最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのButton(ボタン)の設定方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのButtonコンポーネント
Glideには、Button(ボタン)コンポーネントがあります。
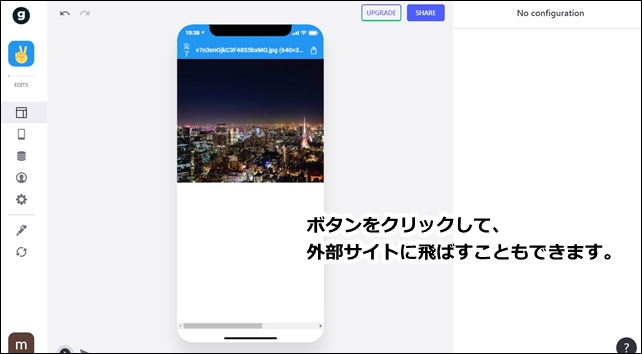
ボタンコンポーネントを使用すると、アプリにボタンを設置することができ、ボタンをクリックすると外部サイトへ飛ばすことも可能です。

ボタンをクリックした際のアクション設定もできます。

アクションパターンはいくつか用意されており、アクションを選択することができます。
メールを作成したり、電話をかけたり、タブに移動したり、Webサイトへ移動したり様々なアクションを行うことができます。
ボタンの設置でアプリでできることを増やしたり、使いやすさを向上できるので、ボタン設定は重要です。
ボタン設定方法

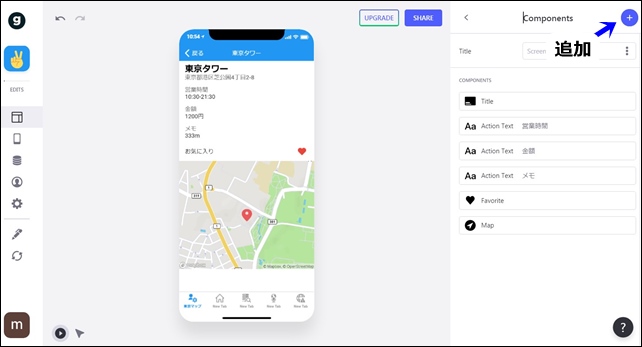
コンポーネントの右上の+をクリックして、コンポーネントを追加します。

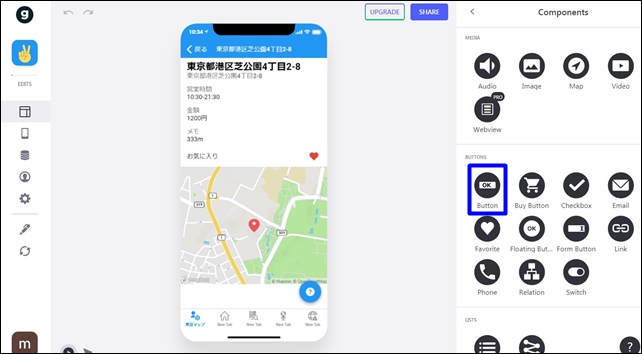
コンポーネントの中のButton(ボタン)を選択します。

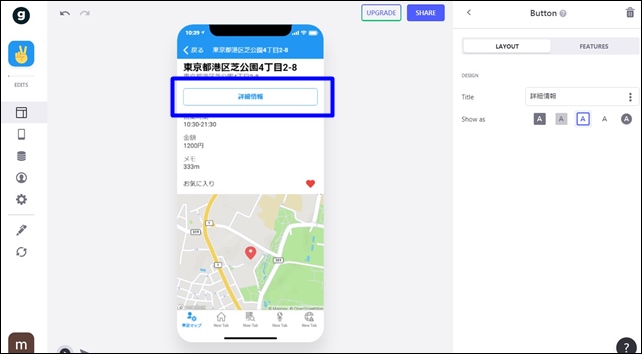
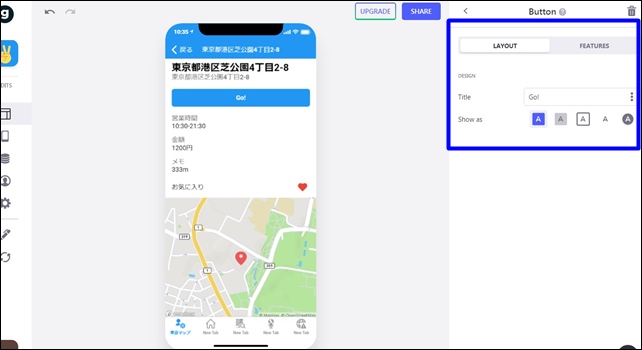
ボタンの詳細設定を行います。
- Title:タイトル
- Show as:ボタンの表示方法
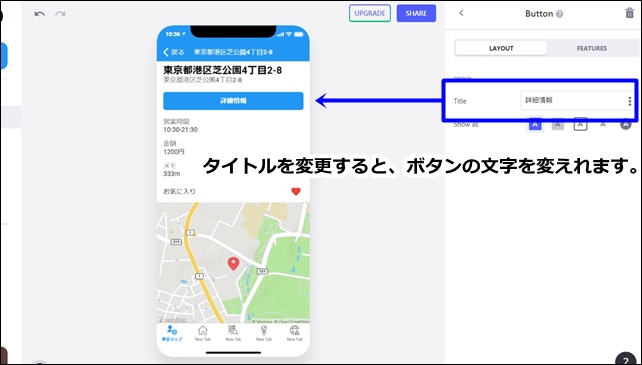
Titleでは、ボタンに表示する文字を選択できます。

