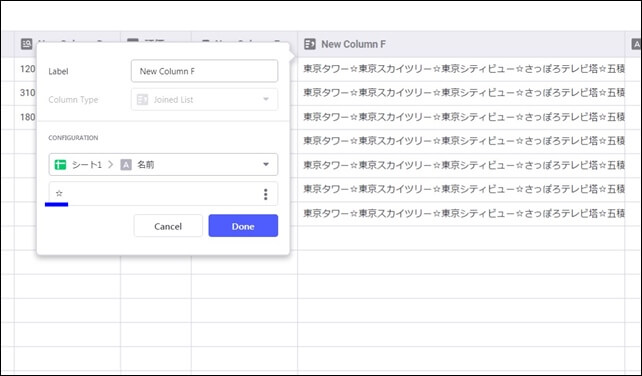
例えば、☆マークを入れるとこのようになります。

区切りが☆になりました。
Joined Listの結合でまとめたデータをアプリ内に表示することができます。
その他のカラムに関してはこちらの記事を参考にしてください。
⇒ Glideのカラムの種類
今回は、「GlideのJoined List Column」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す