最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのSplit Textカラム」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのSplit Textカラム
Glideには、Split Text(スプリットテキスト)カラムがあります。
Split Textを使用することで、カンマで分けられたテキストを1つ1つに分けることができます。
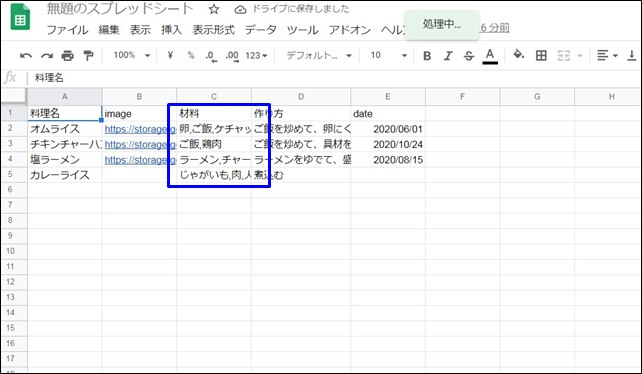
こちらのスプレッドシートの材料は、いくつかの材料が記入されていて、カンマで分けています。

このようなカンマで分けられた複数のテキストを分割して表示することができます。
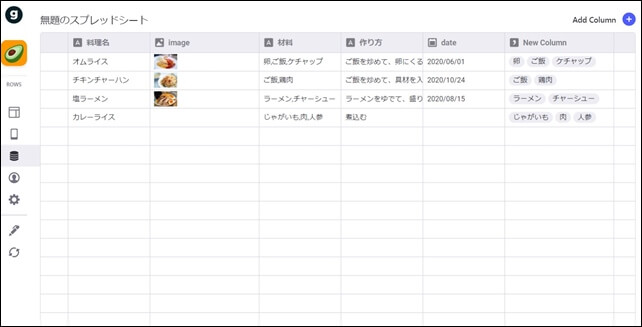
Split Textカラムを使用すると、以下のようになります。

カラムの行で、一つ一つ分けて表示されます。
分けたテキストをリレーションと組み合わせることができます。
Split Textカラムの設定方法

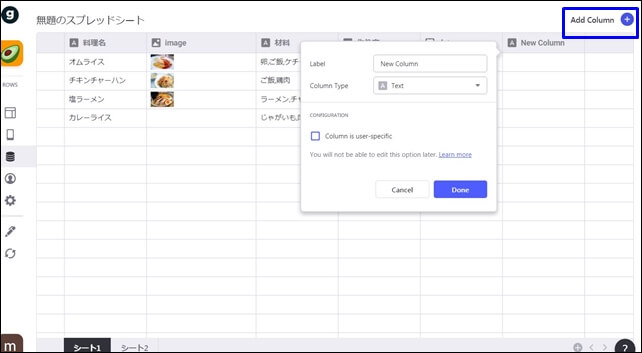
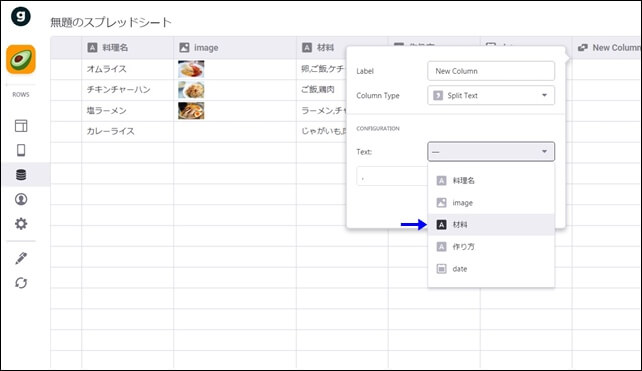
右上のAdd Columnの追加をクリック。

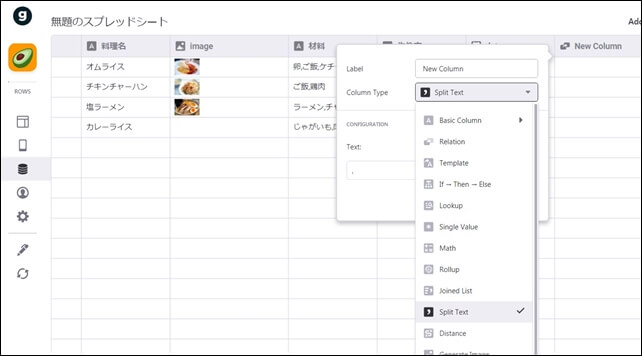
Column TypeでSplit Textを選択します。
Split Textを使用したいシートを選択します。

ここでは、カンマで分けられているテキストが材料にあるので材料を選択します。

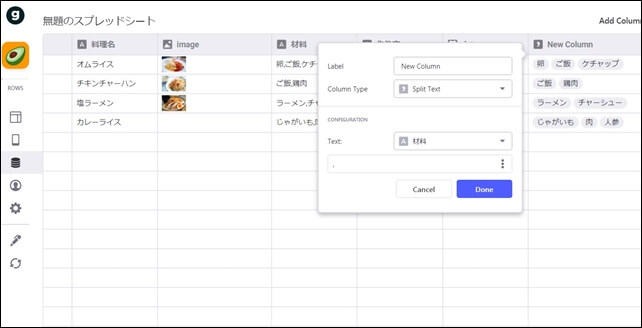
次に、下のスペースで区切る文字を入力します。

カンマで区切るため、カンマを入力します。
最後にDoneをクリックします。
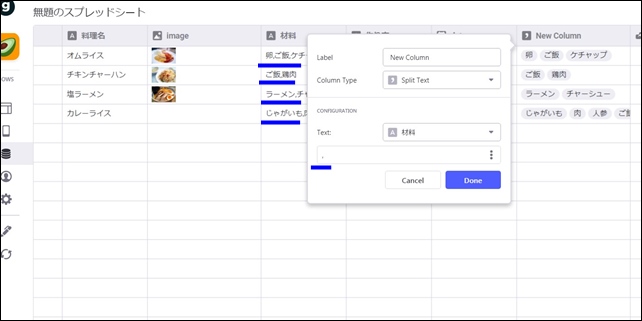
すると、カンマで区切られているテキストが、分かれて表示されます。
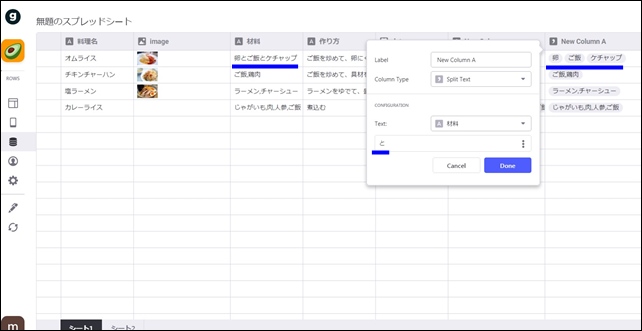
ここではカンマで区切りましたが、区切り文字で分割することもできます。
例えば、下記のテキストは「と」で区切っています。

「卵とご飯とケチャップ」と書かれたテキストが、卵 ご飯 ケチャップで分かれています。
このような流れでテキストを分けることができます。
分けたものをリレーションなどと組みわせて使用すると表示の幅が広がります。
今回は、「GlideのSplit Textカラム」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す