ここでは詳細情報と入力しました。
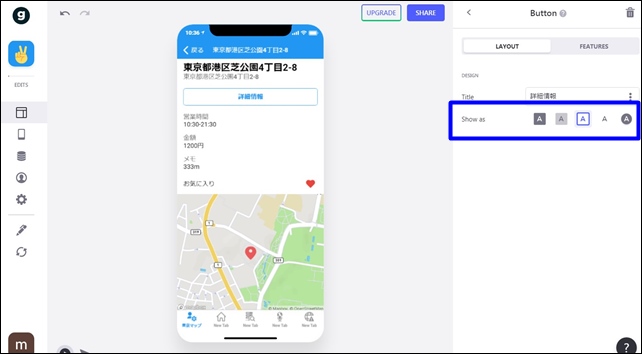
Show asは、ボタンのデザインを決めれます。

デザインは5つのパターンがあります。
show as
- Filled:カラーで表示
- Transparent:背景色付き
- Bordered:枠付き
- Simple:シンプル
- Floating:フローティング
ボタンに枠を付けたり、色つきなどを選べます。アプリデザインにあわせて選択してください。
フローティングに関しては別記事を参考にしてください。
⇒ 常にボタン表示ができるFloating Button
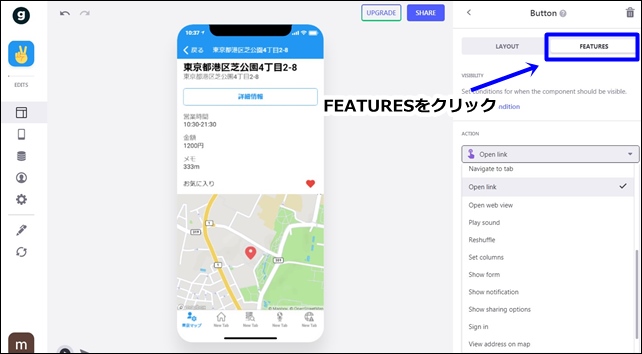
次にアクション設定を行います。

FEATURESをクリック。
VISIBILITYでは、コンポーネントが表示されるタイミング条件を決めれます。
VISIBILTYの使用例はこちらの記事を参考にしてください
⇒ VISIBILTYの使用例
+Add Conditionで表示タイミングを決めれます。
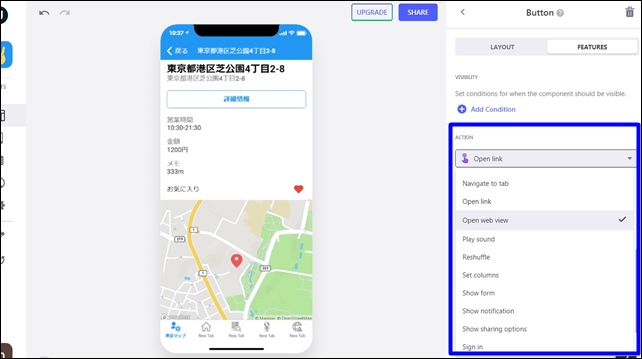
下のACTIONでアクション設定を行えます。

アクションを選択します。(アクションの例)
- Compose email:Eメールの作成
- Dial phone number:電話をダイヤル
- Go back:戻る
- Navigate to tab:タブに移動
- Open web view:Webビューを開く
- Zapier
いろいろなアクションがあり選択できます。
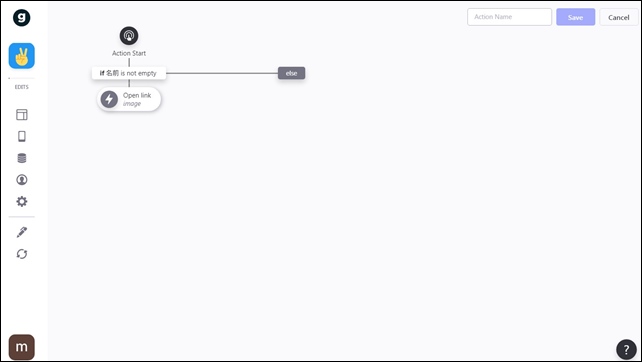
Create new action(新しいアクション)を作成をクリックするとアクションを自分で作成することも可能です。

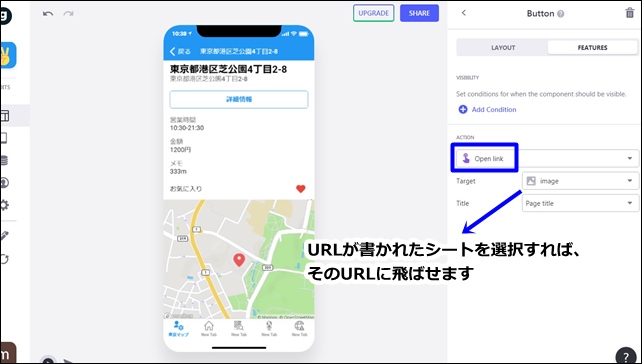
ここではOpen link(オープンリンク)を使用しました。

Targetに、シートを指定したりURLを入力すればそのページに飛ばせます。
Custom(カスタム)でURLを入力することもできます。
このような流れでボタンの設置とアクションを決めることができます。
今回は、Glideのボタンコンポーネントを設定する方法を紹介しました。
アプリ制作の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す