最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのFloating Button(フローティングボタン)の設定方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
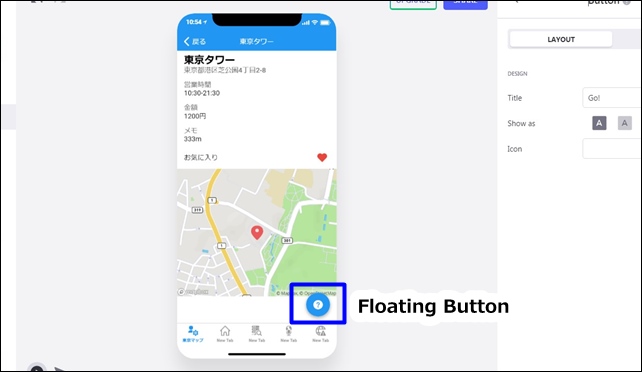
GlideのFloating Button
Glideには、通常のButton(ボタン)以外にFloating Button(フローティングボタン)があります。
Floating Buttonは、通常のボタンと異なり、アイコンが画面端に表示され、スクロールしても追従します。

ボタンは、画面右端に表示されます。
ボタンをクリックした際のアクション設定もできます。
フローティングボタン設定方法

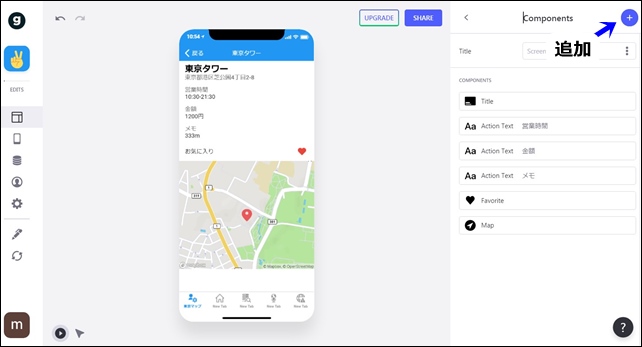
コンポーネントの右上の+ から追加します。
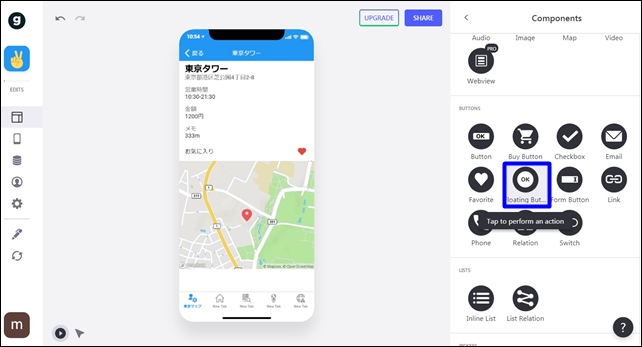
ボタンの中にあるFloating Buttonを選択します。

Floating Buttonをクリックすると、詳細ページが開きます。

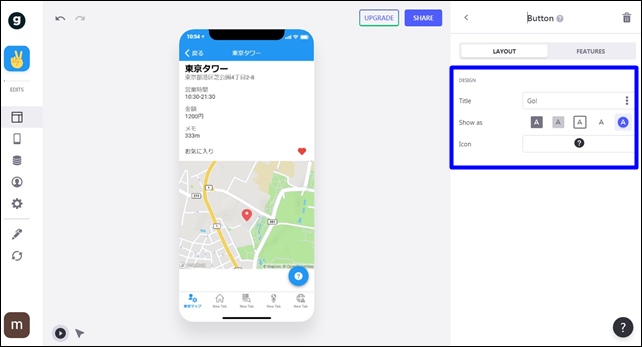
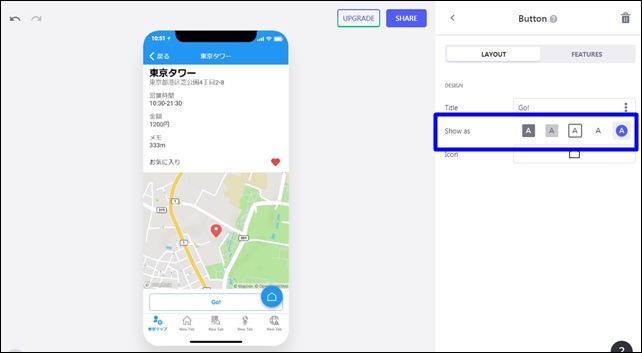
【フローティングの設定】
- Title:タイトル
- show as:表示方法
- Icon:アイコン
show asの設定ができます。

show as
- Filled:カラーで表示
- Transparent:背景色付き
- Bordered:枠付き
- Simple:シンプル
- Floating:フローティング
フローティングボタンにするには、show asは、一番右のフローティングを選択する必要があります。
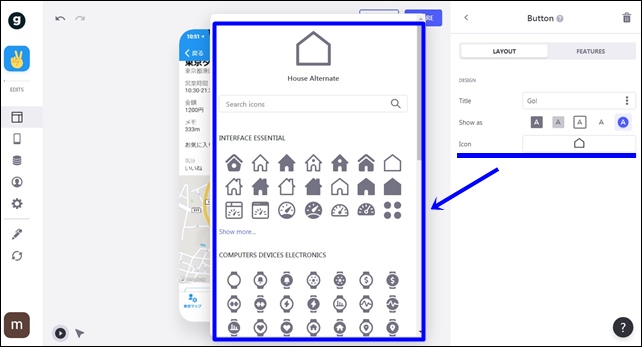
ボタンのアイコンを変更できます。

アイコンの中から、好きなデザインを選べます。
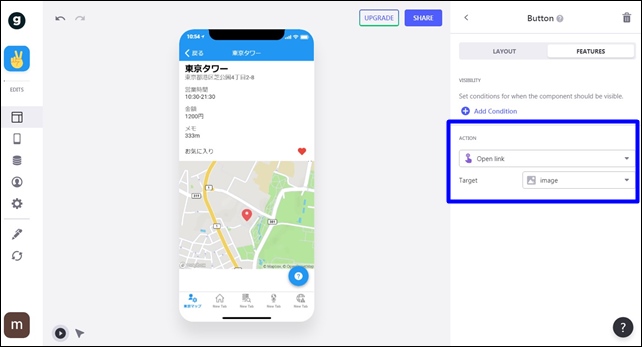
次にアクション設定を行います。
FEATURESをクリックしACTIONを設定します。

アクション設定では、ボタンをクリックした時にどんなアクションを決めれます。

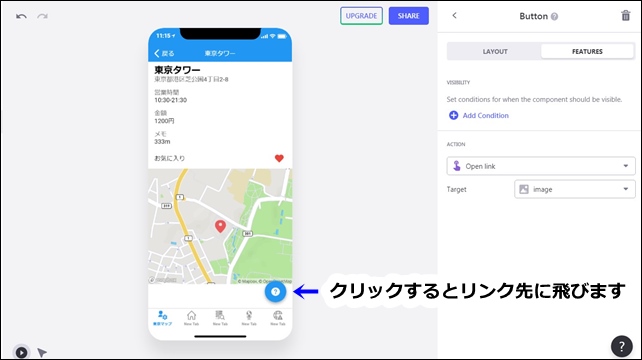
Floating Buttonを使用すれば、ボタンを画面ページ内に表示できます。
スクロールが必要な長めのページでもボタンを表示し続けることができます。
今回は、Glideのサインインフィルターを設定する方法を紹介しました。
アプリ制作の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す