最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れると言われています。
ここではGlideの使い方「レイアウトのDetails(詳細)の設定方法」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Details(詳細)スタイル

Glideには8つのレイアウトが設定されています。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
レイアウトには、スタイルがあり右側の項目でレイアウトの変更可能。
レイアウトのSTYLE(スタイル)は8つのタイプがあり、選択ができます。
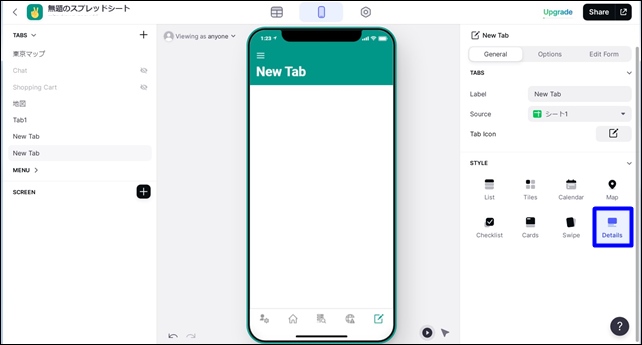
ここでは、「Details(詳細)」レイアウトスタイルの設定方法を解説します。
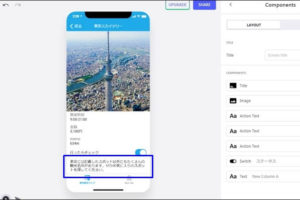
Detailsの設定方法
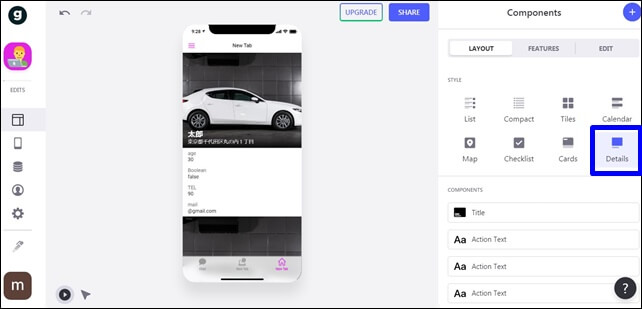
Detailsは、他のレイアウトと異なり自由度が高く、細かい設定を自分で選択して表示することが可能です。
スタイルのDetails(詳細)を選択すると、中央の画面が指定のスタイルに切り替わります。

Detailsの表示設定は、レイアウトのCOMPONENTS(コンポーネント)で行います。
COMPONENTSには好きなパーツを追加して表示ができます。
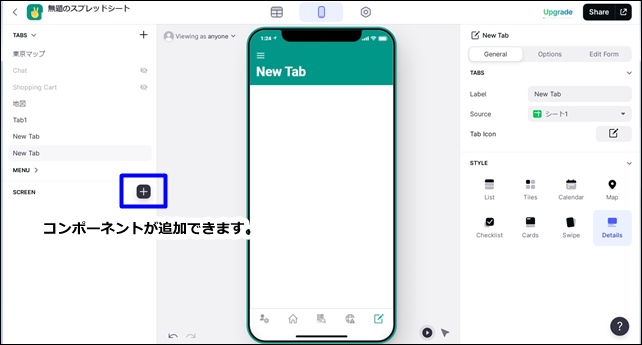
表示パーツの追加の方法は、左サイドバーの+の追加ボタンをクリック。

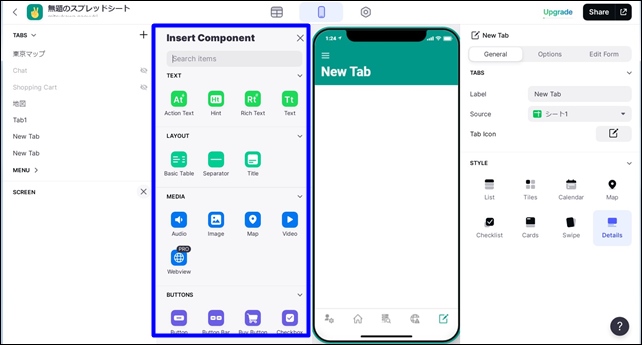
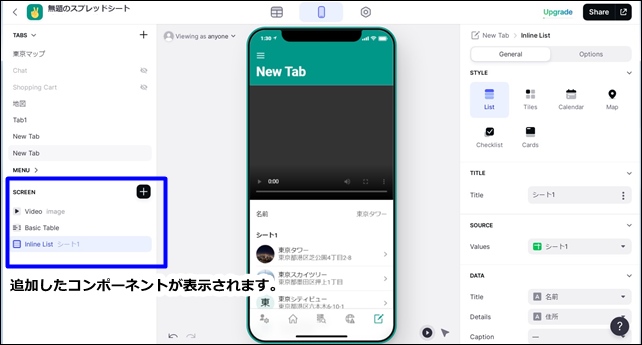
追加ボタンをクリックすると、色々なコンポーネントのパーツが表示されます。

コンポーネントパーツの中から使用したいパーツを選択して、アプリに表示に追加することができます。
探したいパーツが決まっている方は、検索窓に入力して探す方法もありです。
追加したいパーツがあれば、選択してCOMPONENTSに加えます。

選択したコンポーネントは左側の下部に表示されています。
複数のコンポーネントを選択して使用することができます。コンポーネントの種類は別記事で紹介しています。
⇒ Glideのコンポーネントの種類
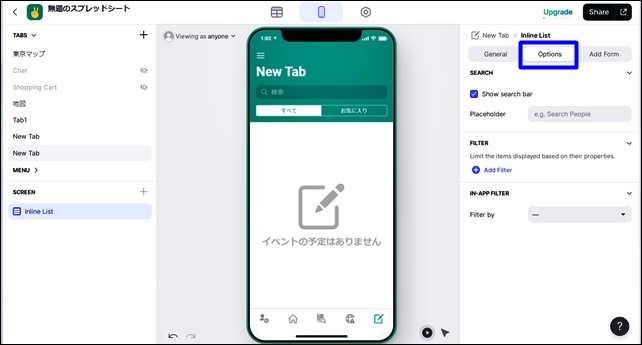
Options

Optionsでは、2つの項目が設定できます。
- FILTER
- SORT
FILTER
フィルターではフィルターを追加することができます。
フィルターでは、プロパティに基づいて表示されるアイテムを制限します。
+Add Filterでフィルターを追加できます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
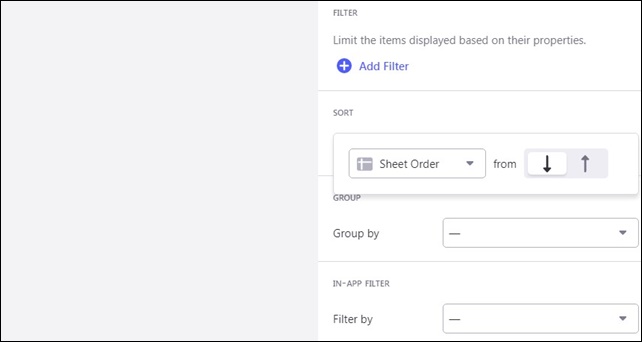
SORT
ソートは並べ替えをすることができます。

Sort by Sheet order(シート順で並べ替え)の設定ができます。
選択してA-ZやZ-Aという順やランダムも可能です。
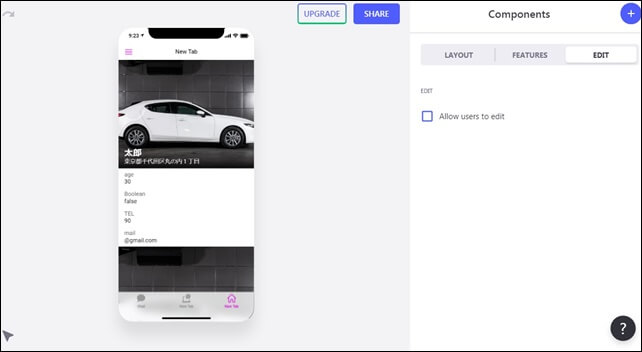
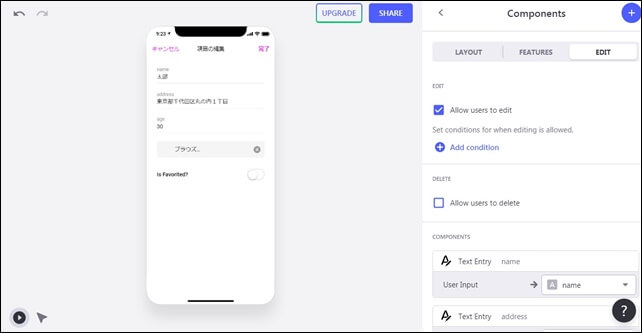
EDIT Form

上部のeditをクリックするとAllow user to editと表示されます。
チェックを入れるとCOMPONENTが開きます。

DELETE
□ Allow user to delete
チェックを入れると、項目を削除するボタンが表示されます。
COMPONENTSは、グライドがシートの列に基づいて、コンポーネントを自動的に追加し、タブのシートに書き込み・追加できることができます。
タブの追加方法や設定は別記事で解説していますので参考にしてください。
⇒ タブの設定方法
今回は、「レイアウトスタイルのDetails(詳細)の設定方法」を解説しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す